Netflix的网站优化经验
服务端与客户端渲染
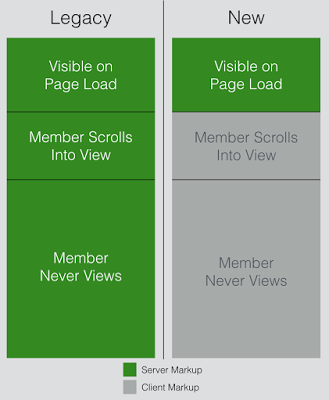
Netflix团队首先要做的一件事是改进他们的整体前端架构。改版前的netflix.com网站对于服务端生成html标记与客户端的增强这两个过程进行了严格的分离,采用这一设计的主要原因在于前后端所使用的编程语言不同。服务端主要使用Java的技术栈以生成基本的html页面,而在浏览器端的工作则主要是通过jQuery等JavaScript库的使用为服务端生成的html添加一些客户端的行为。
这种分离式前端架构可以说是教科书一般的标准架构,但Netflix团队认为这种方式存在着一些不足之处,因为用户每次都需要等待服务端生成完整的html页面结构之后,才能够看到页面显示在浏览器中。这其中有很大一部分内容是用户很少会关注的,但仍然不得不为了加载这些内容延迟而延长页面的渲染时间。

因此,UI工程团队专门针对这一点进行了全新的设计。改进后的服务端所生成的html只包含页面中的一小部分内容,使客户端的视图能够尽快地显示在用户眼前。为了了解用户对此改动的认可度,UI团队将其设计为一种可配置的架构,可以非常方便地调整服务端所生成的html应当包含多少个视图。这种做法的好处很明显:首先是服务端生成的数据减少了,因此处理时间也相应地减少了。其次由于http的响应负载也减少了,DOM的渲染时间也因此加快了速度。当页面完成渲染后,客户端JavaScript可以按需加载用户所感兴趣的其余视图。
UI团体对此总结道,由于服务端与客户端渲染方式得到了更大的灵活性,为他们在这两种方式之间如何取得平衡提供了更多的选择。这一改动最终不仅使页面启动速度加快,同时也保证了平滑的视图转换过程。
通用JavaScript
UI团队的另一个目标是实现服务端与客户端代码的通用化,这就迫使他们重新思考整个渲染管道的设计。之前所采用的那种分离式服务端生成与客户端增强的做法已经难以满足他们的需求了,主要问题有以下三点:
- 在两种编程语言之间来回切换是一种负担
- 如果要对html进行改进,那么对于服务端的生成与客户端的增强都有着很强的依赖性
- 团队更希望通过同一种API生成html标记
UI团队最终选择了以Node.js与React.js实现一种通用JavaScript的前端架构,这使他们能够实现在服务端进行渲染,等基本的html与React.js组件完成初始化之后,再由客户端完成其它部分的渲染。因此,无论渲染过程是在哪里发生的,应用程序都能够得到相同的输出结果,服务端与客户端的代码也没有了严格的区分,它们全部是按照通用JavaScript的方式设计的。也正是这种共通的渲染逻辑,让UI团队意识到只在服务端进行最小化的html渲染,由客户端完成其余部分加载这种方式的可行性。

减少JavaScript负载
具有丰富交互性体验的网站通常需要用户下载大量的JavaScript代码,这也一定程度上影响了浏览器的性能。为此,UI团队在重构过程中将各种依赖转换为较小的模块,并只为当前访问者输出相应的JavaScript。关于如何实现这一过程的具体设计,来自Netflix的高级前端工程师Alex Liu专门在一篇文章中记录了具体的设计过程。
经过重构之后,老版本设计中的各种大型依赖已经不复存在,它们被替换为一些全新的、更高效的库。其直接结果就是输出的JavaScript负载减少了许多,用户开始浏览时不再需要加载大量的JavaScript代码。而UI团队并不满足于当前的成果,他们还将不断地对JavaScript的负载进行改进。
页面可交互时间
为了对重构后的效果进行测试,以更好地理解它对用户所产生的影响,UI团队对于页面的可交互时间(Time to Interactive – tti)这项指标进行了专门的监控。
可交互时间是指从页面刚刚启动到用户能够与UI进行交互的这一段时间间隔,这里并不需要完整地加载整个页面,只需要用户能够通过输入设备与UI之间进行交互即可。
UI团队建议使用由W3C定义的Navigation Timing API,在能够支持的浏览器上收集访问者的数据,并进行统计分析。
总结
在Netflix团队看来,高性能不是一种可有可无的目标,而是设计优秀的用户体验过程中必不可少的一环。团队将继续寻求业界的最佳实践,以实现更好的用户体验。在接下来的一段时间内,Netflix将研究一些新兴的web标准,例如服务器线程(Service Workers)、ASM.js以及WebAssembly等等,看看这些技术能否帮助他们的网站性能更上一层楼。