css3 变形
- - 博客园_Ruby's LouvreCSS3从IE滤镜偷窍过来的创意,但易用性明显提高了许多. 利用这个,我们可以对某个元素进行旋传,缩放,倾斜与位移,并且区分元素类型,无论对块状元素还是内联元素都有效. rotateX(angle) 单独设定 rX 轴的角度. rotateY(angle) 单独设定 rY 轴的角度. rotateZ(angle) 单独设定 rZ 轴的角度.
CSS3从IE滤镜偷窍过来的创意,但易用性明显提高了许多。利用这个,我们可以对某个元素进行旋传,缩放,倾斜与位移,并且区分元素类型,无论对块状元素还是内联元素都有效。
rotate(旋转)
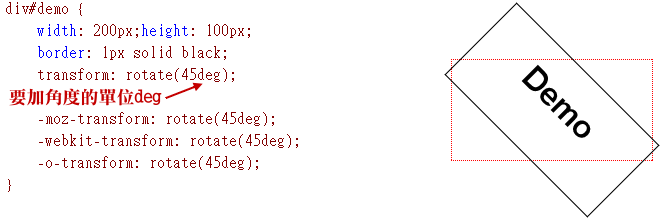
其中angle是指旋转角度,如果设置的值为正数表示顺时针旋转,如果设置的值为负数,则表示逆时针旋转。如:transform:rotate(30deg):
IE下可以使用BasicImage滤镜,但其rotate参数有个天然的缺陷只能取四个值

运行代码
这时我们就要动用万能的矩阵滤镜了DXImageTransform.Microsoft.Matrix。
//在IE旋转任意角度 by 司徒正美
function rorateIt(node,deg){
//取得末变形前矩形的中点
var rect = node.getBoundingClientRect(),
cx1 = (rect.right - rect.left) / 2, // center x
cy1 = (rect.bottom - rect.top) / 2, // center y
deg2rad = Math.PI / 180,//角度转弧度
rad = deg * deg2rad ,
cos = Math.cos(rad),
sin = Math.sin(rad);
var ident = "DXImageTransform.Microsoft.Matrix";
node.style.filter = "progid:"+ident +"(M11='1.0',sizingmethod='auto expand')";
//http://www.satzansatz.de/cssd/onhavinglayout.html
if(!node.currentStyle.hasLayout){//在IE7中,如果没有获得hasLayout,滤镜会失效
node.style.writingMode = "tb-rl";
}
var filter = node.filters.item(ident);
// +-------+-------+
// | M11 | M12 |
// +-------+-------+
// | M21 | M22 |
// +-------+-------+
filter.M11 = cos;
filter.M12 = -sin;
filter.M21 = sin;
filter.M22 = cos;
//取得当前中心
rect = node.getBoundingClientRect();
var cx = (rect.right - rect.left) / 2;
var cy = (rect.bottom - rect.top) / 2;
//调整此元素的坐标系,实现CSS3 transform-origin的功能
node.style.marginLeft = cx1 - cx + "px";
node.style.marginTop = cy1 - cy + "px";
}
运行代码
scale(缩放)
在IE下,我们可以使用zoom对元素按比例缩放,如果是图片我们还可以使用DXImageTransform.Microsoft.AlphaImageLoader
运行代码
translate(位移)
这相当CSS2.1时原有的相对定位。
运行代码
参考
http://blog.hinablue.me/entry/CSS3-note-css3-transform-matrix-note http://blog.beyes.tw/500 http://jquery.org.cn/css/css3preview/Transform.html http://www.useragentman.com/IETransformsTranslator/ https://github.com/heygrady/transform