10款新鲜出炉的 jQuery 插件
标签:
新鲜
jquery
插件
| 发表时间:2011-06-06 09:12 | 作者:梦想天空(山边小溪) ※ABeen※
出处:http://www.cnblogs.com/
这篇文章与大家分享的是10款新鲜出炉的基于 jQuery 开发的 Ajax 插件,有幻灯片、图片画廊、菜单等很多有用的插件。这些作者的想法特别新颖,希望你能从中找到自己需要的插件。
1. Chrome Style jQuery Image Gallery
一款用于实现漂亮的Chrome风格图片画廊的 jQuery 插件,在线演示
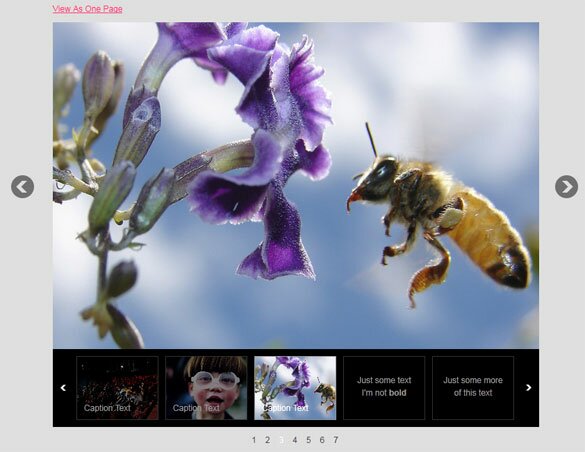
2. Awkward Showcase
使用这款插件可以实现各种内容的幻灯片展示效果,例如文本、图片、视频等等,在线演示
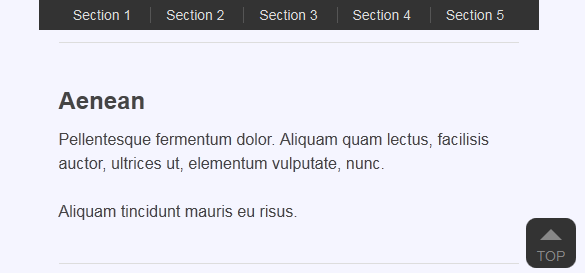
3. Waypoints
这款插件可以让你实现当滚动到某个目标元素的时候执行特定的动作,例如回到顶部,在线演示
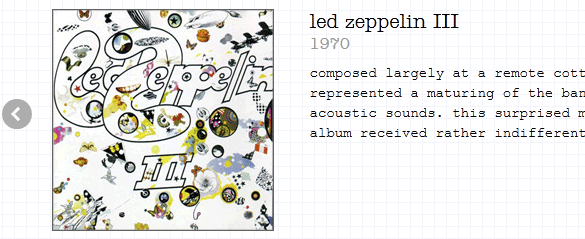
4. bxSlider
这是一个内容滑块和图片幻灯片展示插件,可自定义很多参数,在线演示
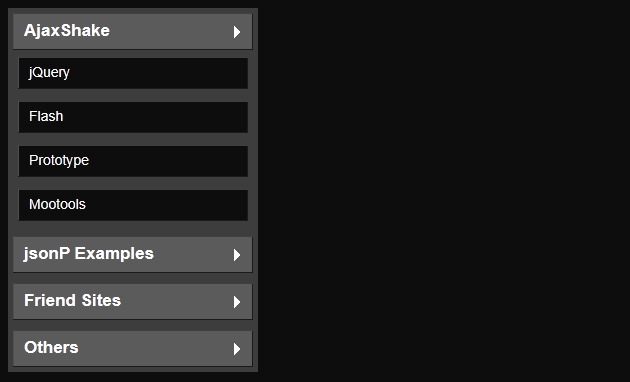
5. A simple accordion menu
这是一个使用 UL-LI 实现的手风琴效果导航菜单,在线演示
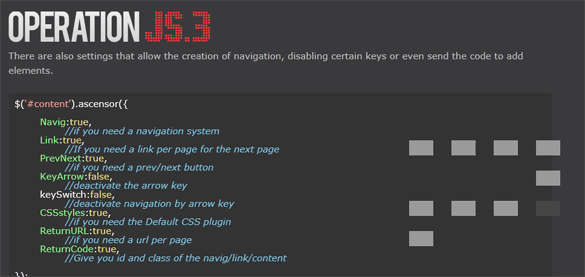
6. Ascensor
一款有趣的插件,实现页面之间的导航系统,在线演示
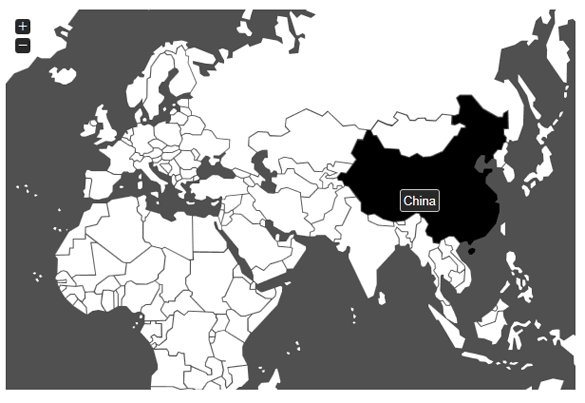
7. jVectorMap
这款插件可以帮助你实现矢量的世界地图,在线演示
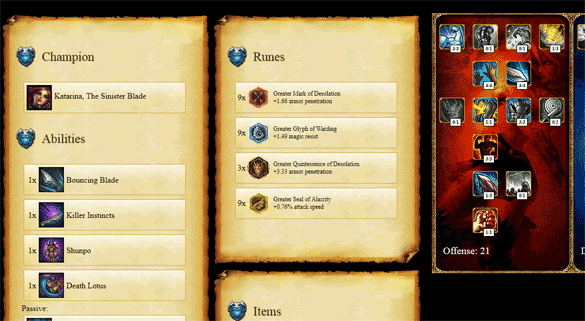
8. League of Legends
这款插件用于帮助构建游戏网站,在线演示
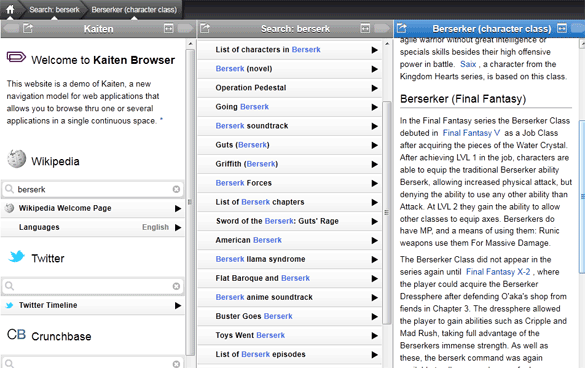
9. Kaiten browser
这款插件用于在应用程序中实现一种新的导航模式,在线演示
10. jsMovie
这款插件用于展示一个图片队列,实现类似于视频的效果,也类似于GIF动画,在线演示
您可能还喜欢
- 60款很酷的 jQuery 幻灯片演示和下载
- 最新28个很棒的 jQuery 教程
- Web开发者必备的20款超赞jQuery插件
- 12个很棒的学习 jQuery 的网站推荐
- 分享30个最佳 jQuery Lightbox 效果插件
原文来自:10 Oven Fresh jQuery Plugins
作者: 梦想天空(山边小溪) 发表于 2011-06-06 09:12 原文链接
最新新闻:
· 加拿大学生因YouTube视频被停学(2011-06-06 17:33)
· 研究人员逆向工程Skype协议,公布源代码(2011-06-06 17:31)
· 分析称微软收购Skype或改变其网络中立策略(2011-06-06 16:39)
· 考拉兹猜想获证明(2011-06-06 15:59)
· Github成为最流行的开源托管平台(2011-06-06 15:57)
编辑推荐:谈一谈网络编程学习经验
相关 [新鲜 jquery 插件] 推荐:
这篇文章与大家分享的是10款新鲜出炉的基于 jQuery 开发的 Ajax 插件,有幻灯片、图片画廊、菜单等很多有用的插件. 这些作者的想法特别新颖,希望你能从中找到自己需要的插件. 一款用于实现漂亮的Chrome风格图片画廊的 jQuery 插件,在线演示. 使用这款插件可以实现各种内容的幻灯片展示效果,例如文本、图片、视频等等,在线演示.
极力推荐40个新鲜和有用的jquery插件
- Pei - 博客园-首页原创精华区在本教程中,我们将创建一个使用jQuery的图片廊,显示了每个形象作为一个小的缩略图预览. 我们的想法是悬停在滑块点到预览缩略图幻灯片. 单击滑块点时,完整的图像将幻灯片在从左侧或右侧,根据当前观看的图像. 使用jQuery组合缩放滑杆. 在本教程中,我们要创建一个组合或类似的网站使用jQuery的一些好的效果.
【转载】10个新鲜有用的jQuery插件
- - HTML5研究小组在网页设计中很多时候我们都需要一些亮点来突出一些页面的重要信息!在经历过单调的表格布局,和华丽的韩风设计再到WEB2.0的风靡. 现在的网页设计风格有点飘忽不定. HTML5的迅速崛起,移动端交互设计的设计潮流. 在每一个人每天打开的网站中都会看到一些惊喜. 他们有创造性的也有复古而个性的. 很多灵活的脚本程序可以让单调的设计立即的活力起来,似乎有了灵魂,甚至能感觉到这个网页的呼吸.
jquery 插件
- - JavaScript - Web前端 - ITeye博客 jQuery插件的开发包括两种:. 一种是类级别的插件开发,即给jQuery添加新的全局函数,相当于给jQuery类本身添加方法. jQuery的全局函数就是属于jQuery命名空间的函数,另一种是对象级别的插件开发,即给jQuery对象添加方法. 下面就两种函数的开发做详细的说明. 1 、类级别的插件开发.
常用JQuery插件整理
- xxg - 博客园-首页原创精华区 虽然自己也写过插件,但JQuery插件种类的繁多,大多时候,我还是使用别人写好的插件,这些都是我用了同类插件里较为不错的一些,今天就整理一下公开放出来. jquery.HooRay(哈哈,自己写的插件是必须有的). jquery UI(官方的UI插件,功能很多,但我只用少数几个). artDialog(很欣赏这个插件,又强大又美观).
2010年最佳jQuery插件
- seenxu - 博客园新闻频道在2010年,JavaScript框架继续日渐普及,这使得大量的插件被开发出来. WDL的作者从大量的优秀 jQuery插件精心筛选出一些对Web Designers有帮助的和具备非常不错的视觉效果的Best of the best. 2010年最佳jQuery插件(排名不分先后):. 一个加载设置拥有9种过度效果的超级smooth slider,它还支持如链接图像和键盘导航等内容.
[原]jQuery ListBox Plugin(ListBox插件)
- We_Get - 博客园-首页原创精华区转载请注明作者(think8848)和出处(http://think8848.cnblogs.com). 未经作者同意,请勿擅自修改本文内容. 这两天项目中要用到类似于ListBox的功能了,本以为有很多jQuery插件,没有想到的是,居然没有搜到好用的,咋办呢,自已动手丰衣足食吧,于是花了一个晚上的时间做出来一个,上效果图:.
JQuery图表插件——Highcharts
- We_Get - 博客园-首页原创精华区因为项目中需要用到图表生成,所有Google了下,找到了这个插件,顺带写了个DEMO. 先上三个图,分别是曲线、柱状、扇形. 图表中的数据纯属于DEMO的测试数据,没有实际用意. 第一步,下载并且引用JS包(highcharts.js),theme顾名思义是放皮肤的. 可以下载DEMO逐一试试就知道效果怎么样了,上图就应用了两个样式.
jquery Dialog - 弹出窗插件
- Bloger - 博客园-首页原创精华区 分享几个jquery Dialog弹出窗插件. 1)Zebra_Dialog是一个可灵活配置的对话框jQuery插件,大小只有4KB,要求jQuery 1.5.2+支持. 可用于替换JavaScript原始的“alert” 和“confirmation”对话框. 这个插件使用jQuery Plugin Boilerplate构建.
jQuery 插件autocomplete 应用
- Bloger - 博客园-首页原创精华区 项目中有时会用到自动补全查询,就像Google搜索框、淘宝商品搜索功能,输入汉字或字母,则以该汉字或字母开头的相关条目会显示出来供用户选择, autocomplete插件就是完成这样的功能. autocomplete官网 : http://bassistance.de/jquery-plugins/jquery-plugin-autocomplete/ (可下载jQuery autocomplete插件).