抓住用户注意力的10种交互设计小技巧
如今,设备的屏幕正变得越来越小。主要的挑战在于在有限的屏幕范围内提供优秀的用户体验。
 简单来说2015年的移动设计趋势将是在传递更多信息的同时,尽量保持设计的简单。让我们来看看这些应用是如何抓住用户的注意力的吧。
简单来说2015年的移动设计趋势将是在传递更多信息的同时,尽量保持设计的简单。让我们来看看这些应用是如何抓住用户的注意力的吧。
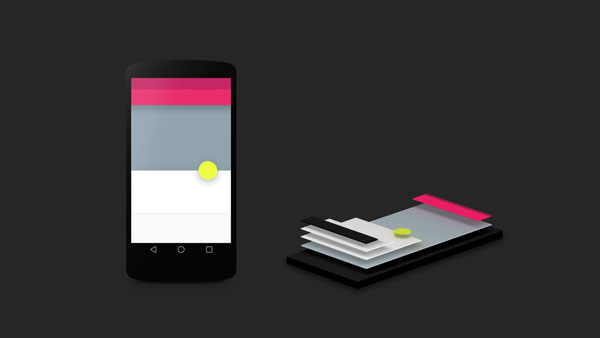
1.分层界面设计
如同我们所知道的那样,移动设备的屏幕不够大,不能够提供桌面端的那种全景式的浏览体验。然而,移动端设计的主要要求是简洁,但是为了有效传递出所有的服务内容,你需要有技巧性地组织利用这些有限的空间。这促成了分层界面设计的崛起。位于前端层次的元件应该活跃,位于后端层次的原件应当顺从考前层次的原件。
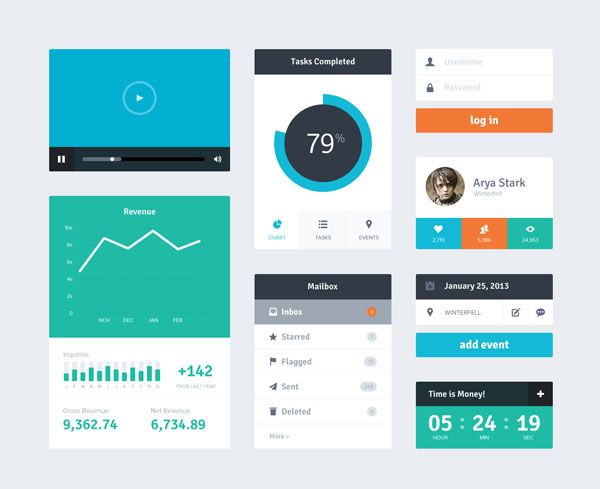
2.扁平化的界面
2015年,我们将更专注于功能的传递而非界面装饰的至臻完美。这就是为什么扁平化设计成为了潮流,因为它能够赋予你的移动 App 一种简明的结构,这种特性能够有效地促进提高网站访问者的用户体验。
3.社交媒体整合
2015年,移动应用将会在很大程度上依赖于诸如 Facebook,Google,Twitter(当然了,在国内就是 QQ,微信,新浪微博)等等的社交网站。整合社交媒体现在在移动 App 中似乎成为了不可或缺的一部分,因为它能够丰富你的 App 的功能。而且,它也能成为一种连接其他用户的工具,因为你的用户们能够让他们的朋友来尝试这款应用,或者至少在社交媒体上面露个脸。它还是一种很重要的营销工具。
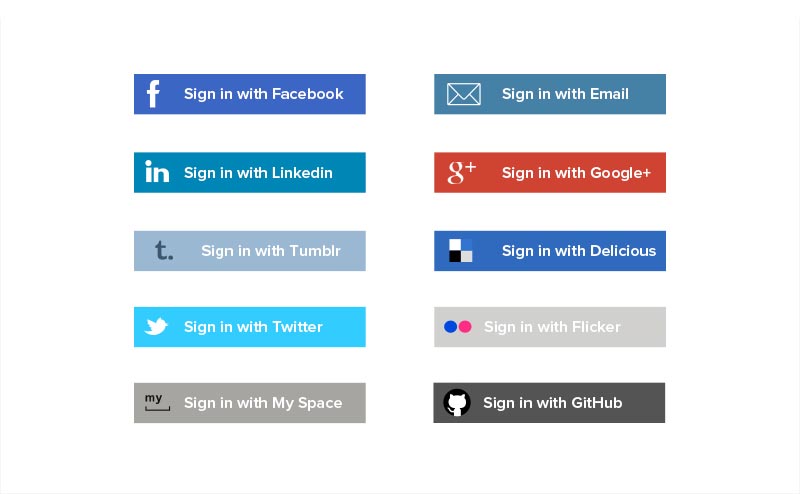
4.从社交媒体登录
大部分的 App 设计者或许认为一个很大的 login 表单看起来很酷,但是他们往往没能够意识到用户看见那么恐怖的表单的时候往往会直接崩溃掉。因此,许多用户在他们下完应用后就把它们卸载掉了。为了去除掉这种惹人讨厌的注册表单,你应该允许用户们从社交平台进行登录。这不仅能够帮助用户节省他们的时间,而且免除了用户需要费力记住他们注册的用户名和密码的烦恼。
5.善于使用空格
2015年所有的设计趋势都围绕着传递简单和明晰的外观这个主题。这个主题同样可以被用于移动端 App 的内容设计上,设计师们是用空格将不同的元素或元件区别开来。这可以提升内容的可读性,使得 App 更加好用。
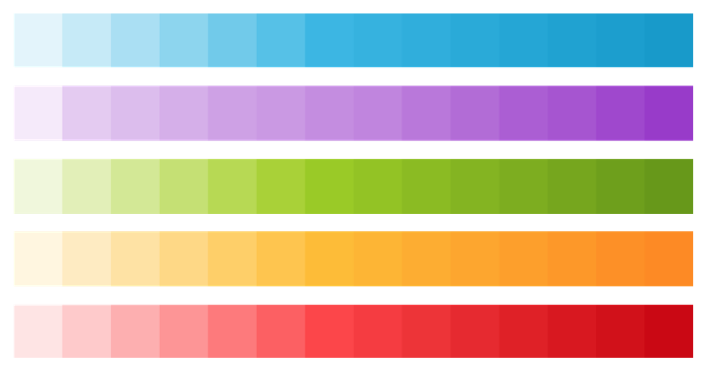
6.使用素雅的、简单的颜色主题
是用丰富的,甚至是艳俗的颜色会使得你的用户分心。因此,如果你不希望你的用户在看到花里胡哨的、扎眼的 App 之后就把它删掉,你就应当使用一种简单的颜色主题。简单的颜色主题同时也是扁平化设计的要求,这能够使得用户在使用你的 App 时能够有顺滑的体验。
7.使用左右横扫的手势操作
现在的很多智能手机都支持手势操作,诸如左右滑动来选择功能。开发者们可以灵巧地使用这些手势来从一个菜单跳转到另一个菜单,也可以进一步拓展到分享或是删除这样的操作。
8.在了解你的用户后再开始设计
在设计 App 功能的同时要把你的目标用户时刻放在心里,这将有助于你达到你的目标。为了让他们下载你的 App,你需要提供他们他们所需要的,真正会喜欢的东西。如果在为一个特殊的年龄群体设计 App,你应当确定你在 App 中所设置的操作方式能够被用户所喜欢。年轻群体会更喜欢炫酷的手势操作方式,而中老年群体会偏向于简单的操作方式。如果你不想让你的用户怒删 App,最好就将他们的喜好纳入你的考虑范围。
9.方便拇指操作
现在,越来越多的用户用一只手握持 iPhone 并使用大拇指操作 App。
人们在他们行走,旅游,甚至是烹饪或者做其他事情的时候使用手机。因此,你需要确保你的 App 在用户只使用单手操作时也能正常使用,而多指手势则属于是锦上添花的功能。这将毫无疑问地提升你 App 的实用性。
10.实体或描边 icon
另外一个2015的设计趋势是使用线性图标,这能够使得用户能够迅速地在活跃和非活跃的 icon 之间进行识别,因而,提高了用户体验。
在以上的所有2015年设计趋势中,我们能够发现的贯穿始终的一点是,更清楚地将你的 App 能够提供的功能传递给你的用户。所有能够简化 UI/UX 设计的东西都被业界所吸收,因而成为了一种设计趋势。所以,尝试着采用更多的简化方式,这样你就能够成为潮流的引领者!
原文作者:Chris O’Sullivan
原文地址: designsphere.info
翻译:设计派_小温
文章来源: 设计派
互联网人士必备微信公众号:woshipm,雷军和周鸿祎都关注了,如果你已经关注了,证明你已经很牛逼了。