色生心中:人性化的HSL模型
标签:
性化
hsl
模型
| 发表时间:2011-05-12 15:46 | 作者:CDCer 雄杰
出处:http://ucdchina.com/rss/all
相关 [性化 hsl 模型] 推荐:
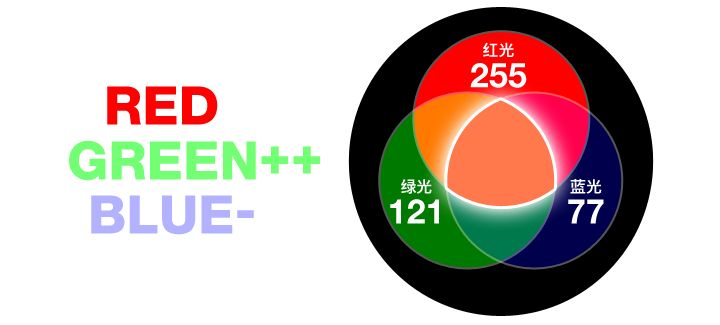
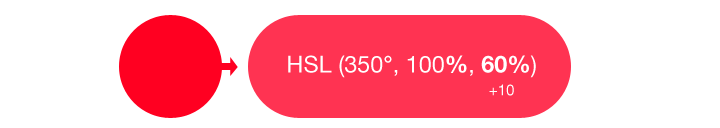
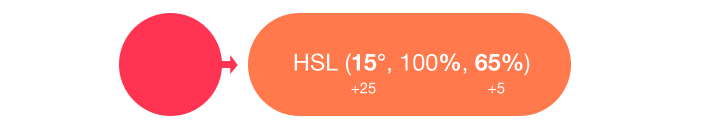
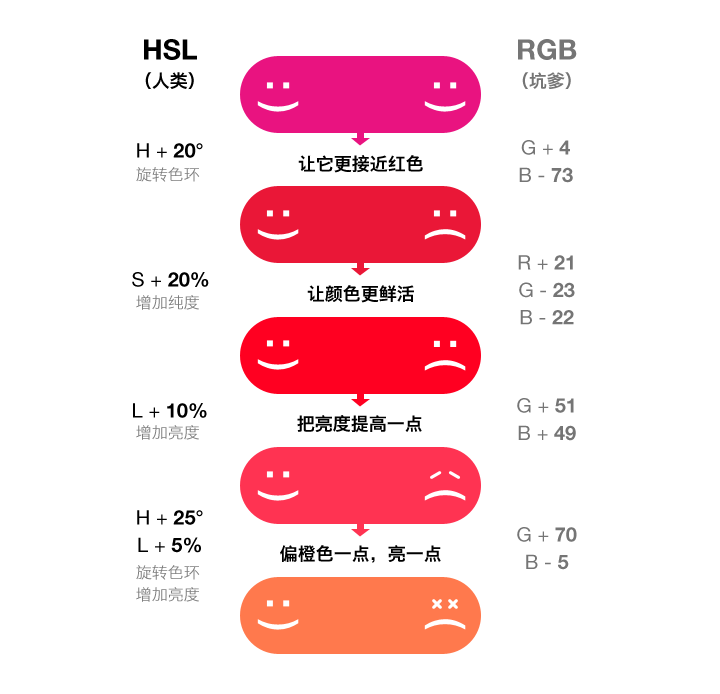
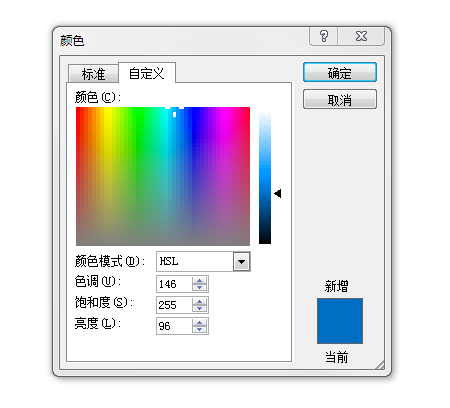
对于视觉设计师来说,RGB、CMYK什么的就像左右手一样熟悉. 但如果仅用心算的方法,不借助于Photoshop拾色器或任何类似的工具,你可不可以快速说出“海棠红”所对应的RGB色值. 如果再加一点橙色进去,把亮度提高一点,色值又是多少. 很难回答,是吧……面对这些坑爹的问题,视觉设计师/前端工程师们通常只能打开Photoshop,输入当前颜色对应的色值,在色板上调出新的颜色,再把色值复制下来,替换当前的色彩.
模型制作
- 小鱼儿 - 非正常人类研究中心 – Mtime时光网1.材料:一大袋的一次性筷子(花了60块钱);5支502胶水;5张粗砂纸;记号笔一只;锋利的美工刀片若干,破剪刀一把. 就是这种屌毛筷子,质量也太他妈的差了点,80%都是弯的 . 随便提一下:我的脚丫子还是蛮性感滴 . 开始动工了!! 先做门框跟房子的底架. 3.不好意思,忘了交代一下了,我是先画图纸的,看到那张纸了没有.
MapReduce编程模型
- - CSDN博客云计算推荐文章MapReduce是一个Google发明的编程模型,也是一个处理和生成超大规模数据集的算法模型的相关实现. 用户首先创建一个Map函数处理一个基于对的数据集合,输出的中间结果基于对的数据集合,然后再创建一个Reduce函数用来合并所有的具有相同中间Key值的中间Value值.
关于BOM模型
- - CSDN博客编程语言推荐文章当我们使用浏览器打开一个网页程序时,那么,js系统会自动创建对象,首先创建浏览器对象window,然后再为window对象创建它的子级对象,最后形成一个树状模型,这个就是BOM模型. BOM定义了JavaScript可以进行操作的浏览器的各个功能部件的接口. BOM 主要处理浏览器窗口和框架,不过通常浏览器特定的 JavaScript 扩展都被看做 BOM 的一部分.
对象的消息模型
- loudly - 酷壳 - CoolShell.cn[ ———— 感谢 Todd 同学 投递本文,原文链接 ———— ]. 话题从下面这段C++程序说起,你认为它可以顺利执行吗. 试试的确可以顺利运行输出hello world,奇怪吗. 其实并不奇怪,根据C++对象模型,类的非虚方法并不会存在于对象内存布局中,实际上编译器是把Hello方法转化成了类似这样的全局函数:.
JS三维模型库 Three.js
- Le - 开源中国社区最新软件Three.js 是一款运行在浏览器中的 3D 引擎,你可以用它创建各种三维场景,包括了摄影机、光影、材质等各种对象. 你可以在它的主页上看到许多精采的演示. 不过,这款引擎目前还处在比较不成熟的开发阶段,其不够丰富的 API 以及匮乏的文档增加了初学者的学习难度(尤其是文档的匮乏) 演示:http://mrdoob.github.com/three.js/.
论NoSQL的数据模型
- - NoSQLFan本文内容是对《 NoSQL Data Modeling Techniques》一文的简单概述,原文对NoSQL的几种 数据模型进行了详细深入的讨论. 是了解NoSQL数据模型不过错过的全面资料. NoSQL的一些非功能性的特性,比如扩展性、性能以及一致性的讨论,目前已经有很多. 而对于NoSQL产品内部数据模型相关的知识一直比较欠缺,本文就希望能够系统地对NoSQL数据模型进行一些探讨.
深入Java内存模型
- - ImportNew你可以在网上找到一大堆资料让你了解JMM是什么东西,但大多在你看完后仍然会有很多疑问. happen-before是怎么工作的呢. 用volatile会导致缓存的丢弃吗. 为什么我们从一开始就需要内存模型. 通过这篇文章,读者可以学习到足以回答以上所有问题的知识. 它包含两大部分:第一部分是硬件层次的大体架构,第二部分是深入OpenJdk源代码和实现.
[转]Geodatabase数据模型
- - 小鸥的博客1 Geodatabase概念. Geodatabase是ArcInfo8引入的一种全新的面向对象的空间数据模型,是建立在DBMS之上的统一的、智能的空间数据模型. “统一”是指,Geodatabase之前的多个空间数据模型都不能在一个统一的模型框架下对地理空间要素信息进行统一的描述,而Geodatabase做到了这一点;“智能化”是指,在Geodatabase模型中,对空间要素的描述和表达较之前的空间数据模型更接近我们的现实世界,更能清晰、准确地反映现实空间对象的信息.