- 英建 - 博客园-首页原创精华区
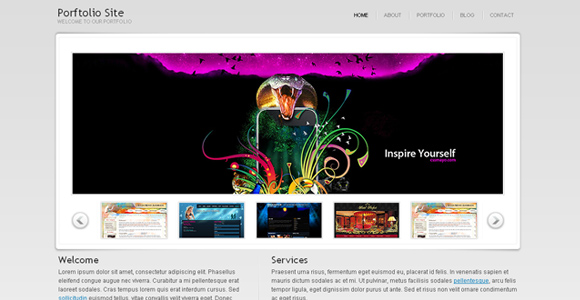
当你需要在短时间内设计出一个网站的时候,网页模板就非常有用了. 在这篇文章中,收集了各式各样的网页模板,您可以免费下载使用,希望这些网页设计模板不仅带给您灵感,也让您回到创作轨迹. 演示:Portfolio Template 1 demo. 下载:Portfolio Template 1 download.
- Ashaum - 博客园-梦想天空
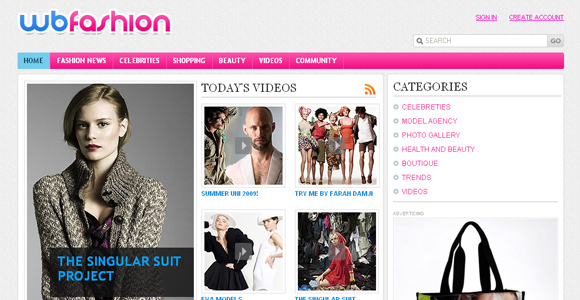
互联网高速发展中,每天都有成千上万的新网站诞生. 最早的网站是没有样式的,后来引入了 CSS 用来格式化结构化的网页内容,用于精确的控制网页的布局和外观. 然而因为浏览器兼容性问题,要使用 CSS 制作出高质量的网站不容易. 今天开始推出系列文章和大家分享75佳漂亮的 CSS 网页设计作品,一起欣赏.
- - 行业应用 - ITeye博客
一、怎么把psd网页模板弄到DW里进行修改. 在ps中可以用切片工具,把想放文字的地方切成一块一块的(背景最好是白色的部分). 符合自己需要后,点菜单上的》文件》存储为web所用格式. 存储的时候,选html格式. 用DW打开,切成块的图片删掉,添上文字就可以了. 如果有脚本,可以在刚删掉的地方写脚本,.
- GLORY - 酷壳 - CoolShell.cn
下面的示例展示了使用纯CSS制作的各种图形,你可以自由地修改文中的CSS代码. 经测试,IE9, Chrome, FF, Safari都可以正常显示. 五角星形 via Kit MacAllister. 心形 via Nicolas Gallagher. 无穷大 via Nicolas Gallagher.
- Jay - Blog.XDite.net
最近在開發一個新產品,整體來說應該是接近寫完了,不過越接近完工,抓 IE 系列的 bug 就越是挫折. 朋友 @evenwu 就來洗我要不要換成 Compass,說這東西超神奇,超好用,還可以把 IE bug 殺光光. 其實之前就久仰 Compass 大名了,只是文件實在看起來太他媽的眼花繚亂,因為專案進度一直在跑,不太敢貿然換掉寫 CSS 的方式.
- - 博客 - 伯乐在线
级联样式表非常简单,也就是 (X)HTML 网页之上的分层设计. 使样式表 “级联”,这样您就可以跨站点应用它 — 也就是说,将样式应用到网站,它就会自行应用到每个网页的每个元素. ●XHTML:可扩展 HTML. 对于网站,将数据与设计分离是一个重要的概念:数据使用 (X)HTML 发送到 浏览器,而设计使用 CSS 应用到该数据.
- - CSDN博客推荐文章
作者:kangquan2008 发表于2012-2-20 22:32:24 原文链接. 阅读:6 评论:0 查看评论.
- - 博客 - 伯乐在线
英文原文: CSS Architecture,编译: CSDN-张红月. Philip Walton 在AppFolio担任前端工程师,他在Santa Barbara on Rails的聚会上提出了CSS架构和一些最佳实践,并且在工作中一直沿用. 擅长CSS的Web开发人员不仅可以从视觉上复制实物原型,还可以用代码进行完美的呈现.
- - CSDN博客Web前端推荐文章
接触过一段CSS,为简单理解,将CSS说成两步,一步是你做个“记号”,另一步是根据记号设置样式. 网页的内容和样式是分开的. “记号”便是能标识网页中某部分内容的关键字词(选择器),而根据记号设置样式呢,就是按图索骥根据记号设置标识的那部分内容的样式. 这段时间练习的每个CSS小例子,或是用id做记号,或是用name,或是用class,只有有了这些所谓的记号,CSS设定的样式才有用,.
- - CSDN博客Web前端推荐文章
1、引入CSS的四种方式. 行内样式、内嵌样式、链接样式、导入样式. 基本选择器:标签选择器,ID选择器,类选择器,通用选择器. 通用选择器:*{css代码}. 通用选择器作用:对整个网页中所有HTML标签进行样式定义. 常见用法:定义*{margin:0;padding:0}通用样式,并置于CSS文件最顶端,用于对HTML内所有的标签进行重置以保证页面能兼容多种浏览器.