如何让Android WebView访问更快 - 简书
为了让WebView访问快,一般都是用缓存技术,关于缓存这里有一篇文章讲的很详细Android:手把手教你构建 WebView 的缓存机制 & 资源预加载方案,请务必看看
其实http协议有自身的缓存机制,android这边通过简单配置就可以实现,缓存一般说的都是对web静态资源缓存,如html,js,css,png,jpg,gif等;
缓存配置主要是web前端和后台设置,
缓存配置主要是web前端和后台设置,
缓存配置主要是web前端和后台设置,
重要的话需要说3遍,如果前端和后台没有配置缓存的话,一般http服务器有默认的配置,如Etag,Last-Modified字段,但是默认没有配置Cache-Control,或者Expires字段,那还是要和服务器通信的
Android WebView自身缓存
Android WebView自身缓存,也就是http协议缓存,这里有个很大缺陷就是系统给的空间太小,只有12M,这个应该是几年前的标准了,目前个人觉得远远不够,所以这块需要改进
Android WebView缓存改进
通过拦截所有静态资源请求,然后对其改进,通过覆盖WebViewClient下面的方法:
@Override
public WebResourceResponse shouldInterceptRequest(WebView view, String url){
return null;
}@TargetApi(Build.VERSION_CODES.LOLLIPOP)//21后调用
@Override
public WebResourceResponse shouldInterceptRequest(WebView view, WebResourceRequest request){
return null;
}然后拦截所有的静态资源,把静态资源放到本地磁盘,这样就可以自己控制缓存了,对于缓存分为两种模式
- 普通模式
普通模式就是http协议的缓存默认,通过header里的缓存字段,先判断本地有没有,是否过期,没有过期从本地拿,过期了然后去服务器比较,比较完从服务器或着本地拿数据。如果web前端和后台没有设置缓存字段,还会有请求发生;
- 强制模式
强制模式是忽略缓存字段,强制缓存静态资源,如js,css等。如果静态资源要更新,那就让其修改静态资源链接,如加md5值,加版本等,一般打包工具都有这个功能。这块对于html文件需要走普通模式,因为有些html文件名称不会改变,如index.html
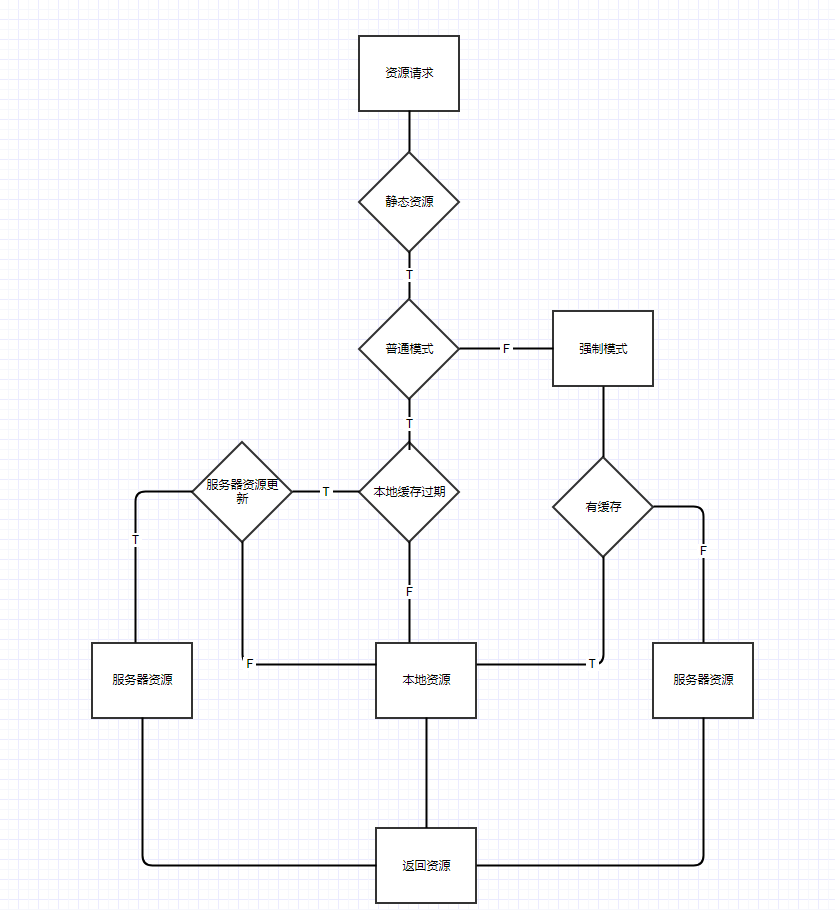
基本流程图

代码实现
我把这种实现封装成库,CacheWebView,方便使用,欢迎大家拍砖;
两个步骤就可以使用:
- 引入库
compile 'ren.yale.android:cachewebviewlib:0.5'- 将 WebView 改为ren.yale.android.cachewebviewlib.CacheWebView
完毕,其他都不用修改。CacheWebView默认会有内部cache200M的空间,同时缓存模式是http默认的模式
其他,为了让访问加速也可以通过其它方式
- 第三方浏览器内核,如腾讯X5腾讯浏览服务
优点:内核级加速,比系统自带的浏览器内核快
缺点:完全依赖第三方浏览器,灵活性差些
优点:并发,缓存和局部更新,速度很快
缺点:配置比较复杂,需要服务器大量修改