交互模式应用(3) : Carousel
图片作为描述有形事物的一种方式,不但能直接传达视觉信息,包括几何特征、形态、位置大小和色彩等,还能传递内在信息,比如意图、要求、风格、性格和计划等。现代设计中,图形的表现力一直远超其他表现形式,因此得到大多数设计师的青睐。A picture is more than thousands of words, 如何利用图片进行创作理念表达和思维传递成为设计工作中的重点之一。
在交互设计中,如何才能在有限的空间内展示尽可能多的内容,并且保留视觉焦点? 今天我们要谈的是Carousel,一种常见的图形展示交互方式。
Carousel,本意旋转木马,是一种在游乐场很容易看到的大型玩具。
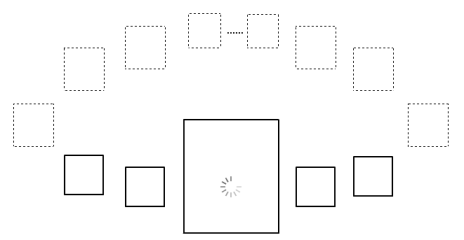
交互设计中,Carousel能够充分利用有限的屏幕空间,帮助设计者更好的安排布局来展示一系列图形图像,从而让用户获得更好的聚焦体验,正如欢快奔腾的木马,不停的旋转展示,让每个独立个体得到表现的机会,如下图所示:
这是最初的Carousel的表现形式,如同旋转木马一般,通过点击左右两端的箭头,屏幕上的每本书会依次轮转到用户眼前。Carousel可以用来帮助用户选择元素或者定位目标, 如今繁多的软件中,设计师们把Carousel的应用和表现又拓宽了很多,从而流行于很多web站点和应用软件中。
- 使用前提
用户关注话题的心智模型跟图形密切相关。
当屏幕尺寸有限,无法一次性展示所有图形信息时,用户需要在同屏内(无页面切换的情况下)查看一些图片相关内容,能够很好的展示当前选择的详细信息,可以帮助用户进行选择决策。
- 交互方法
无论是desktop的普通软件或者web page,还是基于mobile的触摸式应用,Carousel都能够:
- 提供焦点信息
- 允许滚动
- 按照一定规则组织内容顺序
- 表现形式
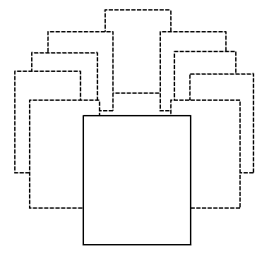
>屏幕一次展示部分内容。
假使有数张图片,不会显示所有图片,而只一次性显示部分图片(由页面尺寸决定,一般5-8张比较合适)。
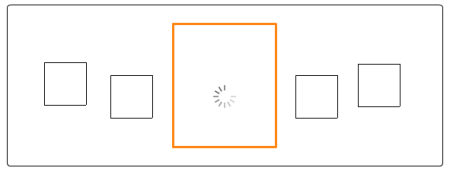
>提供视觉焦点。
-Thumbview
最近开始流行在Carousel中加入视觉焦点,把当前选中的图片放大独立显示,甚至添加特效,放在前面最显眼的位置。
-No Thumbview
不带预览图的多数本身图片尺寸就足够大,或者无需提供足够细节的内容。
>拥有选中状态的视觉提示。
选中的图片能从视觉上轻易辨识,比如提供一个indicator或者flag表明被选中状态。
>图片之间能够利用滚动条或者按钮进行滚动浏览。
这是Carousel最大的特色,图片能够按照一定的顺序来回滚动。
-Non-circular
-Circular
>图片排列方式
-Order matters
所有内容按照一定的规则排序显示,邻近图片之间有关联。
-Disordered
随机排列图片,互相之间没有关联关系。
- 应用范围
Carousel一般用于以下方面:
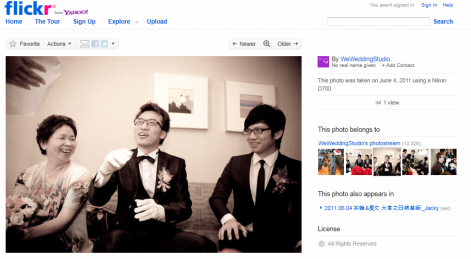
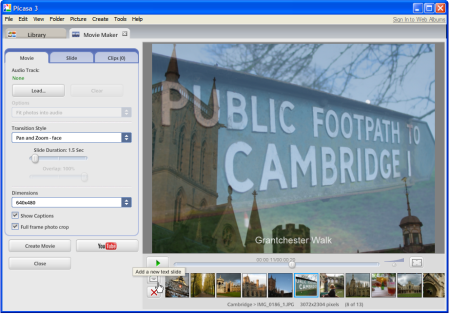
1. 照片浏览
用户通过它来对照片进行浏览,挑选感兴趣的目标照片查看。
例如Picasa,FlickR…
2.产品展示
电子商务网站中经常用到的交互形式,利用Carousel来对当前产品的方方面面进行图片展示。
例如淘宝、易讯、京东…
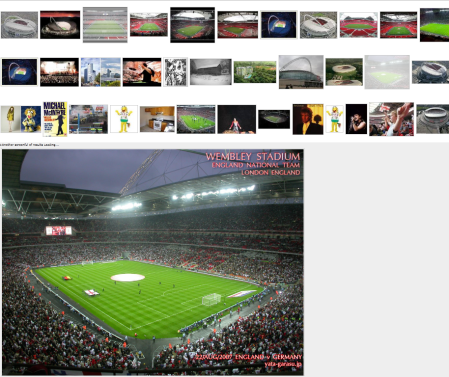
3.图片搜索
海量图形中快速找到目标。
例如Bing Image, Imagery…
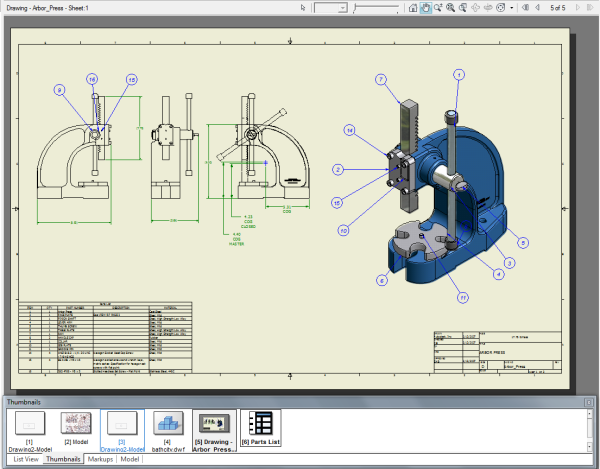
最后,恶搞一下:
Autodesk Design Review也有Carousel ^_^