发表者:Evan Gilbert,+1按钮软件工程师
原文:
Add +1 to help your site stand out转载自:
谷歌中文网站站长博客发布时间:2011年6月10日 下午 04:22:00
今年三月我们向大家推出了
+1按钮,标志着Google搜索朝向一个重要的发展方向迈出了一小步。通过来自搜索用户所信任的人的建议,用户的搜索结果将更具实用性和目的性。
+1按钮对发布商亦有所帮助。访客现在可在Google搜索的结果下看到朋友及其他联系人的推荐意见,发布商因而可获得来自Google的更多优质流量。
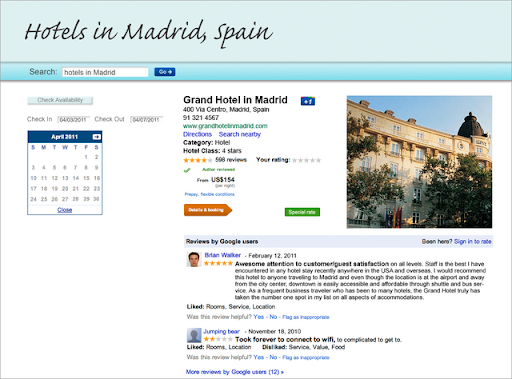
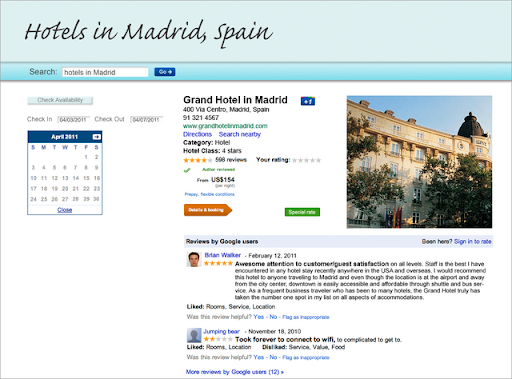
自推出+1按钮以来,许多的Google搜索用户和网站站长都要求我们将+1按钮部署于除搜索结果之外的更多位置。为了满足这些需求,我们正在为多家网站提供+1按钮。你可能会在浏览某个网页之后想要推荐这个网页,毕竟,如果你根本没有读过关于西班牙餐前小吃的文章,你也就不会想到要推荐它,对吗?
以下是我们的合作网站,未来几天内你将在这些网站上看到+1按钮:

其他的Google合作伙伴也将使用+1按钮,包括
Android Market,
Blogger,
prdhpProduct Search 和
YouTube。
在网页上增加+1按钮能够使你的网站内容在Google搜索结果中更为突出。让网站访客有更多的机会为你的网页+1,那么你的搜索结果和搜索广告带有+1 注解的机会将大大增加,这样你的网页就更有可能在用户需要时出现在他们的面前。

为了做到这一点,首先你需要访问
Google网站站长中心的+1 按钮工具 。在这里,你可以配置简短的JavaScript片断,并将其加入你希望出现+1按钮的网页。你可以选择不同的按钮尺寸和风格,使其适合网站的设计布局。

一般情况下,点击+1按钮将指向按钮所在网页的URL。我们向你推荐一些
简单的方法,确保此类点击能够尽可能多地指向Google搜索结果中出现的网页。
如果你的网站主要面向美国和加拿大之外的用户,你现在就可以安装+1按钮代码;+1按钮已经可以支持44种语言。不过一定要记住,+1注释目前仅出现在Google.com的英文搜索结果中。我们正在努力使+1注释服务于全球搜索用户。
如果有用户喜欢你网站上的内容(我们相信一定会有),那就鼓励他们去告诉别人!添加+1按钮,使你的网站获得个人推荐意见,从而使它在Google搜索结果中更为醒目。
如欲了解+1按钮的所有最新信息,请订阅
Google Publisher Buttons Announce Group。请登录
Google Code 网站获得更多先进技巧。最后,如果你对于如何在网站上使用+1按钮仍有疑问,欢迎前往
网站站长帮助论坛。