设计师要理解的10个心理学原理
- - 设计达人前言:高手的设计作品都是有理有据的,学习设计心理学,除了让作品有依据,在向客户提案时也会更有说服力. 而作为设计师除了要掌握基本的 设计规范外,还需要对每个层面的情感以及创造情感的心理学原理有更深入的了解. 好的设计不仅能解决问题,还能为用户带来积极的情感,并通过三个层面产生情感:
本能层:用户想要的感受;
行为层:用户想要做什么;
反思层:用户想要成为谁.

 ▲ 界面中的绿色图标具有相同的功能,方便用户快速认知和操作。因此在设计具有相同功能或内容的界面元素时,应该保持一致性。
应用位置:导航、链接、按钮、内容页。
连续原则
用户倾向于把连续排列的元素视为一个整体。这条原则与对称性和相似性密切相关。通过在序列上创建相似且重复的元素,引导用户的视线方向,使操作更加连贯和清晰。
▲ 界面中的绿色图标具有相同的功能,方便用户快速认知和操作。因此在设计具有相同功能或内容的界面元素时,应该保持一致性。
应用位置:导航、链接、按钮、内容页。
连续原则
用户倾向于把连续排列的元素视为一个整体。这条原则与对称性和相似性密切相关。通过在序列上创建相似且重复的元素,引导用户的视线方向,使操作更加连贯和清晰。
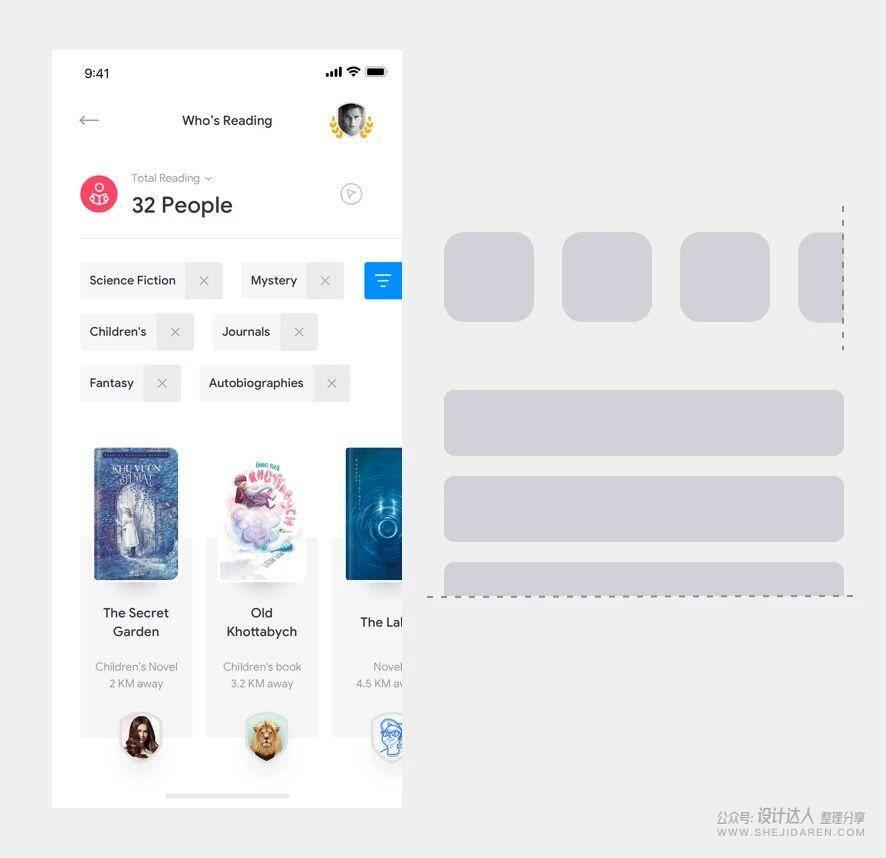
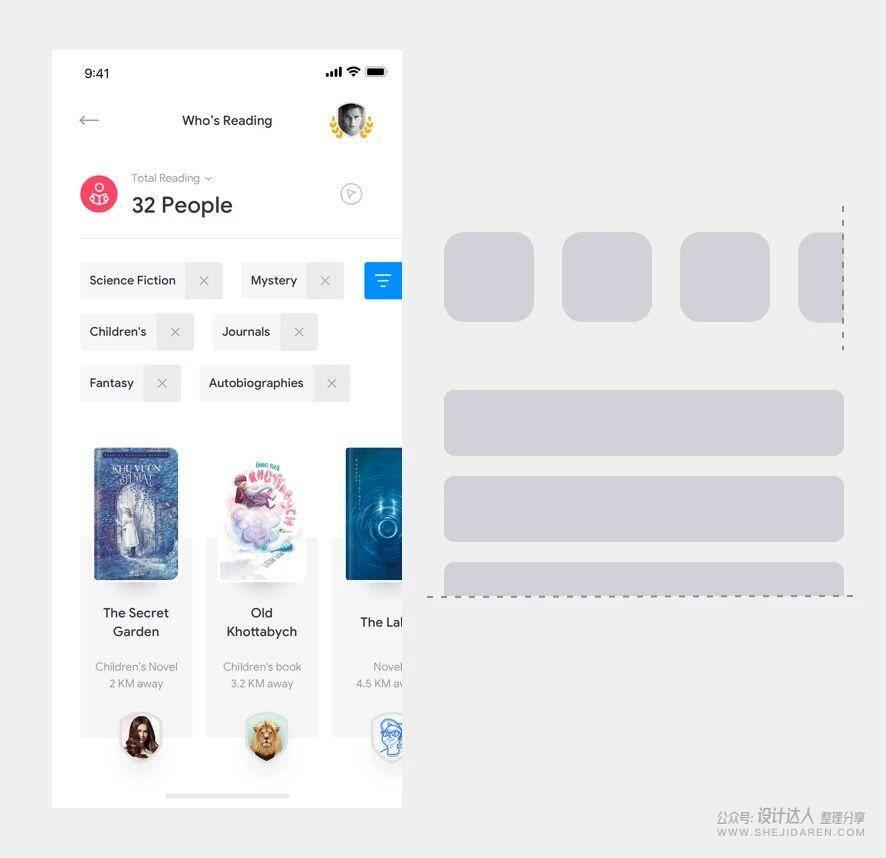
 ▲ 只露出一部分的卡片会向用户发出信号,表示滑动可以查看更多的书。
应用位置:菜单和子菜单、列表、产品页、轮播页。
封闭原则
当看到不完整的图像时,我们会依据已有的经验把不完全封闭的图像当成一个统一的整体,这是在平面或logo设计中常用到的原则。
▲ 只露出一部分的卡片会向用户发出信号,表示滑动可以查看更多的书。
应用位置:菜单和子菜单、列表、产品页、轮播页。
封闭原则
当看到不完整的图像时,我们会依据已有的经验把不完全封闭的图像当成一个统一的整体,这是在平面或logo设计中常用到的原则。
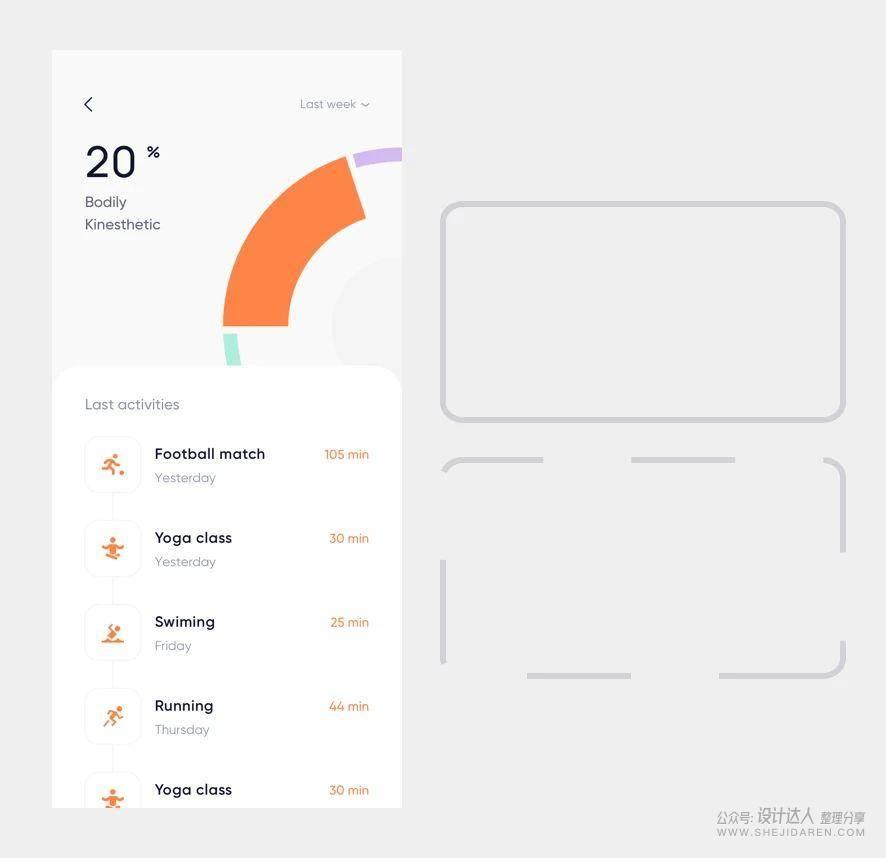
 ▲ 尽管页面右上方的饼图只显示了一部分,我们仍然能够轻松地识别出来。
应用位置:图标、加载、数据可视化。
邻近原则
人们会将彼此相邻的元素视为一组。在设计时要注意使用间距将元素组合在一起。使用较大的间距来分隔大的内容组,再使用较小的间距来分隔大内容组中的小内容组。
▲ 尽管页面右上方的饼图只显示了一部分,我们仍然能够轻松地识别出来。
应用位置:图标、加载、数据可视化。
邻近原则
人们会将彼此相邻的元素视为一组。在设计时要注意使用间距将元素组合在一起。使用较大的间距来分隔大的内容组,再使用较小的间距来分隔大内容组中的小内容组。
 ▲ 页面上的每个卡片中都含有4组信息,很难快速识别具体的内容。通过调整间距,可以将这些信息清楚地分为2组。
应用位置:导航、卡片、横幅、列表页、分页。
对称原则
我们喜欢看到对称且平衡的事物。它是所设计领域中最常用和最安全的原则,有助于营造一种稳定感和秩序感。
▲ 页面上的每个卡片中都含有4组信息,很难快速识别具体的内容。通过调整间距,可以将这些信息清楚地分为2组。
应用位置:导航、卡片、横幅、列表页、分页。
对称原则
我们喜欢看到对称且平衡的事物。它是所设计领域中最常用和最安全的原则,有助于营造一种稳定感和秩序感。
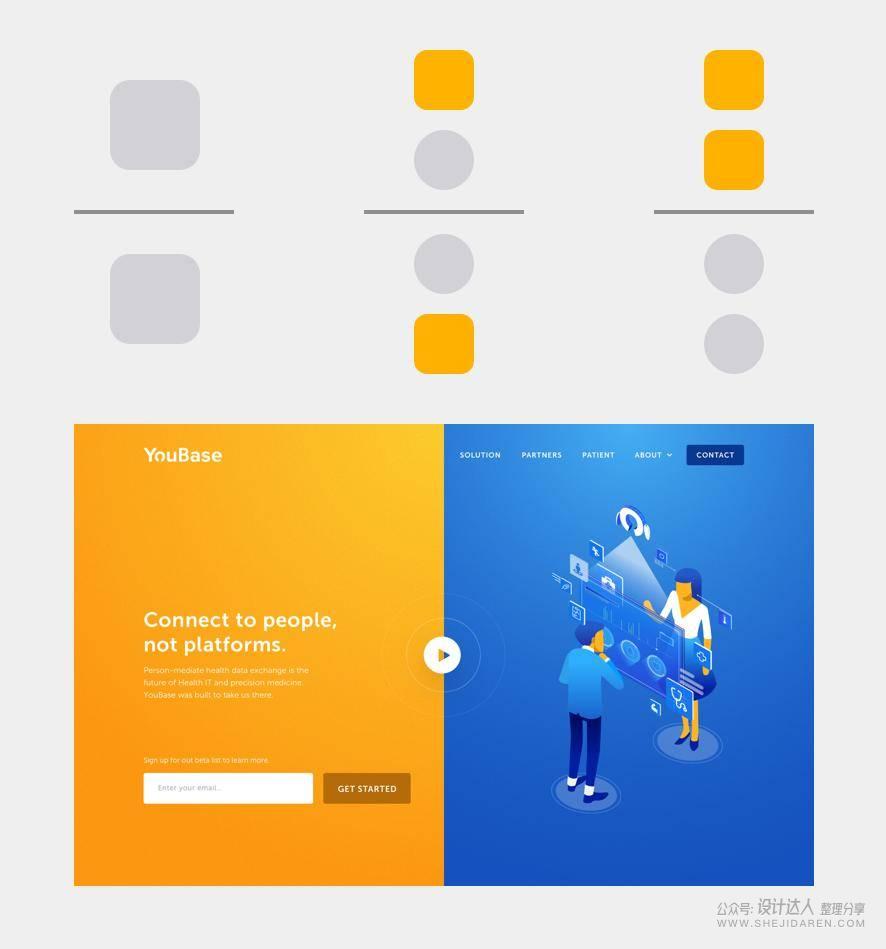
 ▲ 对称的布局不仅增强了用户的印象,还强调了中间的视频播放按钮。
应用位置:产品展示页、列表、导航以及任何内容丰富的页面。
共同区域原则
通过信息分组和内容组织,实现内容的组合,有助于提升内容的层次结构和可扫描性。
▲ 对称的布局不仅增强了用户的印象,还强调了中间的视频播放按钮。
应用位置:产品展示页、列表、导航以及任何内容丰富的页面。
共同区域原则
通过信息分组和内容组织,实现内容的组合,有助于提升内容的层次结构和可扫描性。
 ▲ 卡片式UI有助于将信息分组并创建内容的层级深度。
应用位置:卡片、内容、服务、摘要。
共同命运原则
向同一方向移动的元素被认为比静止或向另一个方向上移动的元素更相关。这个原则有利于建立不同分组或状态之间的关系。
▲ 卡片式UI有助于将信息分组并创建内容的层级深度。
应用位置:卡片、内容、服务、摘要。
共同命运原则
向同一方向移动的元素被认为比静止或向另一个方向上移动的元素更相关。这个原则有利于建立不同分组或状态之间的关系。
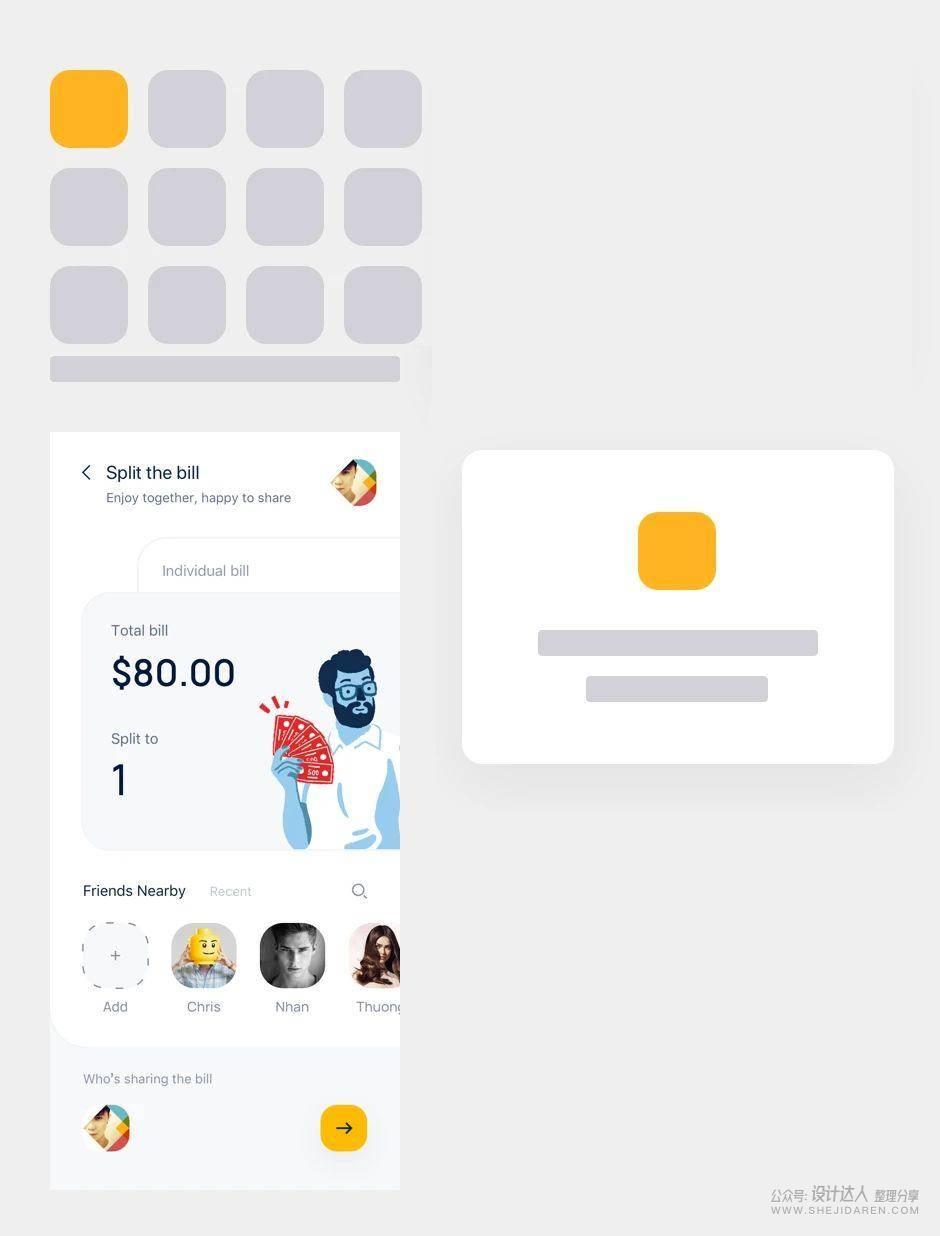
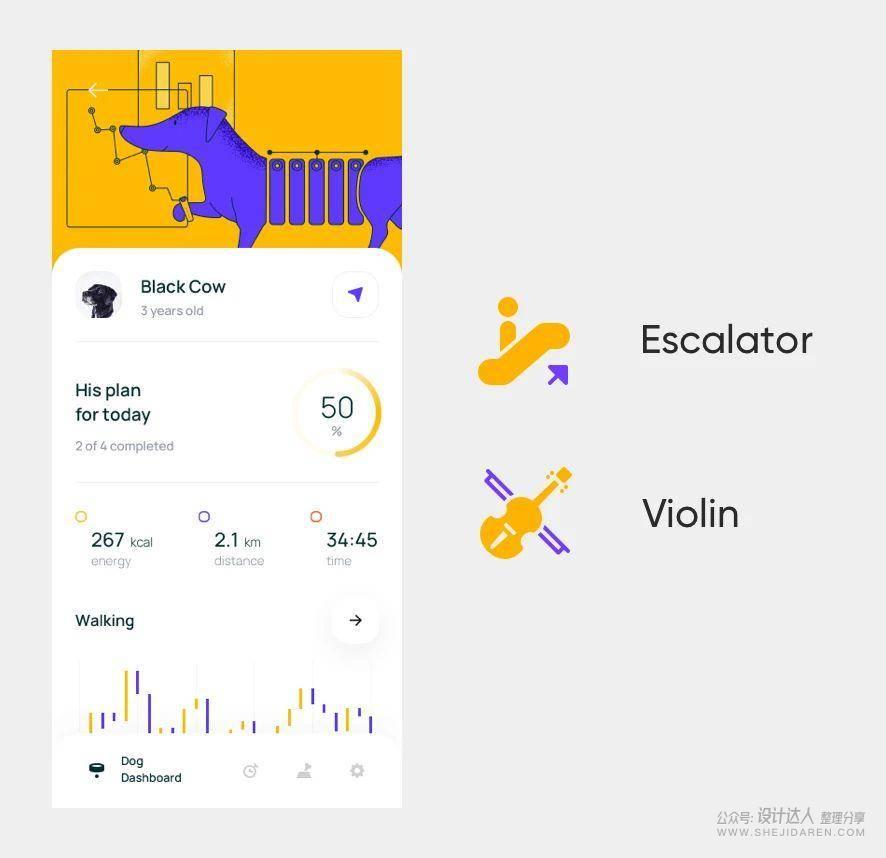
 ▲ 页面右侧的3个图形方向相同,有利于展示信息并让用户了解它们的功能。
应用位置:导航/下拉、折叠条目、工具提示、产品滑块、滚动条。
▲ 页面右侧的3个图形方向相同,有利于展示信息并让用户了解它们的功能。
应用位置:导航/下拉、折叠条目、工具提示、产品滑块、滚动条。
 ▲ 通过人物插画将用户的注意力引导到账单和人数等主要信息上。
应用位置:内容、登录页、产品页。
▲ 通过人物插画将用户的注意力引导到账单和人数等主要信息上。
应用位置:内容、登录页、产品页。
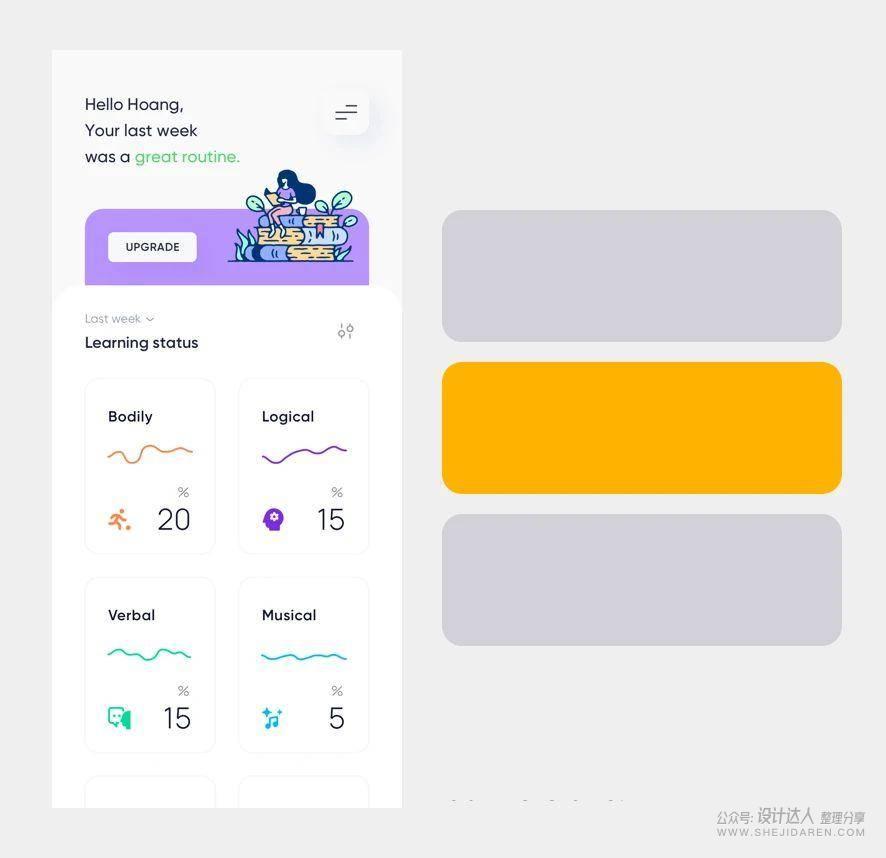
 ▲ 中间的升级插画部分在整个页面上是独立存在的,并且吸引注意力是号召性用语或转化的关键。
应用位置:价格表、促销页、图标入口。
▲ 中间的升级插画部分在整个页面上是独立存在的,并且吸引注意力是号召性用语或转化的关键。
应用位置:价格表、促销页、图标入口。
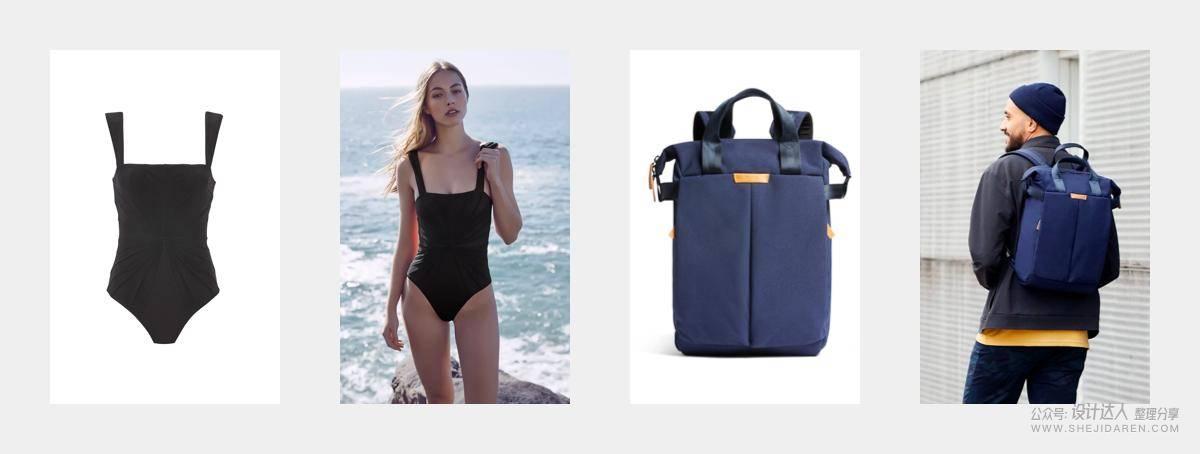
 如果能让用户感觉良好和舒适,他们也会更喜欢我们的设计。
应用位置:产品图、插图、摄影。
如果能让用户感觉良好和舒适,他们也会更喜欢我们的设计。
应用位置:产品图、插图、摄影。
 ▲ 关于颜色的运用,这张色彩心理学海报介绍了丰富的方法。同时也要记住最广泛使用的系统颜色:红色代表错误;绿色代表成功;蓝色代表进行中;黄色代表警告。
▲ 关于颜色的运用,这张色彩心理学海报介绍了丰富的方法。同时也要记住最广泛使用的系统颜色:红色代表错误;绿色代表成功;蓝色代表进行中;黄色代表警告。
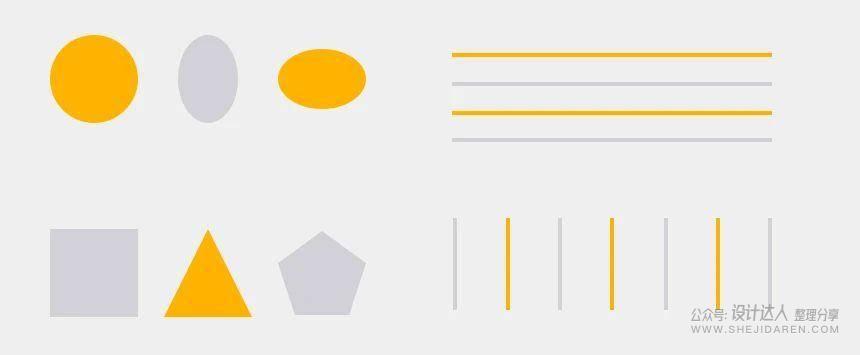
 ▲ 同颜色一样,人们的潜意识对不同的形状也有不同的反应:
圆形、椭圆形:传达积极的信息,通常与社区或关系有关;
正方形、三角形:传达强烈的信息,通常与强度和稳定性有关;
垂直线:表示强度或力量。
水平线:表示平静、相等或安静。
▲ 同颜色一样,人们的潜意识对不同的形状也有不同的反应:
圆形、椭圆形:传达积极的信息,通常与社区或关系有关;
正方形、三角形:传达强烈的信息,通常与强度和稳定性有关;
垂直线:表示强度或力量。
水平线:表示平静、相等或安静。
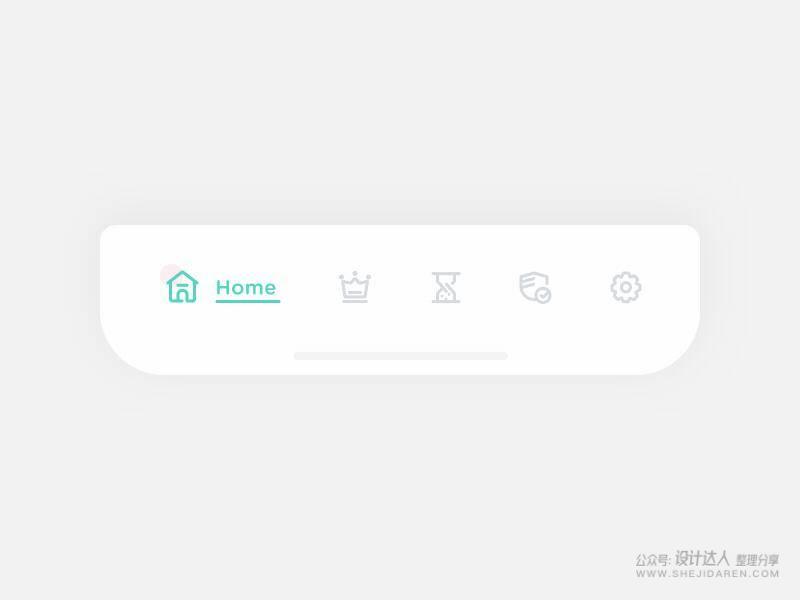
 ▲ 大多数App的底部导航栏都利用图标与文字相结合的方式让用户快速知道功能。
另一个好的设计案例:
▲ 大多数App的底部导航栏都利用图标与文字相结合的方式让用户快速知道功能。
另一个好的设计案例:

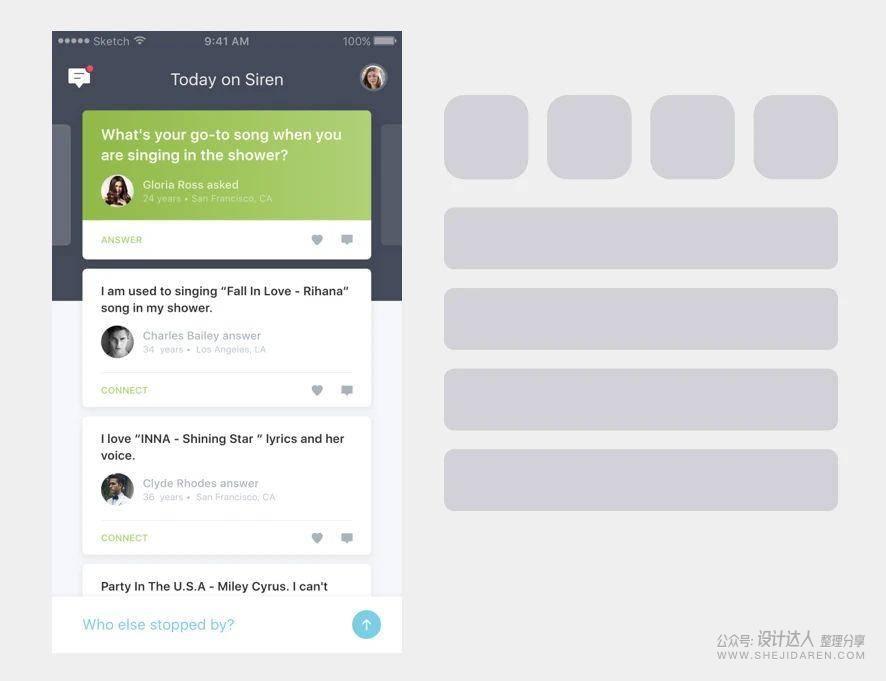
 ▲ 使用垂直排列的卡片代表相同的问题,水平排列的卡片代表不同的问题。
▲ 使用垂直排列的卡片代表相同的问题,水平排列的卡片代表不同的问题。
 ▲ 如果页面需要用户不断滚动来查看内容,可以考虑使用颜色来更清楚地划分这些内容,而不仅仅是使用间距。
▲ 如果页面需要用户不断滚动来查看内容,可以考虑使用颜色来更清楚地划分这些内容,而不仅仅是使用间距。
