简析 IOS 程序图标的设计
程序图标主要作用是为了使该程序更加具象及更容易理解,除了上述的作用外,有更好视觉效果的图标可以提高产品的整体体验和品牌,可引起用户的关注和下载,激发起用户点击的欲望。
表现形态
在有限的空间里表达出相对应的信息,在IOS 程序图标设计中,直观是第一个解决的问题,不应该出现大多繁琐的修饰,当然还要有很好的视觉表现力,使用户可以更容易理解此应用的实际作用,更轻松地辨识此应用。下面来说说几种表现的形态。
图形表现
在只用图形表现应用程序的用途,图形可以很好地吸引用户的眼球,更具象地表现出信息。
文字表述
文字表现是一种非常直观的表现方法,文字应该简洁明了,不繁琐。
图形和文字结合
此形式有很好的表现力之余还可以直接把信息告知用户,因为会有一定的内容,所以在空间布局上要注意疏密,避免繁琐拥挤。
IOS 程序图标特性
IOS系统桌面图标与其他移动系统的图标存在非常大的区别,因为IOS图标有很好的整体性,良好的整体性可以减少用户体验上带来的冲突,所以我们需要保持其中的一些特点,以便程序可以更好融入系统中,带给用户更好的应用体验。
尺寸
在不同设备的IOS系统桌面中,程序图标的尺寸和默认自带的修饰效果会有不同,系统默认自带的修饰效果可以使图标更好保持IOS风格,但很多时候为了实际效果,我们可以要求系统不作部分效果的添加,以便达到我们想要的效果。
上传到APP Store需要512px X 512px的图片
在Iphone 960px X 640px分辨率中
图标显示尺寸 114px X 114px
20像素的圆角
4像素的90度黑色投影
2像素的90度白色内投影
默认自带的高光
在Iphone 480px X 320px分辨率中
图标显示尺寸 57px X 57px
10像素的圆角
2像素的90度黑色投影
1像素的90度白色内投影
默认自带的高光
在Ipad 1024px X 768px分辨率中
图标显示尺寸 72px X 72px
13像素的圆角
2像素的90度黑色投影
1像素的90度白色内投影
默认自带的高光
质感
在IOS中,为表现图标的质感,很多时候都会为其添加一些光感,使其更有质感。光是从上面来的,所以过渡颜色的渐变应该是从上往下的。很多时候为表现IOS系统类似玻璃质感般的感觉,图标底部都会带有一个亮度较高的反光,当然这些都是以我们想要的实际效果而绘制添加。
IOS 程序图标设计的构思
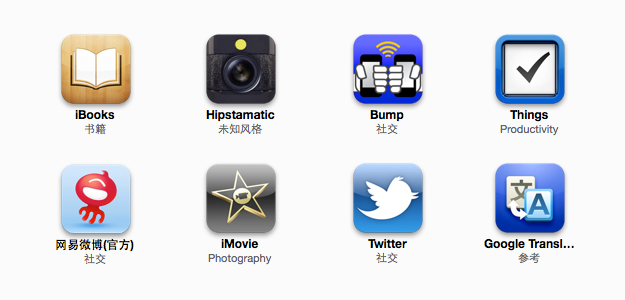
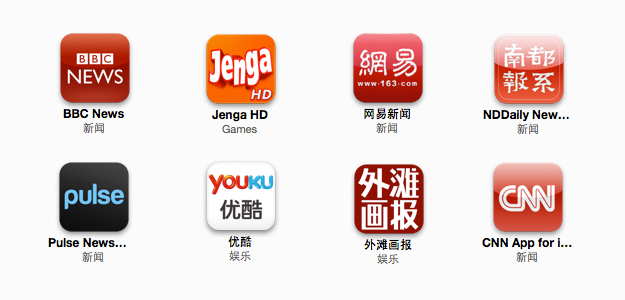
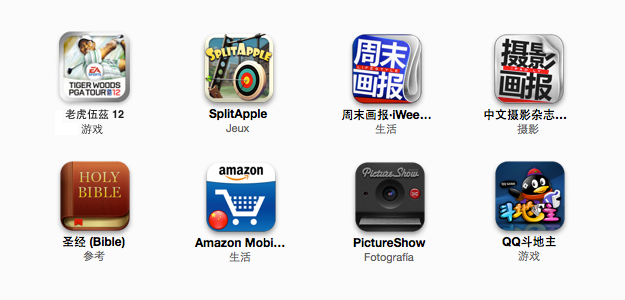
为表达好应用程序的作用,我们可以将应用程序的图标作很多不同视觉效果的处理,以达到更好的视觉享受。不同类型的应用要注意表现的效果,如新闻资讯类的应该简洁一点,使其应用有更好的整洁的感觉,如游戏类可以设计得给用户一种活跃的感觉,如一些日常应用类的我们很多时都会将其拟物化,使用户更直观地感受到其作用,这种方法是我们最常见的。
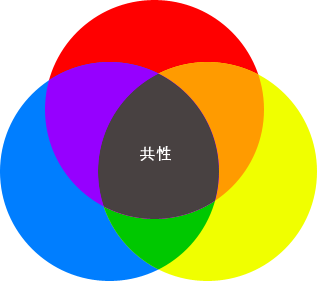
在这里着重说一下拟物化程序图标,这是非常具象去表现程序用途的方法,但有时候要表现的元素存在几个的时候,在狭小的空间中不一定能放下如此多的元素,所以要分析轻重,轻的可以减少占据位置的比例或者将其去除,重的要多作强调,同时,要找到多样元素中的共性。
我们只需找到共性,就能构想出不错的创意。
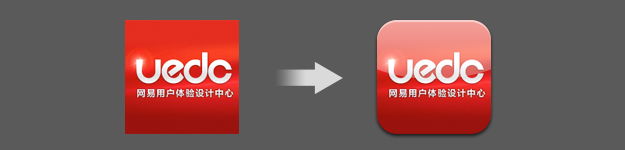
在图形的构思上有时我们可以利用IOS图标的圆角制作一些特殊的感觉效果处理,如立体感,这些可以帮助图标有更好的视觉冲击力,更容易获取用户的喜爱与点击。
实践分享
说了这么多,下面我们马上来从零开始构思和绘制精美的IOS应用程序图标。
程序名称:MyRange
平台:Iphone
版本:V0.001
出版商:UEDC
用途:LOMO拍照软件
首先说明的是,设计的方法不是唯一的,构思和绘制的方法也是无限多的,那么马上开始!
想到拍照软件,首先会想起的是相机,那么相对应这个软件的图标可以绘制一个LOMO相机作尝试。
很多时我们为了使绘制的物品视觉效果更好,我们需要一些参照物,这次我用莱卡M9来做参照物。在参照物得基础上,进行更多个性化的处理。
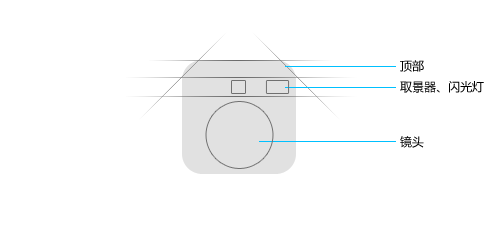
为了视觉效果更好,我想其有一点透视的感觉,那么可以利用IOS图标圆角的特征,形成一种立体的感觉。
之后给图标上色,将各大部分大致的颜色分出来
绘制出各部分的质感,应有的皮质和金属的质感,制造金属的可以添加一点杂色
加强光感,光是从90度向下照的,绘制出该有的反光位和两边的过渡转折位,镜头部分局部细致刻画,最后整体调整,完成!
相关话题:移动设备的交互和设计 源地址:http://uedc.163.com/5294.html