解決 Long Polling Comet 會持續顯示讀取中的問題
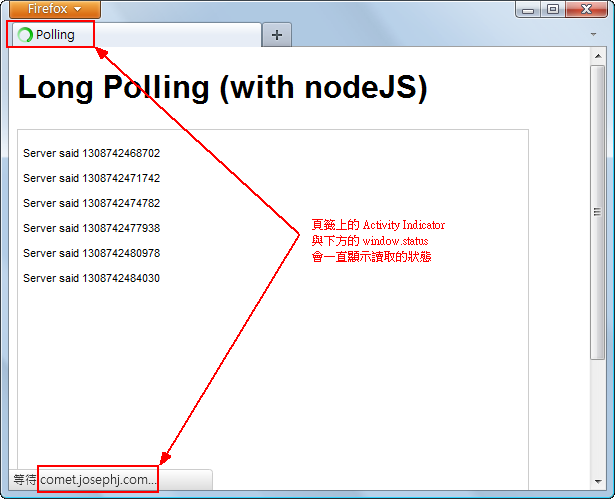
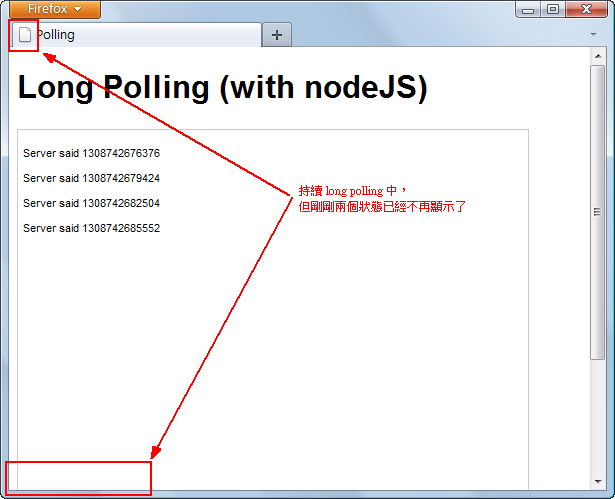
持續顯示的狀態
使用 nodeJS 達成 Long Polling 的效果已經完成了一陣子(請參考 Browser 與 Server 持續同步的作法介紹),
但是有個問題一直被我們的 QA 拿出來唸,就是在 Tab 上及 window.status 的讀取狀態有時會一直顯示著(範例連結):

對程式開發人員來說,這樣的問題沒什麼大不了,畢竟 Request 本來就尚未中斷,顯示也沒有不對。
但對一般使用者來說則顯得相當不專業,感覺有什麼圖片一直無法讀取到。
另外也懷疑許多其他的 Bug 是因此產生。
只有 Firefox 有此問題
同事都說他們實作 Long polling 時都沒碰到這樣的問題
我就覺得超級奇怪的,大家的作法應該都是一樣的啊:透過 YUI 的 JSONPRequest 去呼叫 nodeJS...
就拿出當時實作的範例來測(就是上面圖片的那一頁),才發現 IE 或 Chrome 都沒有此問題。
因我主要是拿 Firefox 開發、其他兩位是拿 Chrome 來開發才會有此不同的認知。
參考其他網站的作法
雖然只有 Firefox 有這個問題,但還是得解...
就去看了 Plurk 及 Facebook 這兩個有即時更新的網站
發現這兩個網站即使在 Firefox 下也都沒有我碰到的問題...
有挖 Source Code 的必要性啦 ~~
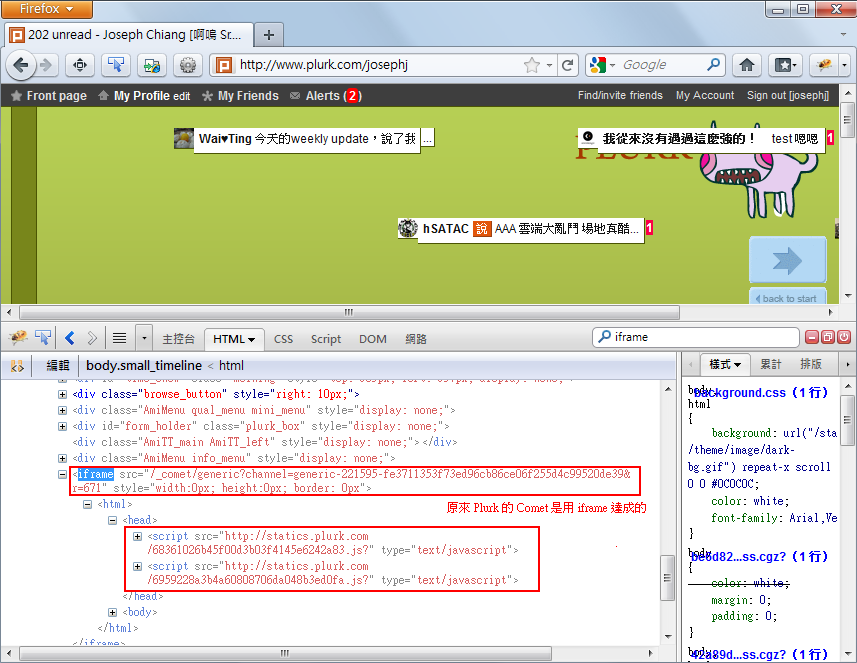
1. Plurk 的作法
其實我記得很久以前噗浪也有跟我一樣的問題(有人有印象嗎?)
當時反而覺得能看到等待的狀態是件很屌的事、因為能實作 Comet 的網站很少啊 ...
發現噗浪是利用相同網域的 Iframe 去做 Long Polling:

我沒有去測試這樣是否能解決我的問題,因為沙盤推演了一下...
我沒辦法弄一個相同網域的 Iframe,所以必定得用 HTML5 postMessage() 的方法來溝通...
實作上對我較為複雜,所以就先擺在一邊。
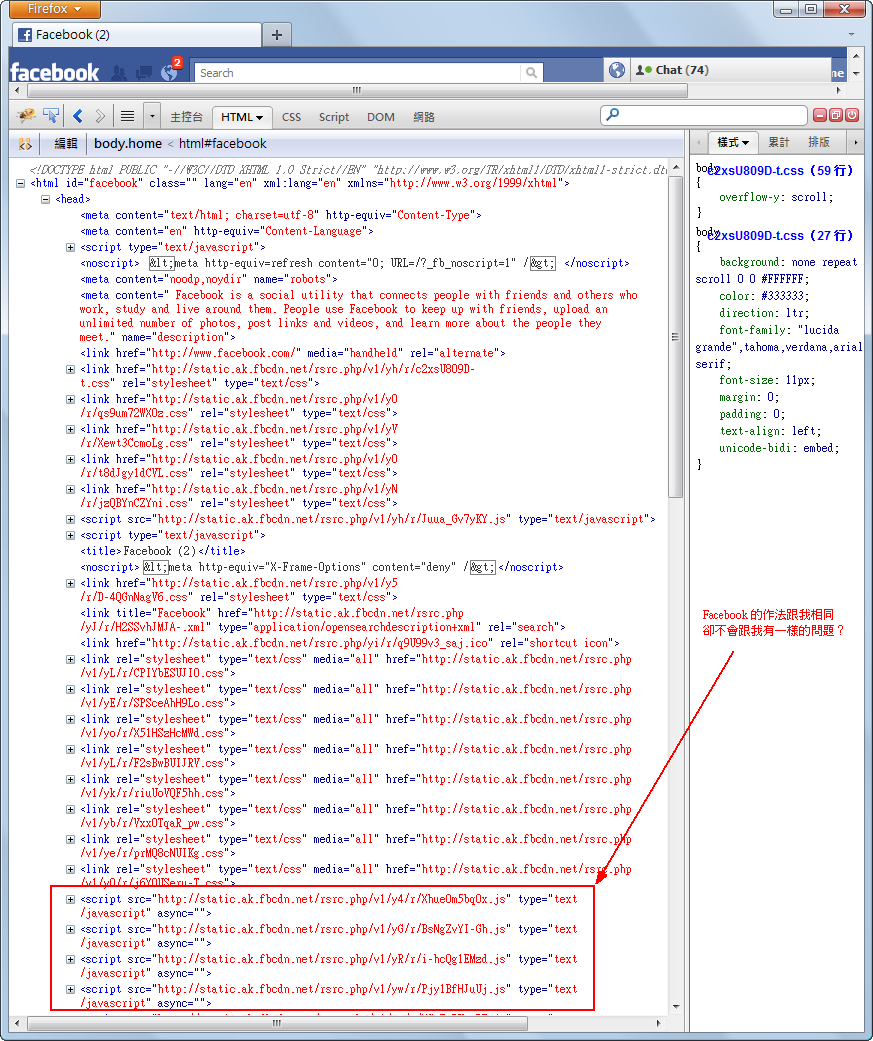
2. Facebook 的作法
Okay,當下覺得 Plurk 的作法可能就是我要的了,多看一下 Facebook 的來做確認吧!
咦咦咦!Facebook 的作法居然跟我一樣、沒有用 Iframe,只是多了 async="" 的這個屬性?

async 若有設定的意義為:「執行不遵守 Request 時的順序」,
看來好像跟我的問題有關連性,但是實作之後並沒有發生任何事情 :p
最終解法!
哇!卡關了,我不太想實作噗浪的方法。
只能求助 Google、找到了 StackOverflow 的一篇文章:
How to prevent my browser from showing “waiting for MyHostName” message during ajax Post/Get operation?
它的解法是在 window 的 load 事件後執行 Long Polling 的第一個 Request 即可避免
我嘗試了使用 YUI 的 DOMReady,一樣運作順利啊 :D

結語
對於噗浪為什麼要在 iframe 做我還是蠻好奇的,有機會再來研究研究。
另外我們先前有此問題時,發現它會暫停掉其他的 Request 直到 long-polling 中斷才發出去。
如今解決了狀態顯示的問題,不確定是否有相依性,得再來觀察觀察。
對於 Long Polling 我真的還是小學生啊 :p