提升网站性能开发的10个技巧

随着网络的高速发展,网络性能的持续提高成为能否在芸芸 App 中脱颖而出的关键。高度联结的世界意味着用户对网络体验提出了更严苛的要求。假如你的网站不能做到快速响应,又或你的 App 存在延迟,用户很快就会移情你的竞争对手。以下为大家总结 10 条有关性能提升的经验,以供参考:
1. 采用反向代理服务器(Reverse Proxy Server)来对应用进行加速和保护
其作用主要在以下三方面:
- 负载平衡 – 运行在反向代理服务器上的负载平衡器会在不同的不服务器 间进行传输平衡。透过它,你可以进行无差别的服务器增添。
- 存静态文件 – 对于直接的文件请求,例如图片文件或代码文件,可以直接存储在反向代理服务器然后直接发送给用户,从而可以进行快速访问并为应用服务器进行减负使得程序性能得到提升。
- 安全保护 – 反向代理服务器可以进行高安全度配置和对威胁进行识别和监测。
2. 增添一个负载平衡器
为网站增添一个负载平衡器是一个相对简单的变更,但是它可以带来不错的性能和安全性提升。负载平衡器的作用在于在不同服务器间进行传输分发。
负载平衡器的实施前提是有一个反向代理服务器,它在接收到 Internet 通信后把相关请求发送到其它服务器。平衡器的妙处在于它支持两个或以上的应用服务器,使用选择算法来分割服务器间的请求。
3. 缓存静态和动态内容
缓存技术的使用可使内容更快地展示给用户,其处理策略有:在需求发出时更快地处理内容,把内容存放在更快的设备上,或是使内容离用户更近。
4. 数据压缩
压缩技术是一个巨大的潜在性能加速器。其主要作用体现在对图片,视频或音频等文件,能够进行高效的压缩处理。
5. 优化 SSL/TLS 访问
尽管 SSL/TLS 变得越来越流行,但是它对于性能的影响也应得到重视。其对性能的影响主要体现在两个方面:
- 每当新的连接开启,初始化握手都是无法避免的,即浏览器每次都需要使用 HTTP/1.X 建立服务器连接。
- 存放于服务器上的加密数据会越来越大,加密后用户读取时也需要进行解码。
那么该如何进行处理呢?
- 会话缓存—使用 ssl_session_cache 来直接缓存建立新 SSL/TLS 连接的参数
- 会话 ID 化—把指定 SSL/TLS 的标识/ID 存放起来,但要建立新连接时,就可以直接取用,从而免去重新建立通信的繁琐。
- OCSP stapling 优化—通过抓取 SSL/TLS 认证信息来减免建立通信的时间。
6. 部署 HTTP/2 或 SPDY
对于已经启用 SSL/TLS 的网站,一旦结合 HTTP/2 和 SPDY 将能实现性能上的强强联合;因为其结果是会让单一连接的建立仅需一次通信握手。SPDY 和 HTTP/2 的主要特性是它们使用的是单一连接而不是多方连接。
7. 定期更新软件版本
8. 优化 Linux 性能
例如对 Linux 进行以下配置或处理:
- Backlog 队列
如果你有一些将要停用的连接,可以考虑增加 net.core.somaxconn。
- 文件描述符
NGINX 允许每个连接最多使用两个文件描述符。如果你的系统服务的是多个连接,你可能需要考虑增大 sys.fs.file_max 的值。
- 瞬时端口
当作为一个代理使用时,NGINX 会为每个 upstream 服务器创建临时的瞬时(ephemeral)端口。因此可以尝试加大 net.ipv4.ip_local_port_range 的值来增加可用端口数。
9. 优化 Web 服务器性能
- 访问日志优化
在 NGINX 中,在 access_log 中加入 buffer=size 参数来实现日志的缓存写入;加入 flush=time 则可实现在某个时间间隔后进行缓存内容写入。
- 缓存
启用缓存可使连接响应更快。
- 客户端活动连接
活动连接可减少重连的次数,特别是启用 SSL/TLS 的情况下。
- Upstream 活动连接
Upstream 连接指的是连接到程序服务器,数据库服务器等的连接。
- 限制资源的访问
采取合适的策略来限制资源访问可以提高性能和安全性。
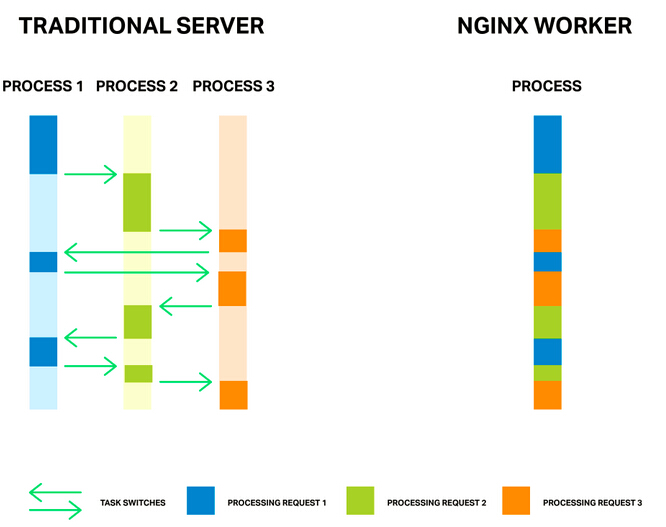
- 进行 worker 处理
Worker 处理模式就是请求驱动处理模式。NGINX 使用了一个基于事件的模型和 OS 依赖机制来有效地对请求进行分发。
- 进行 socket 分表
Socket 分表可以为每个 worker 处理创建一个 socket 监听器,当核心委派连接分到给监听器时,可以马上知道哪个处理是即将执行的,从而使处理流程变得简洁。
- 线程池处理
任何计算机线程都有可能由于单个缓慢的操作而挂起。对于 web 服务器软件来说,磁盘访问是一个性能瓶颈,例如进行数据复制等操作。当使用线程池来处理时,可以把一些响应慢的操作单独地放入某个任务组里面,从而不会对其它操作造成影响。
10. 进行实时监控以快速解决问题和瓶颈
实施实时监控,可以全面掌握系统的运行情况,发现问题解决问题,甚至是找出造成性能瓶颈或运行缓慢的原因。
例如可对如下的问题进行监控:
- 服务器宕机
- 连接访问丢失
- 服务器缓存丢失严重
- 服务器发送了错误的数据