移动应用界面设计模式 - 搜索、排序、筛选
去年年底,我们曾经学习过一篇“ 具有引导性的移动应用界面设计模式”,其英文原文来自O'Reilly动物园的一本新书,"Mobile Design Pattern Gallery",就是封面上是个大公鸡的那本儿。今次这篇则是来自于本书的第四章——搜索、排序和筛选。貌似国内引进版也由XX出版社在做着了,真心不关我事,自己走起。接下来果断精分,进入原文作者人格。
很多信息类服务站点都是通过分类的方式来组织相关内容信息的,例如交通工具方面的卡车、货车、SUV等;而Greensheet这样的网站则是直接将售卖信息一股脑的堆在一个又一个的页面中,如果我(英文原文作者)想找点儿什么,真的必须挨个看下去。谢了,我还不如直接在手机上用 Craigslist应用呢。
在使用Craigslist的过程中,我就琢磨着,作为普通用户,我们确实可以很明显的受益于那些在信息的搜索、排序和筛选方面做的很到位的UI设计模式。在本文中,我们将一起了解一下,有哪些设计模式可以帮助我们按照用户所期望的方式将数据信息更加有效的组织和呈现出来 。
搜索
首先为各位推荐两本这方面的好书,"Search Patterns: Design for Discovery"和"Designing Search: UX Strategies for eCommerce Success" (前者国内有引进,即 《搜索模式》一书)。然后我们接茬来看移动应用当中与搜索相关的设计模式。
- 显性搜索
- 自动完成
- 动态搜索
- 指定搜索范围
- 已保存的/最近的搜索条目
- 搜索表单
- 搜索结果
显性搜索
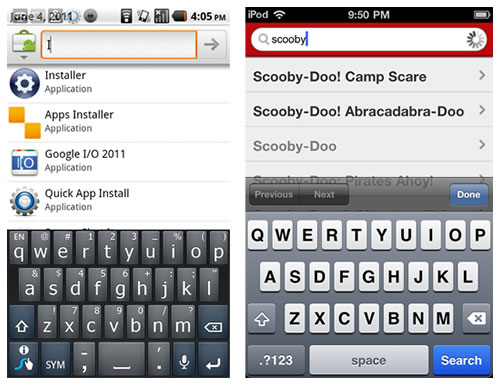
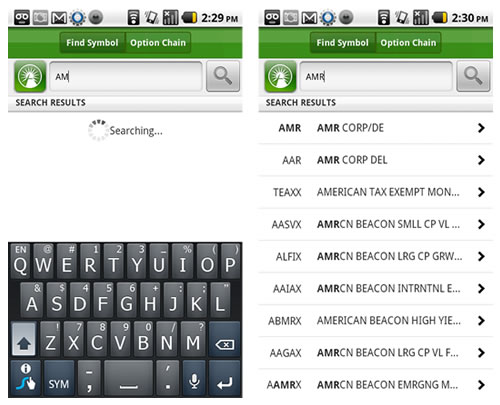
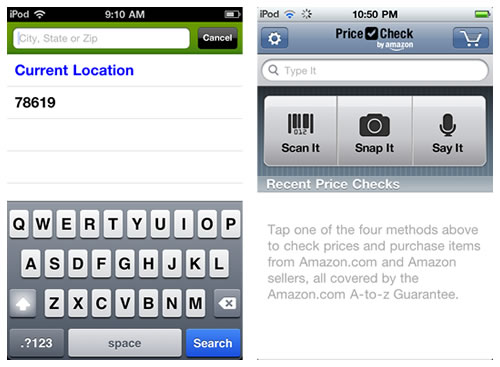
作为最普通和最常见的搜索模式,显性搜索依靠显性的动作行为及表现方式来执行搜索任务、展示搜索结果。在这种模式中,搜索按钮会出现在输入框的右侧,或直接嵌入虚拟键盘中 (这种情况下可以将“取消”按钮放在搜索栏中)。搜索结果通常会直接呈现在搜索栏下面的区域当中。在设计方案里,可以考虑将线性搜索与自动完成模式搭配使用。


在这种模式中,提供显性的搜索按钮,同时还可以为用户提供用来取消当前搜索行为的操作方式。当搜索正在执行时,提供明确的状态反馈。
自动完成
可以说,这是随着Web 2.0那波儿大潮所涌现出的一种最经典最实用的搜索模式。用户在输入关键词的同时,系统会即时提供一些根据当前已输入文字所猜测出来的搜索结果,如果用户发现其中的某个条目正是自己想要的,那么直接点击就可以完成搜索。当然,在没有恰当的候选条目或是用户觉得不手动输入完整关键词就活不下去的情况下,这仍然是一个能够正常完成搜索功能的普通模式。

理想情况下,系统应该随着用户的输入而立刻提供搜索结果,但在实际当中,用来反馈系统工作状态的视觉提示也是必要的。上图右侧,Netflix直接将状态提示做在了关键词输入框内部靠右端的位置;另一种常见的做法是将其放置在搜索结果所要出现在的位置。

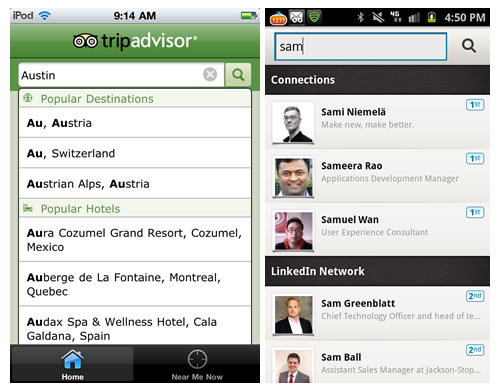
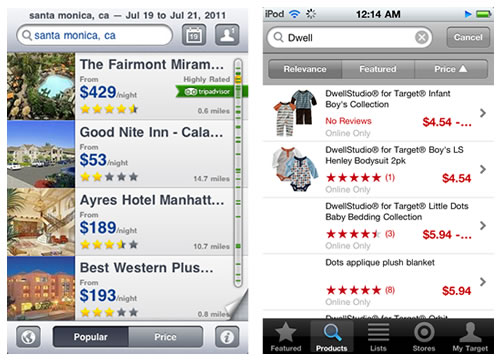
TripAdvisor提供了一种更为出色的自动完成模式,他们直接将即时呈现的搜索结果按照热门的旅行目的地、宾馆酒店等类型进行了归类。LinkedIn的做法也有几分类似,他们会优先显示那些与当前用户有直接联络关系的搜索结果。

通过视觉提示向用户反馈系统当前的工作状态;可以考虑在搜索结果中对当前已输入的字符进行着重显示。
动态搜索
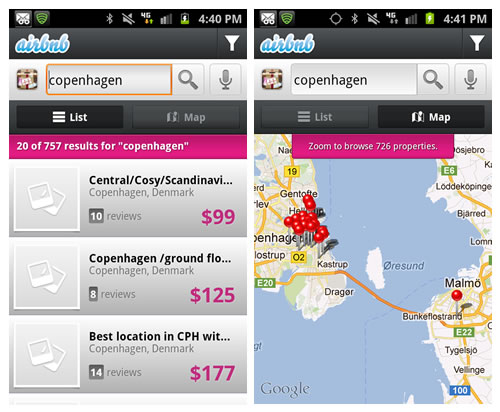
这种模式也可以被称为“动态筛选”,当用户在搜索栏中输入关键词时,已有的搜索结果会随之进行动态的筛选。看上去,这与前面的“自动完成”模式是差不多的,但实际上它们在交互模型方面有所区别。动态搜索模式的主要作用是对已有的信息列表进行提炼和筛选。
动态搜索模式用来对数据集进行即时的精炼和筛选,例如可以被用在地址簿或个人媒体库等方面的应用当中。但该模式不适于数据规模过于庞大的状况。
指定搜索范围
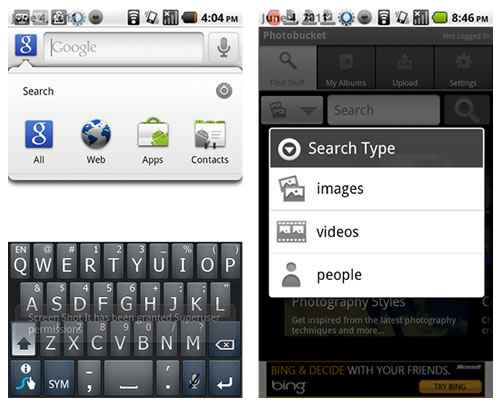
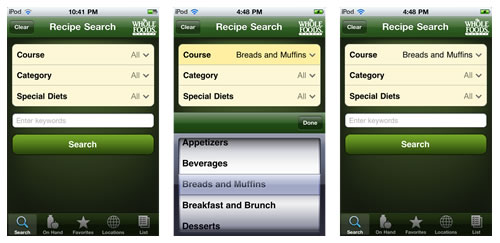
在某些情况下,可以让用户在执行搜索之前对搜索对象的类型和范围进行界定,从而得到更符合需求的搜索结果。Google和Photobucket的应用在指定搜索范围的操作形式上略有不同,但最终目的都是一致的。

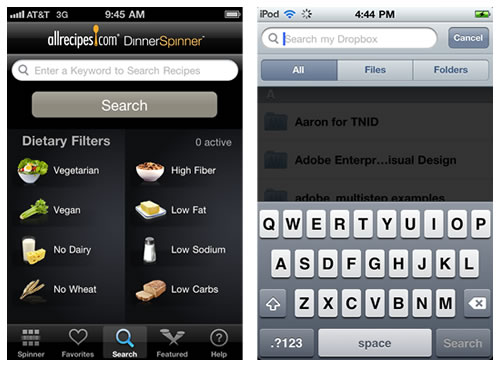
采用类似做法的还有AllRecipes以及Dropbox的应用。在Dropbox中,默认的搜索范围是全部内容,但无论在搜索被执行之前,还是结束之后,用户都可以进一步选择搜索范围,例如搜文件或是文件夹。

根据产品自身的情况,合理的划分搜索类型,以便用户在执行搜索的时候进行选择。通常三到六个选项就够了,必要的时候可以通过表单来实现高级搜索功能。
已保存的/最近的搜索条目
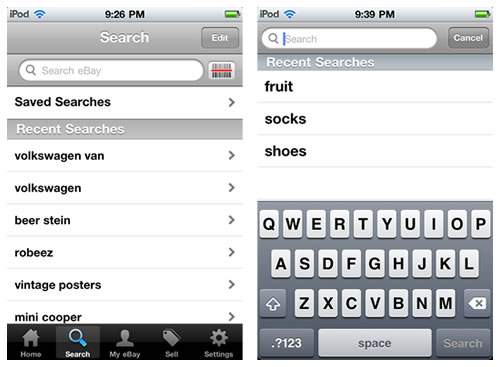
优秀的移动应用界面设计都会尊崇一条最基本的可用性原则:尊重用户的付出。在搜索中,已保存的或是最近的搜索结果就是这条原则的良好体现。通过这两种模式,用户可以轻松的选择曾经搜索过的关键词,完全不必重新输入。

与这条可用性原则相关的设计模式还包括Trulia中的基于地理位置的搜索、Amazon的条码搜索、Google Shopper中的扫描及语音搜索,以及按照搜索日期进行分组的搜索历史记录。


在保存搜索结果的模式中,用户通常还需要花费额外的步骤为搜索结果命名,作为将来查看时的索引方式。而“最近的搜索条目”则由系统自行保存及呈现。对于自己的产品,要考虑哪种方式更加适合。
搜索表单
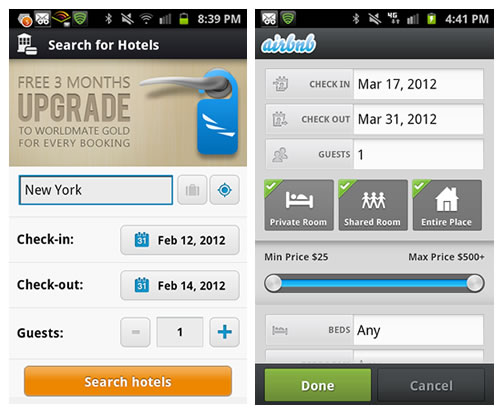
用户可以在搜索表单中使用某些高级搜索选项,例如通过某种方式选定搜索范围等。另外,搜索表单当中通常还会包含一个在视觉呈现方式上很突出的搜索按钮。


尽量控制搜索表单中的交互元素数量,并按照正确的方式使用这些交互元素。在视觉上注意细节的把握,例如元素的对齐、文字标签的布局及字号等。
搜索结果
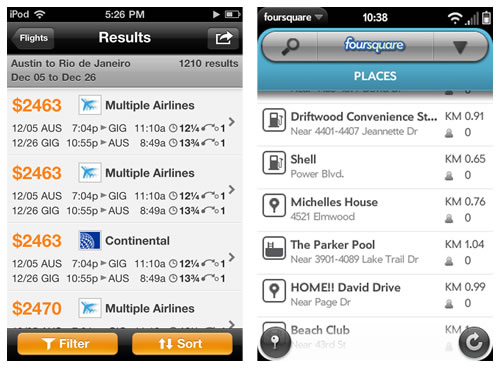
我们将搜索结果自身也看作整个搜索功能中的一个模式。搜索结果可以出现在与搜索操作相同的界面中,也可以存在于一个单独的搜索结果界面当中,看需求。搜索结果的呈现方式是多种多样的,包括表格(table)、列表(list)、缩略图等,另外还可以显示在地图当中。同一款应用可以同时使用几种不同的搜索结果表现形式,具体方式取决于搜索结果的类型及用户的设置。



很多应用都会在搜索结果中使用延迟加载技术(lazy loading),通过这种方式首先加载一部分搜索结果,同时另外一部分继续载入。通常有两种方式可以触发更多内容的加载,一是自动加载,二是由用户手动点击某个按钮或链接来执行。
我们可以使用延迟加载技术来代替传统的分页浏览模式,特别是在移动应用的上下文环境中,分页导航方式有悖于自然的交互模型,不符合用户直觉。另外,最好让用户了解搜索结果的条目总数,并为搜索结果提供合理的默认排序规则。
排序
为搜索结果选择一种最恰当的默认排序方式是很重要的,通常,我们可以根据自己产品的实际特性以及用户期望来对其进行设定。而改变搜索结果排序方式的设计模式大致有以下三种:
- 排序切换
- 排序选择器
- 排序表单
排序切换
如果可选的排序方式不算太多,我们可以使用这种最简单的解决方案。将排序切换按钮放置在搜索结果的顶部或底部(具体位置根据界面中其他相关元素的布局而定),用户无需离开当前视图就可以轻松改变排序方式。
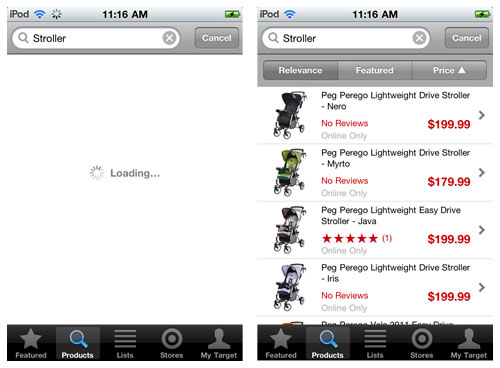
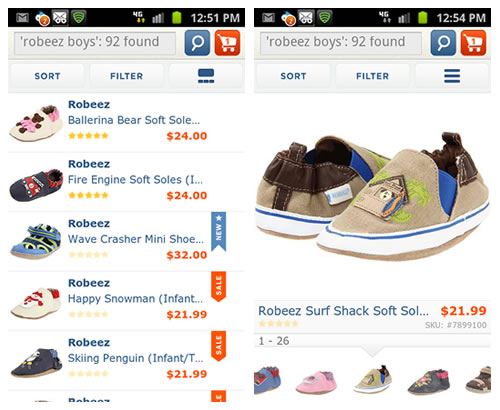
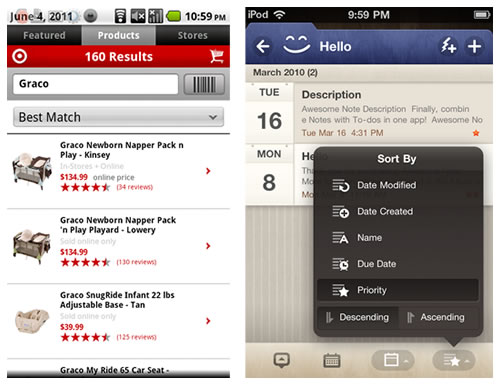
下图右侧的Target应用将四种排序方式整合到了三个切换按钮中,其中的“价格”是可以进一步切换成为升序或降序的。

排序切换要有清晰明确的视觉呈现方式来表达“当前”的状态。
排序选择器
选择器模式算得上是切换模式的良好替代品。很多类型的UI控件都可以在这个模式中派上用场,具体的运用方式还要参考不同系统平台所提供的设计规范。例如,在Android应用中,菜单形式比较常见,而对于iOS来说,选择器(picker)和动作表单(actionsheet)都是比较合适的控件。

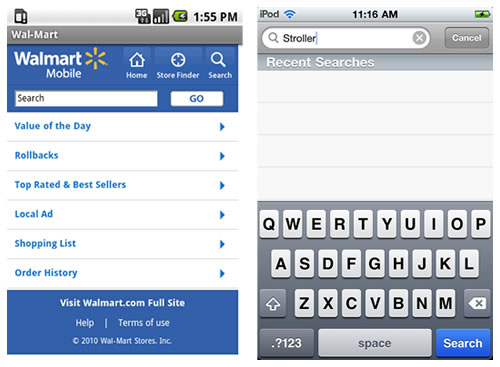
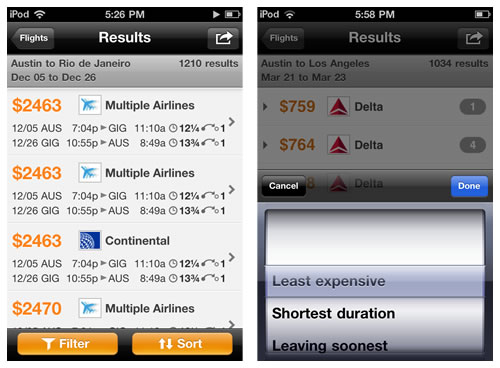
相比于切换模式来说,选择器模式允许更长的文字标题以及更多的选项。上图中,Walmart的Android应用在搜索栏当中放置了一个按钮,用来打开排序弹出层。而下图中,Kayak的iPhone应用则将用于展开排序选择器的按钮放在了搜索结果的底部。

此外,Android中的组合框以及iOS中的弹出覆盖菜单都可以用在这种模式当中。

参考相关系统平台的设计规范,在排序选择器模式中使用最恰当的UI控件。对当前选中的排序方式,要以清晰的、容易辨识的视觉表现形式来突出显示。
排序表单
很多应用会在同一个界面中整合运用多种排序及筛选方式,这种方法通常被称作“精炼(refine)”,它很复杂,但却能帮助用户得到最精确的搜索结果。在移动应用中,“精炼”的方式大多承载于一个表单界面中,用户需要在里面根据自己的需求做出选择,并提交这些搜索条件。
