从大屏幕到小屏幕迁移的三种设计方案
由于手机终端纷繁复杂,各种分辨率的屏幕,各种适配不同机型的特殊规则,都对手机网站的设计提出了更多的要求。大屏幕上已有的网站向小屏幕的设备上迁移,是需要经过一些调整的,今天就来探讨三种可用的迁移方式。
- 拍扁式
- 手风琴式
- 棋盘式
一. 第一种 拍扁式
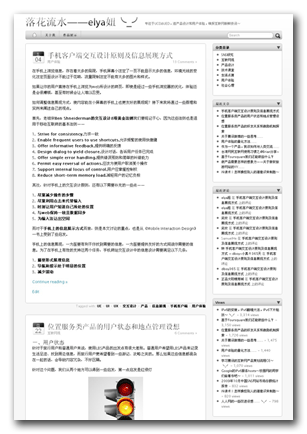
这种形式最简单,也是目前web迁移到wap采用的最多的一种形式,就是把主流的1:2:1三栏布局的web网页拍扁成一个线性的一维的wap页面,比如看这张图1-1
图1-1
这是elya自己的网站,如何将它转化为一种线性的形式呢?
一种有效的方法,就是将主要的导航栏移至页面的顶部,然后在下方,按照区块的重要程度依次排列起来,文章以标题显示,导航可以反复出现,让用户可以在页面的任何位置都能方便的调整,页面太长也可以在页尾设置一个返回顶端的按钮。比如我们按照图1-2的形式
图1-2
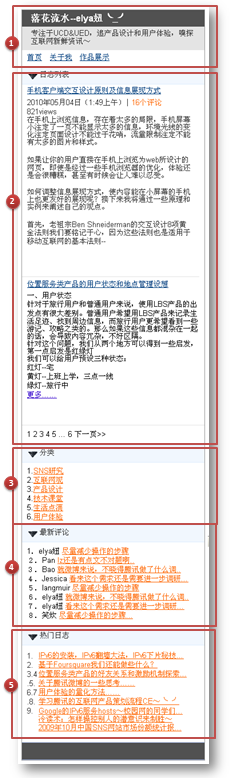
按照1、2、3、4、5的重要层级把web网站纵向排列成一个竖条,就成了wap网站,如图1-3:
图1-3
有很多浏览器是能够自动做出这种转换的,比如Oprea浏览器,它能自动的将web内容呈现形式转化为线性的。然而这种自适应远不能替代你的设计工作。
二. 第二种 手风琴式
线性视图是能够解决一个信息排列的问题,但是无法解决大量的信息堆积在一个小屏幕上,用户怎样才能获得网站的全貌这个问题。为了减少冗余的信息,我们需要学会利用归纳或隐藏内容的技术,或者说是利用摘要。用户首先看到的仅仅是一个简单的摘要,但是可以随着层层展开,可以看到更多更详细的信息。最理想的状态是,当用户将内容展开以后,展开的内容可以沿着垂直轴收缩。
正如传说中的“手风琴摘要(accondion summarization)”的浏览方法,就像手风琴一样,它可以让内容展开或者收缩以便看到更详细或更摘要的内容。
如果你想通过摘要的形式,把web网站转换成wap,可以采用很多种方法,比如Mobile Interaction Design中提到的:
- 递增的——一开始只显示文本的第一行,随后显示前三行,最后显示整个文本
- 关键词——首先自动显示从文本中提取的关键词,然后显示前三行,最后显示整个文档
- 概要——一开始显示最重要的句子,在第二次点击后会显示出全文内容
- 关键词/概要——综合了关键词和概要的方法,先显示出关键词,然后是关键句子,再点击一次会显示全文内容
举个简单的例子,如图2-1,就是把图1-3的elyaaa.com的wap网页做了缩略处理。
图2-1
三. 第三种 棋盘式
第三种方法则比较艺术,我们都知道,用户的空间记忆能力远比文字记忆能力强的多得多,也就是说网站的大概布局,那部分是什么内容,用户基本上是知道呢,那么如果想让用户在进入页面后仍然保存着对全局的感知,同时能缩放局部达到浏览细节的效果,岂不是很好呢?
这里有两种方法,第一种是局部点击缩放法:
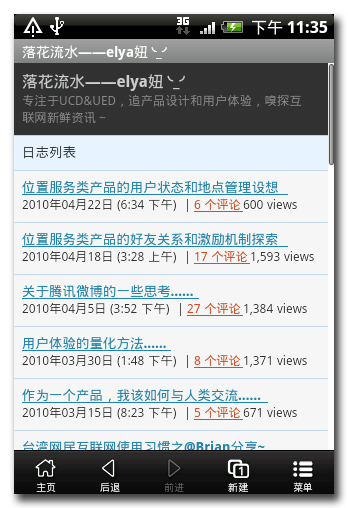
比如我们仍然用elyaaa.com的页面举例,见图3-1:
图3-1
这个方法是加载了页面全局之后,点击局部放大成右侧的详细内容。当然这对没有使用过web而直接使用wap的人来说可能会造成一定的负担,因为小屏幕确实无法看清详细的文字。
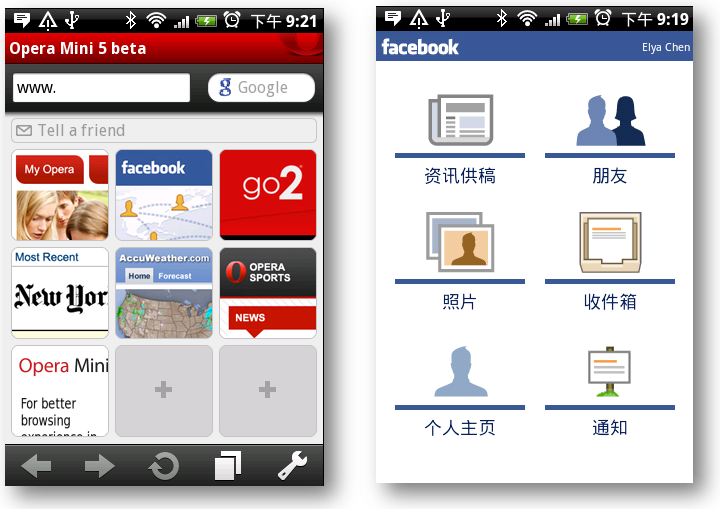
第二种是九宫格法:
具体的例子不详述了,可以借鉴Facebook客户端和Opera浏览器的样式和思想,不多说,见图3-2:
图3-2
以上是最近的一些收获和思考,还没有具体实践到操作层面,总结如下,小屏幕到大屏幕的迁移方法主要有如下三个:
- 拍扁式
- 手风琴式
- 棋盘式
如果有不符合实践层面的地方,还请大家批评指正,希望积累更多实战经验,分享更多设计心得体会。