越简单越丰富——极简网页设计视觉呈现技巧

如何让杂乱又咄咄逼人的网页变得轻薄简洁而美观,又需保留完整功能、同时很好的区分出重点模块?这往往是让设计师困扰纠结之源;如何更好的将多余的元素、色彩、形状和纹理剔除,保留重点并梳理清晰的视觉流动方向?
如果一个页面有太多的元素,用户将迷惑于去看哪里或误解每个元素的优先级。优秀的设计师需要用设计语言将焦点正好引导到正确的内容上,正如提到的,极简的网页视觉能够将最重要的内容带到最前面并为用户避免分散注意力,比如,在一个黑白设计上的任何色斑,都会引起用户的注意力,色彩本身也将成为焦点,这便成为我们即将要展开探讨的小小话题。
产品原型视觉转化
设计开始之初,从原型稿到视觉稿的转化过程中,擅长图形化识别的视觉设计师们,在面对繁杂而单调的线稿内容时,往往急于上马大施拳脚展开创作,缺忽略了清晰梳理判断整体页面结构的重要环节。
哪些属于重点模块需要突出展示,哪些次要模块可以移动到更优化的布局或者精简合并?这是一个需要长期经验积累,不断磨练耐心和提高理解判断能力的成长过程,也是职业化的开端。
权衡布局及简化设计
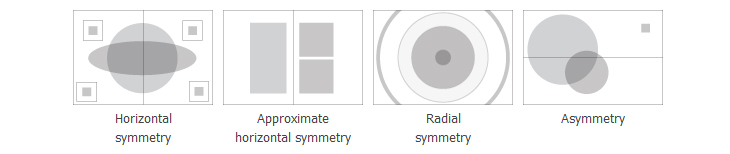
排版布局中的平衡、对齐及对比关系,对页面视觉效果至关重要。如果画面效果头重脚轻,或者左右不均衡,会让用户感觉到压迫感,从而影响到浏览信息的顺畅。

相关参考请查看 “设计的原理”
实现简化设计的第一步,不是简单的去掉大部分图片,而是要重新考虑内容并将其简化到无遮盖的需求。只有那样才能让页面中最重要的元素实现其预期的效果。
我们可以写下必须要的内容:logo、介绍、导航等等。和你的产品经理一起,去掉其它一切不需要的元素,尽可能的丢掉它们。
这里的关键并非让网站有较少的功能,而是去掉不是必要的元素或将多个部分整合到一个更简单的布局。你也可以分割内容到独立的页面,给予内容的每个部分更多关注。
善用色彩的心里暗示
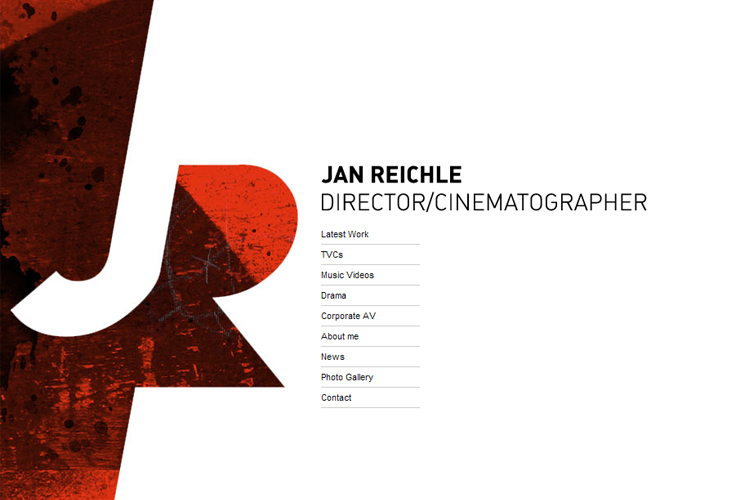
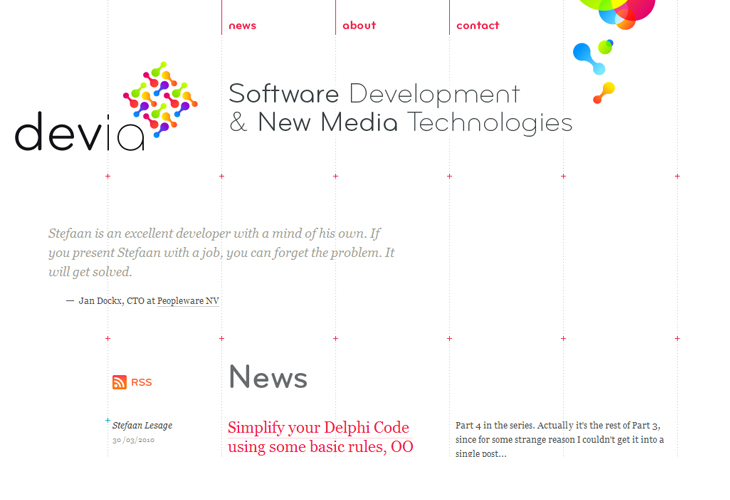
简约而通透的白色页面
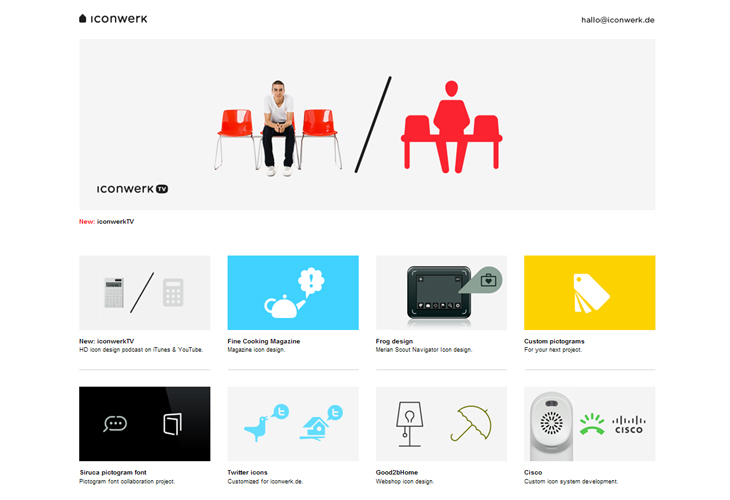
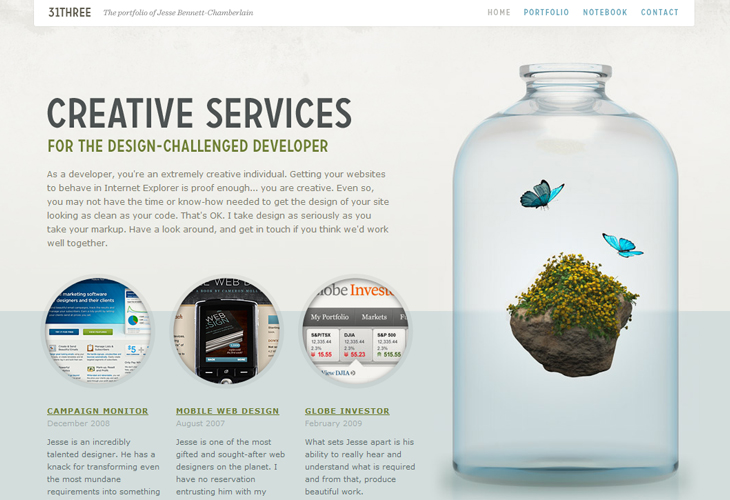
白色,因其明度最高,无色相,明亮干净、畅快、朴素,永恒无暇,在自然界象征着极致的纯净与贞洁。白色优雅、平和而简单,没有强烈的个性,因而网站设计中,白色具有高级,科技的意象,是永远流行的主色调。
轻快的白色可以给人很好的轻快速度感,运用得当可以让其它任何浅颜色及亮颜色呈现出其深度、明度和饱和度的不同,通过对比让其亮色更加明快、专注和舒适。整洁、大空白的同时让用户保持欢快的情感进行浏览。
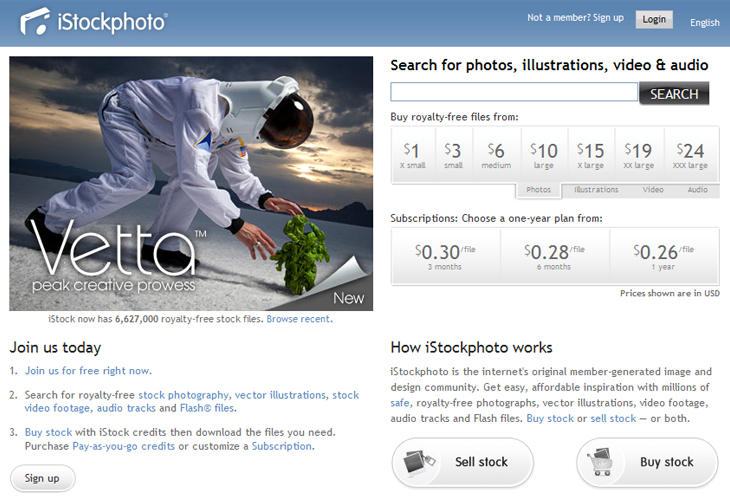
下面的网站展示了如果使用白色来呈现内容和一个网站自身的潜力:

http://www.istockphoto.com/index.php
白色页面设计小技巧:
让链接更容易识别, 使用浅色或亮色;
减少杂乱广告图片; 不要使用过小的字体,
避免页面看起来琐碎和疲劳;
明快的文字颜色,让内容更易识别
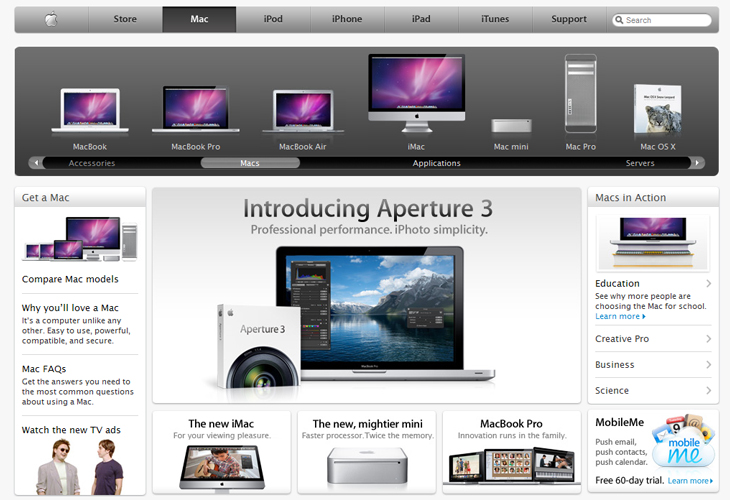
精致高雅的灰色绅士
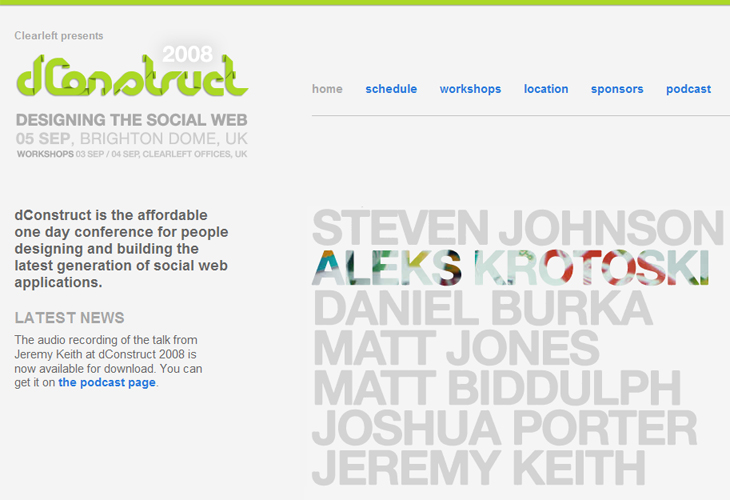
“灰质(Gray matter)”让人联想到智商与脑力。它不像黑色那么鲜明,又不像纯白那样苍白,灰色是黑与白的过度,是完美的补色。灰色可以和任何色彩搭配,由于它的中立性,它常常被用作背景颜色,可以让其它色彩突出。使用浅灰色替代白色或者用暗灰色替代黑色,能够赋予网页与众不同的高雅之感。
灰色无论是作为背景颜色还是标题或者主字体颜色都很流行。灰色也是极简主义网站设计的首选色彩,这类网站通常会选用浅灰色作为背景色彩,然后选用深灰色作为主要的字体颜色。这里是一些使用灰色的几个很不错的网站设计。
设计的加减法哲学
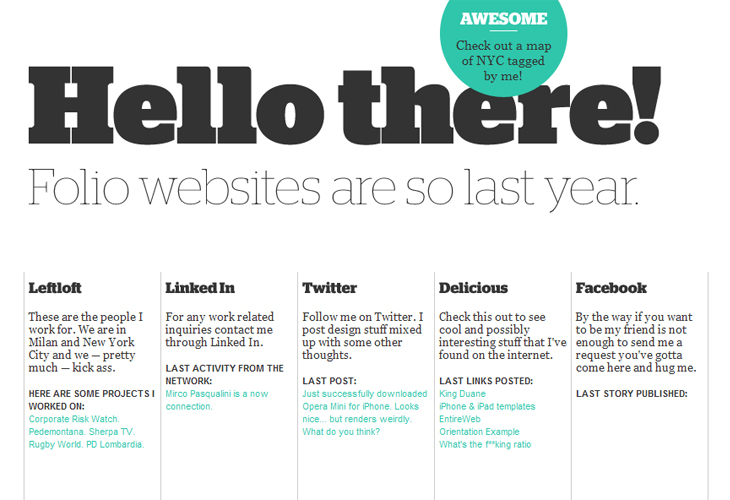
从第一个像素开始,我们开始不断用加法进行创造,搭建出完美的设计作品,然而这就是极致么?在设计适时运用放大或减少,不断地变化,可以更好的趋向极简,反复历练考究每一个必要的元素存在的价值。
每当到达这个阶段,设计师需要静下心来思考,当加法到一定的量的时候再转做减法设计,考验的是设计师对整体把握能力。减法设计是在加法比较成熟的情况下才能去尝试的设计方式。理论上来说,加法设计比减法设计相对更加容易。减法设计更能体现设计师的功力和积累,目标要求的是少而精炼。
鼓起勇气大胆的去除边框,让画面更加通透大气,空间视觉元素不多不少,但又显得很丰富、美观。
这个加减的过程正是让设计不断趋向完美的历练之路。
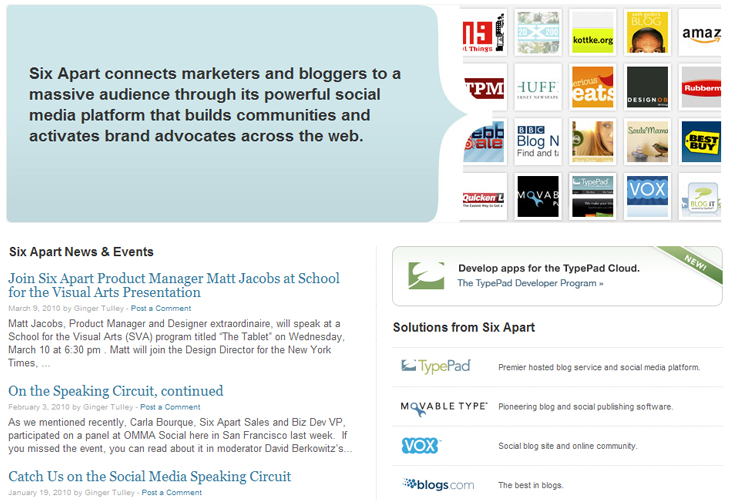
让空间更加透气
通过去除与隐藏的方式降低设计复杂性的方法中,减少“视觉感知”的复杂性也是很重要的。空白与对比无疑成为行之有效的减少视觉干扰的重要方法。
视觉布局中适当的空白对平衡即将出现在页面中的少量元素是必要的平衡。它应是你默认的布局工具。经典法则之一:如果可以使用空白就不要放置其他设计元素。如果用这种方式布局,你会很惊讶调整界面的空白就可以完成布局了。
虽然使用空白多多益善,但也要尽可能的保证有对比感。设计师应使用最小的视觉变化来表达想法。事实上这就是意味着元素之间要有主次感。
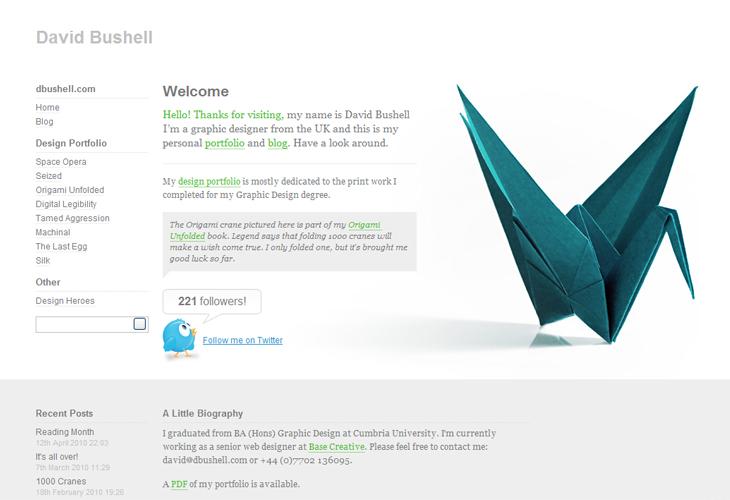
空白不等于苍白
页面变得苍白?是不是整版的文字缺少图片的点缀?在保留有必要的留白空间后,试着为文字配上一张点睛的美图吧,或者给段落文字总结一个示意小图标,适当的点缀必不可少。
透气的留白不等于无力的苍白,让有趣的设计大胆的去激发用户的视觉神经,让设计更有思想,不断趋向简洁和完美。
感谢您的阅读,希望对您有所帮助 ^_^
版权所有 © 2008 - 2010
您看到的文章来自 腾讯CDC博客 http://cdc.tencent.com ,原文链接为 http://cdc.tencent.com/?p=2431 ,转载时请注明出处。