HTTP协议调试工具汇总,你心目中应该是什么样的?
前言
本文收集了大量抓包工具,近40款,涵盖了各种开发语言(Java,C#,Delphi,C,C++,Objective-C,Node.js,Go,Python)、各类前端(GUI,TUI,CUI,Web UI,Browser Addon),请大家赏析。

Java
1.Burp Suite
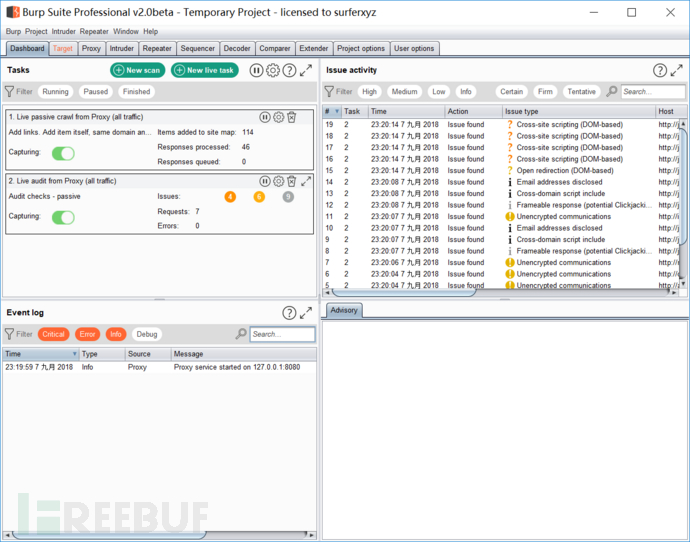
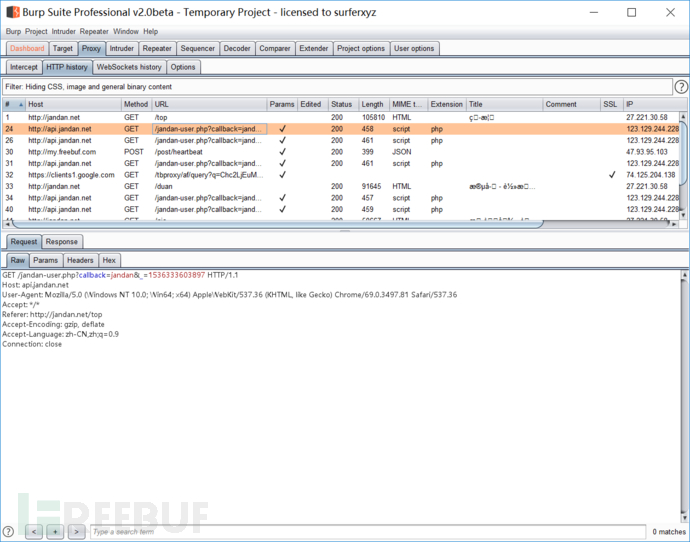
英国PortSwigger团队开发,用起来很顺手,安全行业占有率很高,闭源、收费。


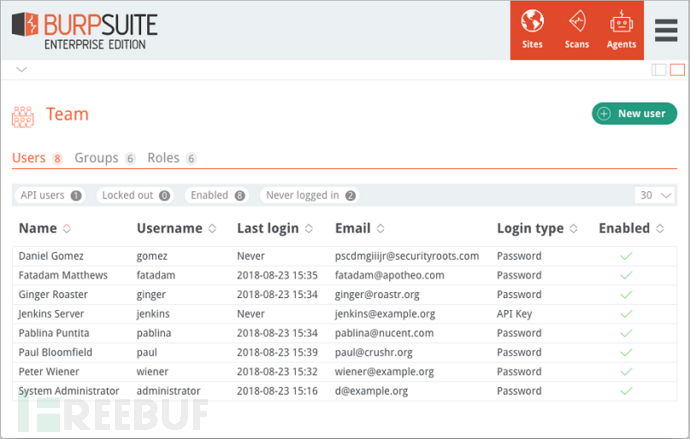
最近又出了款企业版:

独特的办公环境:


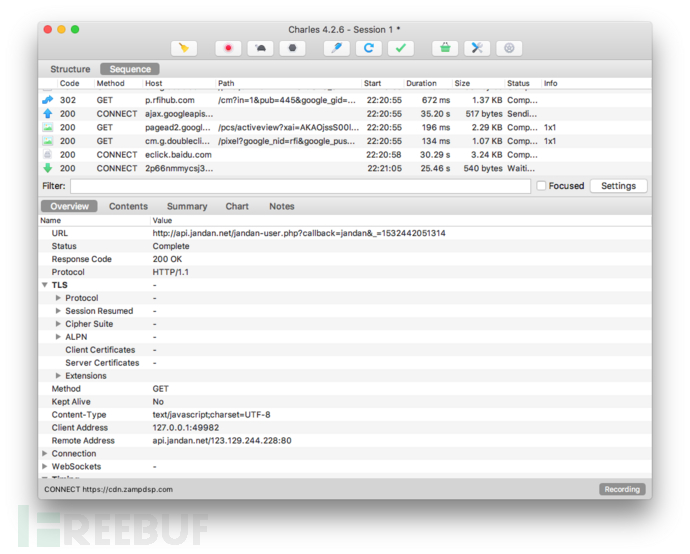
2.Charles
俗称花瓶,Mac下前端工程师用的较多,闭源、收费。

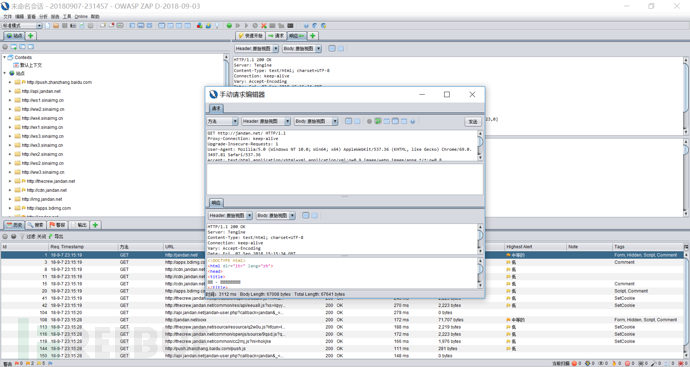
3.Zed Attack Proxy
OWASP团队开发,功能很多,但操作上没有burp好用,开源、免费。

4.WebScarab
https://www.owasp.org/index.php/Category:OWASP_WebScarab_Project
OWASP团队开发,貌似停止更新了,开源、免费。

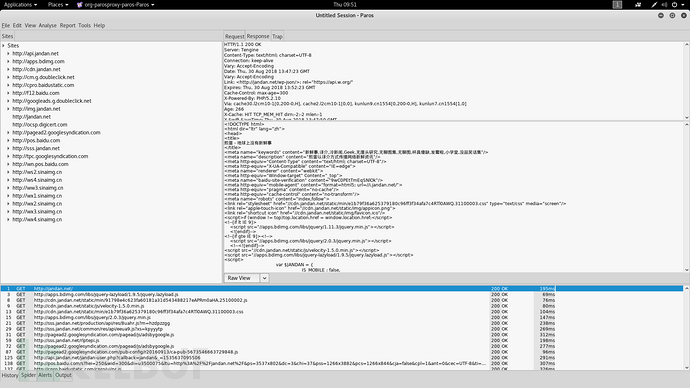
5.Paros
Kali Linux里有这个工具,简单小巧,05年就停止更新了,闭源、免费。

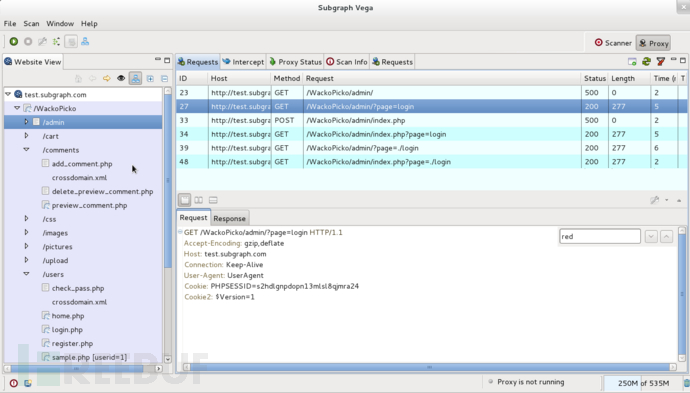
6.Vega
貌似停止更新了,闭源、免费。

C#
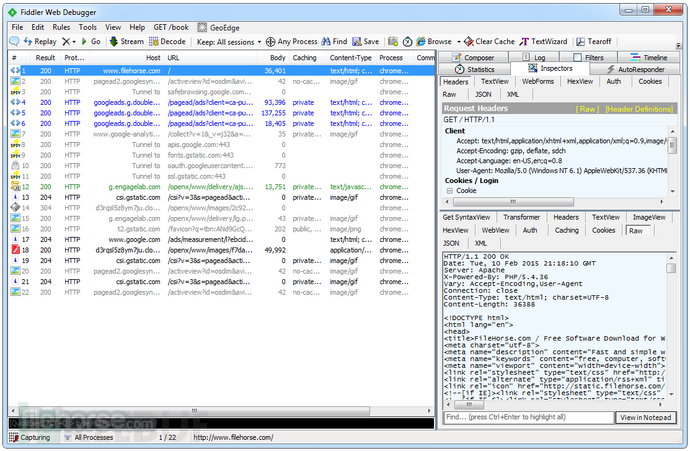
1.fiddler
俗称小提琴,被微软收购,Windows下前端工程师用的较多,闭源、免费。

Delphi
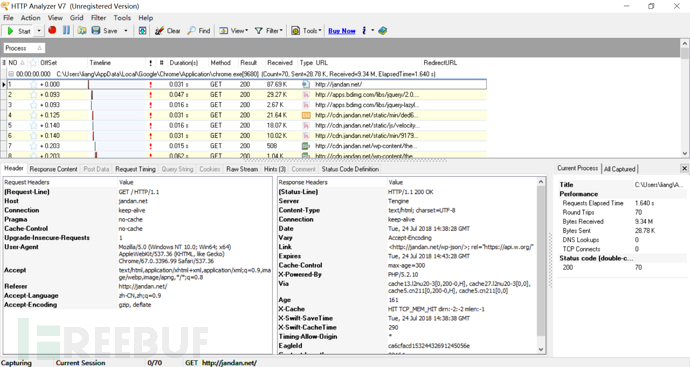
1.Http Analyzer
嗅探式,闭源、收费。

C++
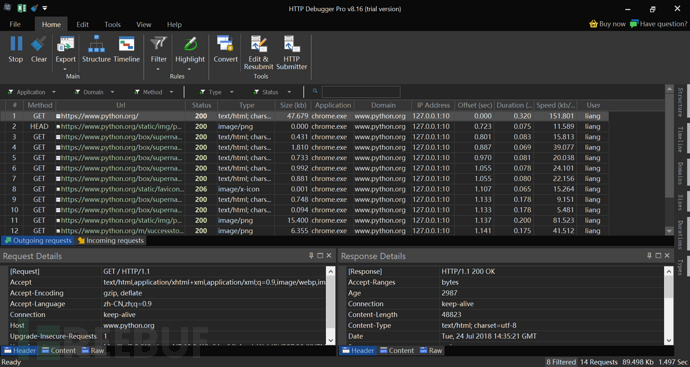
1.HTTP Debugger
嗅探式,闭源、收费。

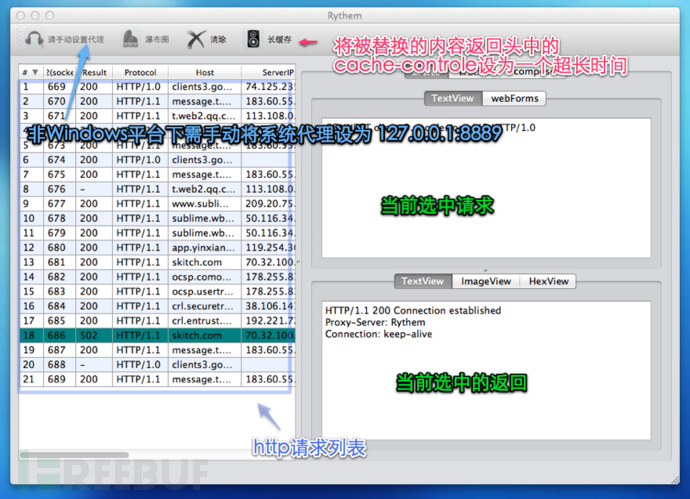
2.Rythem
腾讯前端团队开发,已停止更新,开源、免费。

C
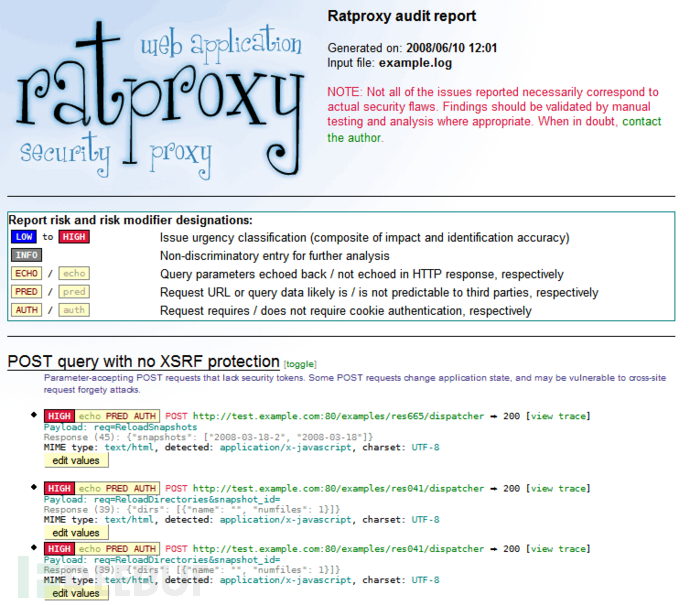
1.Ratproxy
据说是某Google工程师开发的,09年停止更新,开源、免费。

Objective-C
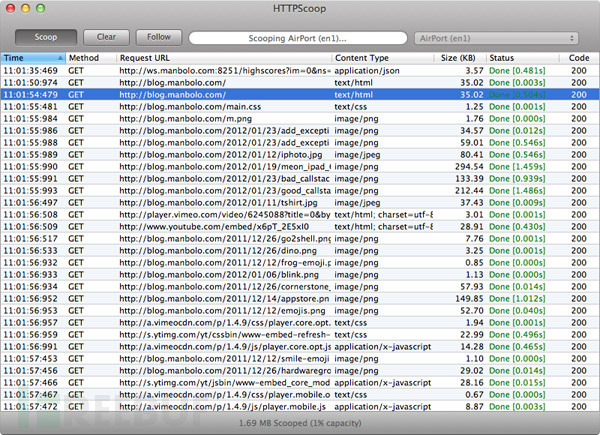
1.HTTPScoop
已停止更新,闭源、免费。

Browser Addon
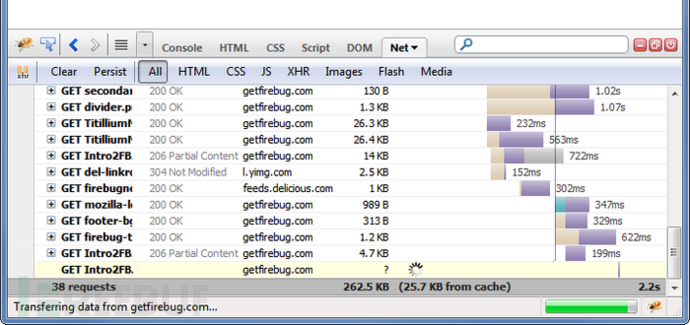
1.Firebug
主要前端工程师用吧,开源、免费。

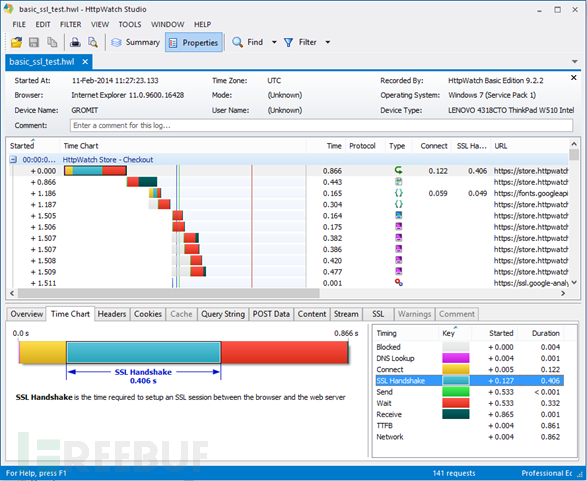
2.HttpWatch
主要前端工程师用吧,闭源、收费。

还有iOS版:



3.Chrome developer tools
主要前端工程师用吧,开源、免费。

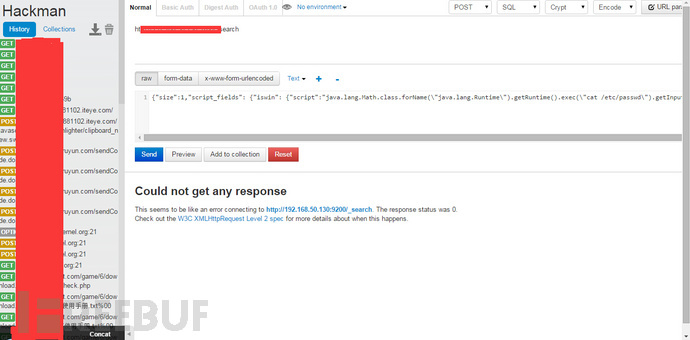
4.HackMan
界面看起来不错,安全工程师用,貌似不更新了吧,开源、免费。

Node.js + Web UI
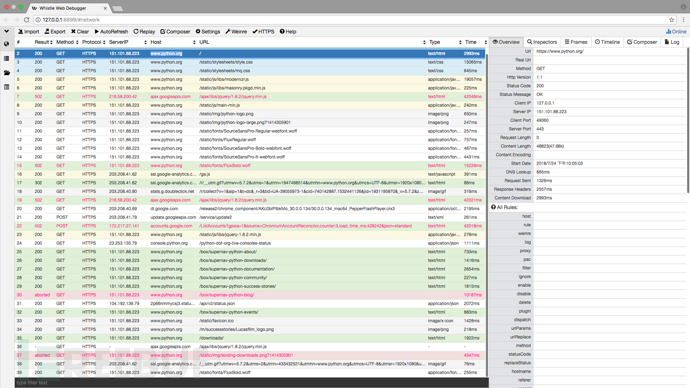
1.whistle
腾讯前端团队开发,性能很赞,更新频繁,开源、免费。

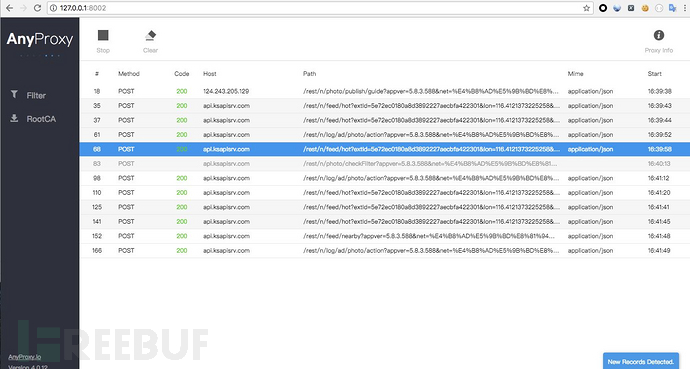
2.AnyProxy
阿里巴巴前端团队开发,界面很赞,开源、免费。

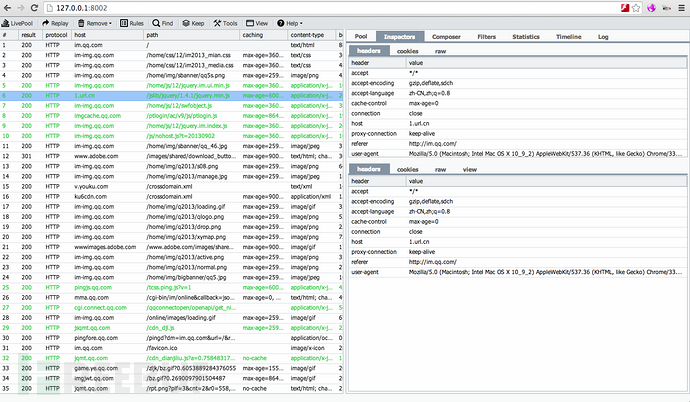
3.Livepool
腾讯前端团队开发,已停止更新,开源、免费。

Node.js + CUI
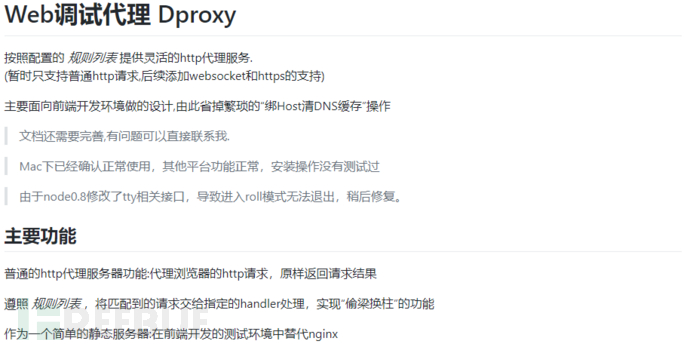
1.Dproxy
已停止更新,开源、免费。

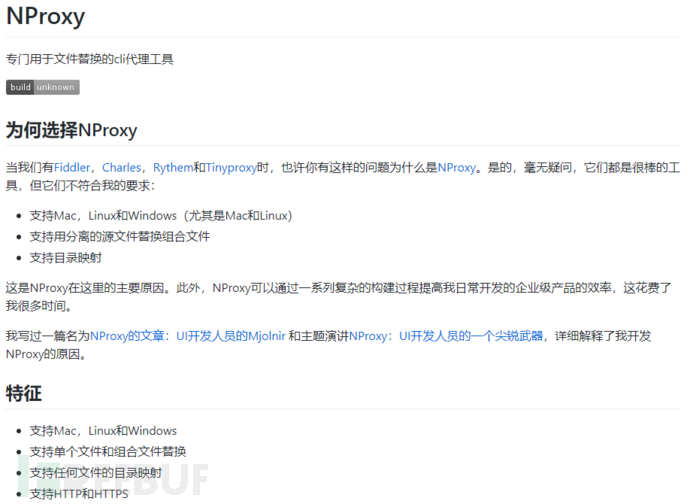
2.NProxy
已停止更新,开源、免费。

Go + Web UI
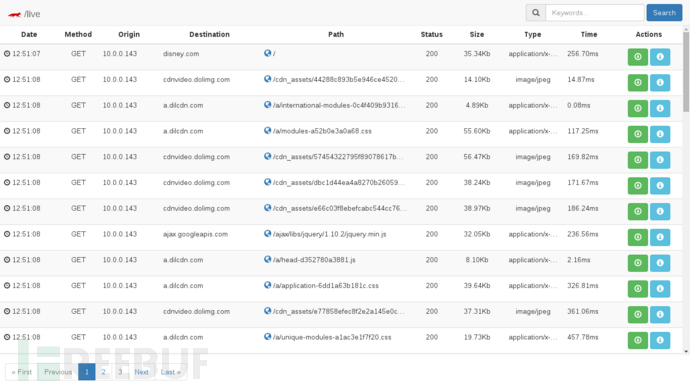
1.Hyperfox
主页打不开了,开源、免费。

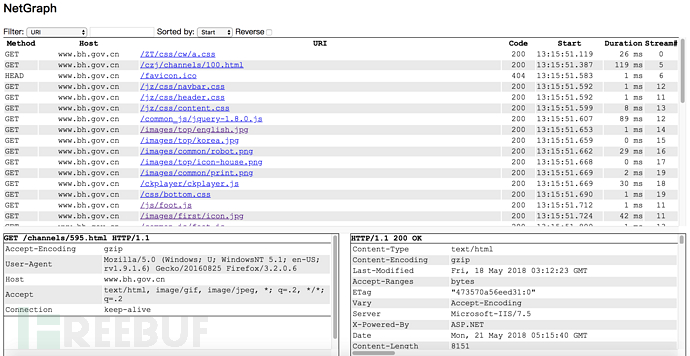
2.netgraph
开源、免费。

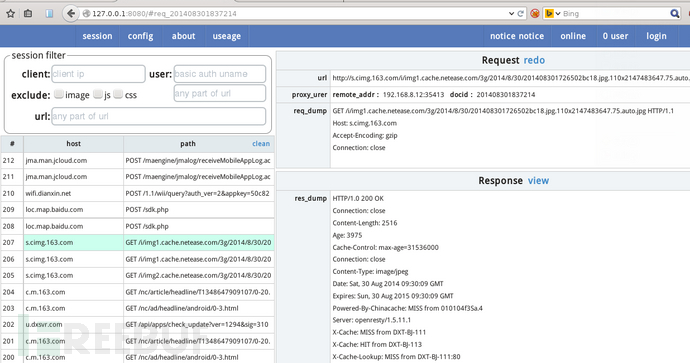
3.pproxy
开源、免费。

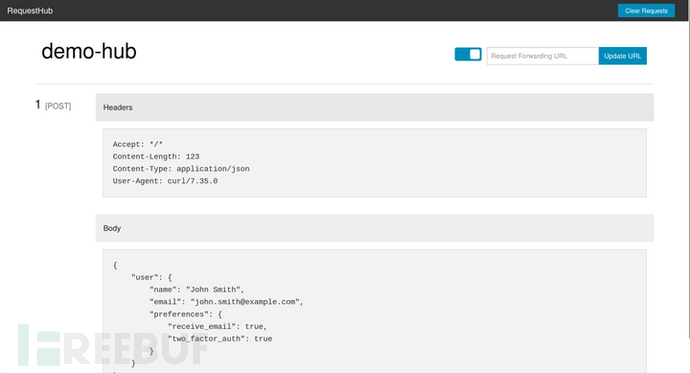
4.RequestHub
已停止更新,开源、免费。

Python + Web UI
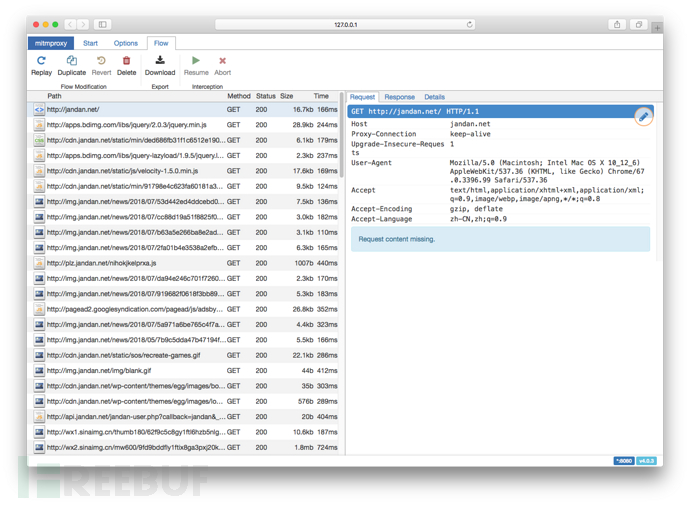
1.mitmproxy
以前依赖的库太多,这两年新版增加Web UI直接打包了,开源、免费。

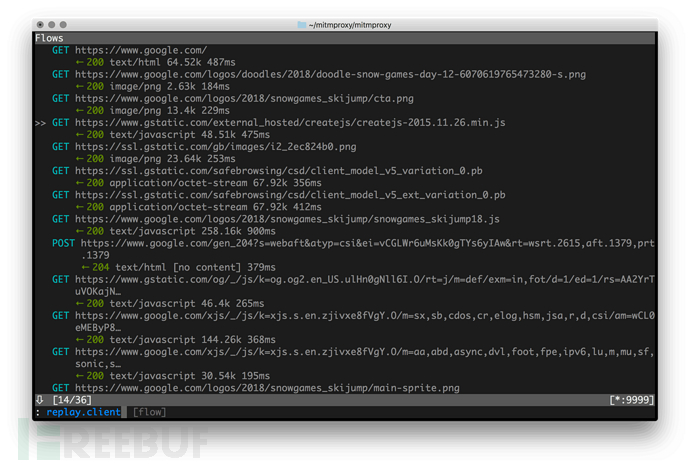
最早前端用的TUI(Terminal User Interface),只支持Linux和Mac:

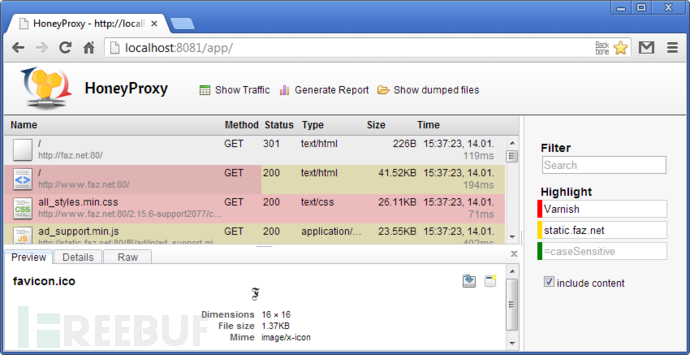
2.HoneyProxy
依赖的库太多,已停止更新,开源、免费。

Python + PyQt
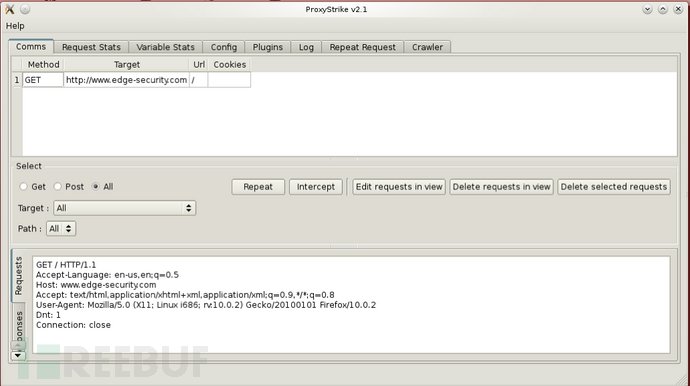
ProxyStrike
09年停止更新,闭源、免费。

一些老款:
EffeTech

HTTPLook

HTTPNetworkSniffer

ieHTTPHeaders

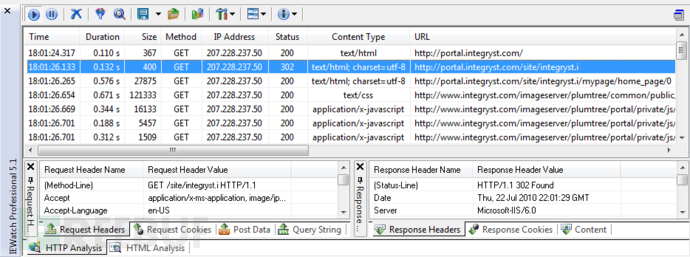
IEWatch

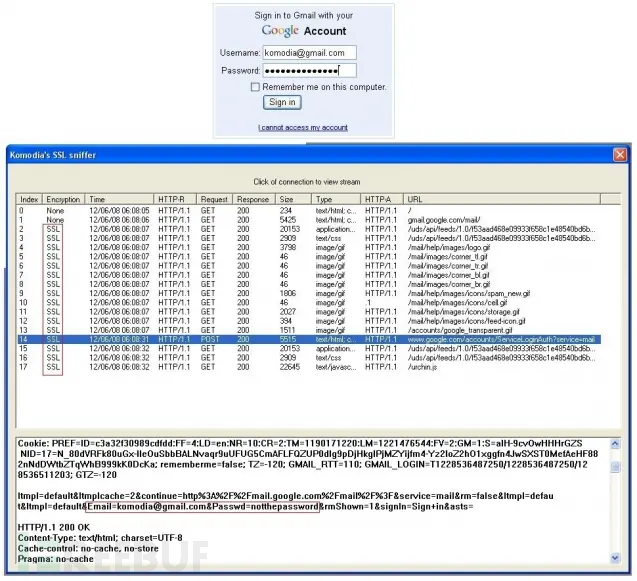
KomodiaSSLSniffer

sniffer80

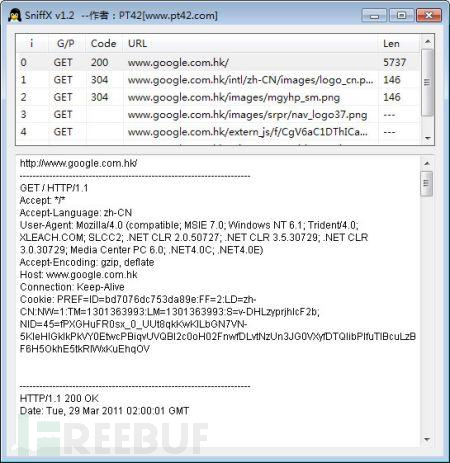
sniffx

欢迎补充。
有些小伙伴可能已经猜到了:我们也正在开发一款,取名 XProxy ,下篇文章将会对Burp Suite等相关工具的优缺点详细分析一下,还有XProxy项目计划的介绍。
对于上述有什么看法和对新工具有哪些期待不妨先在这里吐槽一下。(比如Burp的中文乱码,或你心目中的工具应该是什么样的)
*本文作者:mazekey,转载请注明来自FreeBuf.COM