让网站飞起来01---浏览器缓存技术
前提说明:
缓存技术在在网站应用中非常重要,在减少服务器请求压力和用户浏览速度加块方面有着功不可没的功劳,
昨天在我《网站优化--让你的网页飞起来》里面有人问道关于浏览器缓存原理的问题,萌发了我研究缓存技术的兴趣,本文主要
介绍浏览器的缓存原理。
正文:
缓存技术:
在介绍缓存技术之前,我们先看一张LAMP网站的价格图,通过架构图我们可以很清晰的对网站整体缓存有一定认识

LAMP网站结构图
上面是一种经典的LAMP网站结构图,通过上图我们很清楚的看到一个网站从前台到服务端的整体关系,下面是我根据
上图画的一张LAMP缓存图:
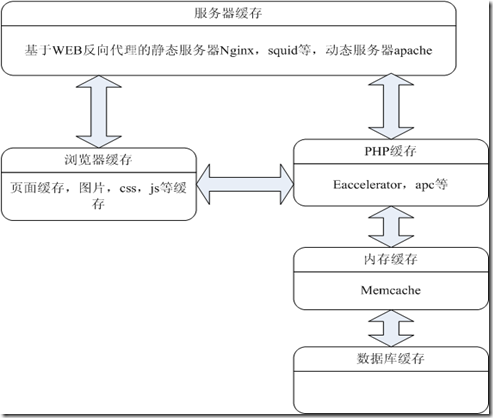
LAMP缓存图
从图中我们可以看到网站缓存主要分为五部分
- 服务器缓存:主要是基于web反向代理的静态服务器nginx和squid,还有apache2的mod_proxy和mod_cache模块
- 浏览器缓存:包括页面html缓存和图片js,css等资源的缓存
- PHP缓存:有很多免费的PHP缓冲加速工具,如apc eaccerlertor等
- 内存缓存:主要是采用memcache这种分布式缓存机制
- 数据库缓存:通过配置数据库缓存,以及数据存储过程,连接池技术等
下面重点介绍浏览器缓存原理:
自己的语言表达能力有限,还是先看图,比较直观也比较简洁:
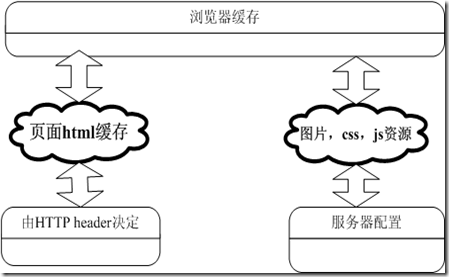
从上图:我们可以知道浏览器缓存重要分为两个部分:
- 页面html的缓存
- 图片,css,js等缓存
先介绍页面缓存的原理
页面缓存状态是由http header决定的,一个浏览器请求信息,一个是服务器响应信息。主要包括Pragma: no-cache、Cache-Control、 Expires、 Last-Modified、If-Modified-Since。其中Pragma: no-cache由HTTP/1.0规定,Cache-Control由HTTP/1.1规定。
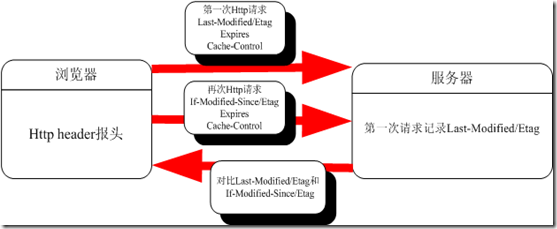
自己画的工作原理图:
从图中我们可以看到原理主要分三步:
- 第一次请求:浏览器通过http的header报头,附带Expires,Cache-Control,Last-Modified/Etag向服务器请求,此时服务器记录第一次请求的Last-Modified/Etag
- 再次请求:当浏览器再次请求的时候,附带Expires,Cache-Control,If-Modified-Since/Etag向服务器请求
- 服务器根据第一次记录的Last-Modified/Etag和再次请求的If-Modified-Since/Etag做对比,判断是否需要更新,然后响应请求
相关参数说明;
Cache-Control的主要参数
Cache-Control: private/public Public 响应会被缓存,并且在多用户间共享。 Private 响应只能够作为私有的缓存,不能再用户间共享。
Cache-Control: no-cache:不进行缓存
Cache-Control: max-age=x:缓存时间 以秒为单位
Cache-Control: must-revalidate:如果页面是过期的 则去服务器进行获取。
Expires:显示的设置页面过期时间
Last-Modified:请求对象最后一次的修改时间 用来判断缓存是否过期 通常由文件的时间信息产生
If-Modified-Since :客户端发送请求附带的信息 指浏览器缓存请求对象的最后修改日期 用来和服务器端的Last-Modified做比较
Etag:ETag是一个可以 与Web资源关联的记号(token),和Last-Modified功能才不多,也是一个标识符,一般和Last-Modified一起使用,加强服务器判断的准确度
关于图片,css,js的缓存
这个主要通过服务器的配置来实现这个技术,如果使用apache服务器的话,可以使用mod_expires模块来实现:
编译mod_expires模块:
Cd /root/httpd-2.2.3/modules/metadata
/usr/local/apache/bin/apxs -i -a -c mod_expires.c //编译
编辑httpd.conf配置:添加下面内容
<IfModule mod_expires.c>
ExpiresActive on
ExpiresDefault "access plus 1 month"
ExpiresByType text/html "access plus 1 months"
ExpiresByType text/css "access plus 1 months"
ExpiresByType image/gif "access plus 1 months"
ExpiresByType image/jpeg "access plus 1 months"
ExpiresByType image/jpg "access plus 1 months"
ExpiresByType image/png "access plus 1 months"
EXpiresByType application/x-shockwave-flash "access plus 1 months"
EXpiresByType application/x-javascript "access plus 1 months"
ExpiresByType video/x-flv "access plus 1 months"
</IfModule>
解释:第一句--开启服务
第二句--默认时间是一个月
在下面是关于各种类型的资源的缓存时间设置
更详细的说明可以参考我的《网站优化--让你的网页飞起来》关于这个模块的使用介绍
参考资料:http://www.infoq.com/cn/articles/etags
http://www.lifetyper.com/archives/000087.html
http://developer.yahoo.com/performance/rules.html
http://www.websiteoptimization.com/speed/tweak/cache/
http://www.mnot.net/cache_docs/
************************************************************************************
关于浏览器缓存的原理介绍就到这里,如果有什么错误,也希望各位指出,谢谢
作者: PHP淮北 发表于 2011-09-27 10:08 原文链接
最新新闻:
· 田忌赛马:Kindle 平板的竞争策略(2011-09-27 18:19)
· Linus Torvalds的软件开发管理经验(2011-09-27 18:14)
· 人人与艺龙建合资公司探索社会化旅游产品(2011-09-27 16:37)
· 佳品网获新一轮千万美元融资 英特尔投资领投(2011-09-27 16:32)
· 巨人网络将回购价值5000万美元股票(2011-09-27 16:32)
编辑推荐:前端开发中的MCRV模式