【分享】22款给力的HTML5和CSS3帮助工具
- - VooSee - 拮取生活中的彩虹在打开这个地址时,它会自动测试你当前使用浏览器所支持的css属性,然后用一个列表的形式给展示出来;你可以点击列表中列出的每个项目来查看结果,包括一个小例子和相应的解释内容. Please!,制作人:Paul Irish and Jonathon Neal. 目的在于允许你在线编辑其中任意的数值,然后你可以看右面大大的效果展示,每更改一下数值,就会产生相应的全部代码.
|
1.
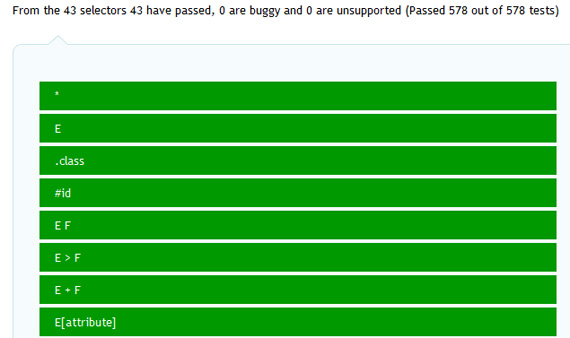
CSS3 Selectors Test
在打开这个地址时,它会自动测试你当前使用浏览器所支持的css属性,然后用一个列表的形式给展示出来;你可以点击列表中列出的每个项目来查看结果,包括一个小例子和相应的解释内容。 
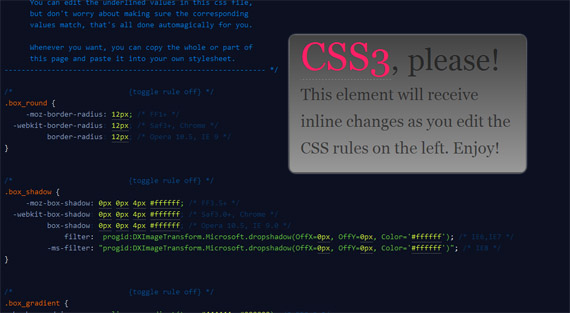
2. CSS3 Please! CSS3 Please!,制作人:Paul Irish and Jonathon Neal。目的在于允许你在线编辑其中任意的数值,然后你可以看右面大大的效果展示,每更改一下数值,就会产生相应的全部代码。 
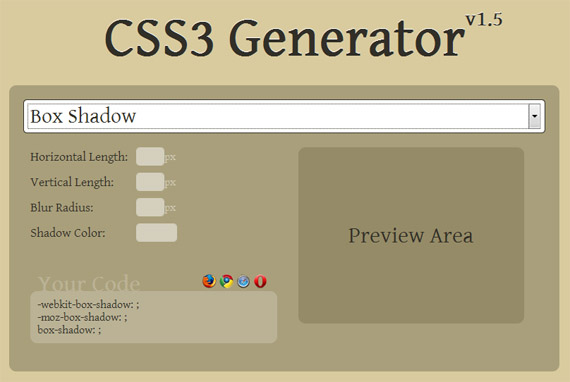
3. CSS3 Generator 允许你定制自己的CSS3效果。 
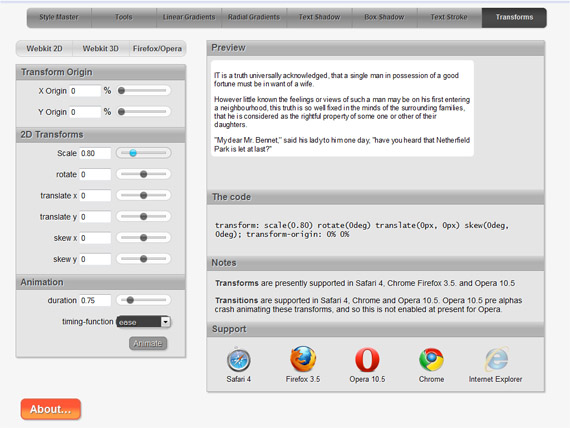
4. CSS3 Transforms 你可以采用CSS3旋转,缩放等处理HTML元素,研究CSS3的改动。 (Opera 10.5, Firefox 3.5 以及 Safari 4 和更高) 
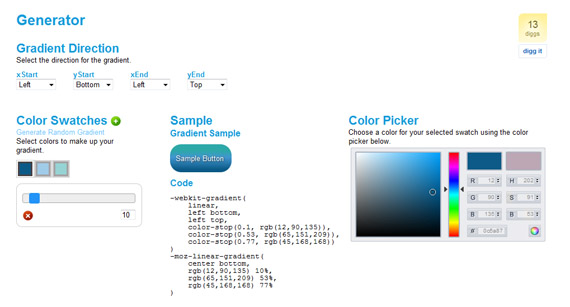
5. CSS3 Gradient Generator 这是一个可以在线修改css3渐变色彩的地方,无论是背景图还是边框都可以改变。 
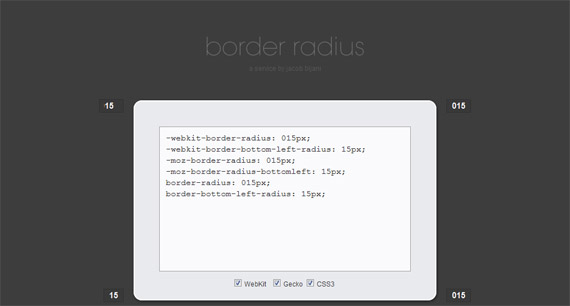
6. Border Radius 允许你设置圆角边框。 
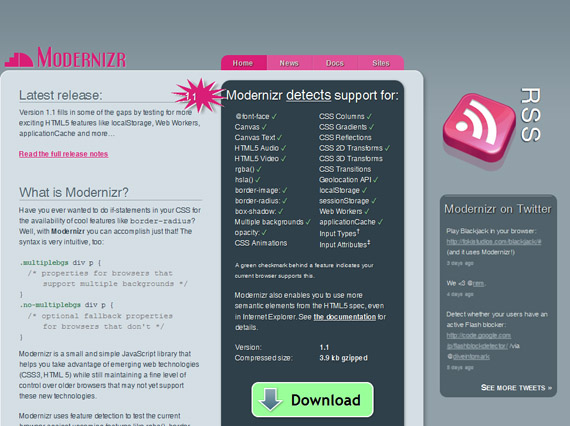
7. Modernizr Modernizr 是一个小而简单的 JavaScript 库,可以帮助你在现有的老式浏览器中充分利用新的web技术(CSS3, HTML5 )。 
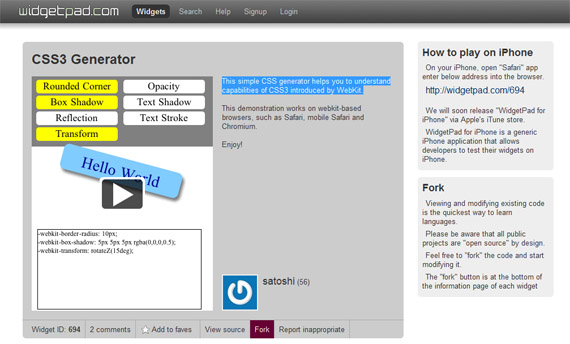
8. CSS3 Generator 这个简单的CSS编辑器可以帮助你理解WebKit内核浏览器对CSS3的支持情况。 
9. CSS3 Previews 许多新的CSS3功能的预览和演示。 
10. CSS Template Layout Module 学习流行的CSS3模型和CSS3布局。 
11. 5 Techniques to Acquaint You With CSS 3 学习CSS3最流行的新特性。 
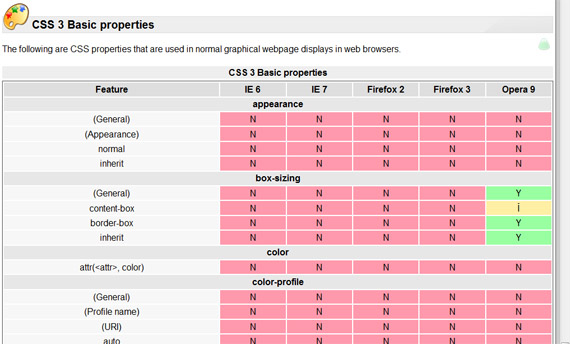
12. Web Browser CSS Support 这个文档是一个标准的网络浏览器对CSS的支持列表,非常详细。 
13. Font Drag Font Dragr 是 HTML5/CSS3 驱动的用来测试自定义web字体的web应用。允许你拖放你的ttf、otf、svg和woff格式字体,你可以查看他们的表现。 
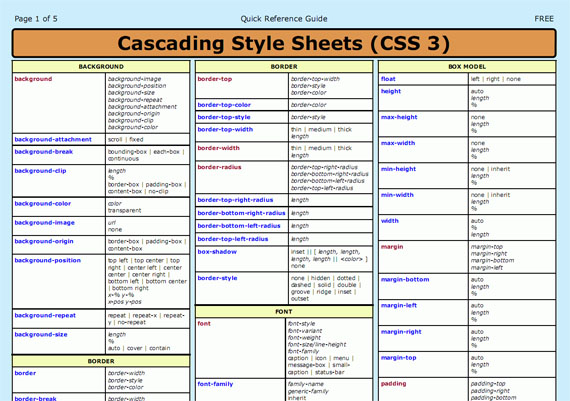
14. CSS3 Cheat Sheet 提供下载一份W3C中关于css3所包含完整的css属性,选择器类型和css3的允许的值列表的pdf文件。 
15. Sizzle 一个纯粹的JS CSS选择器引擎。 
16. Web Designers’ Browser Support Checklis t 现实浏览器对HTML5和CSS3的支持。 
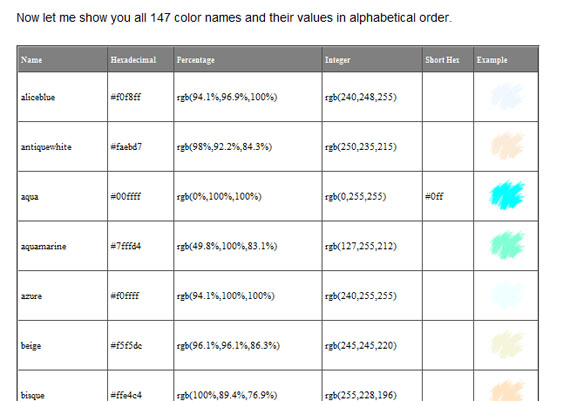
17. CSS3 Color Names CSS3 支持 147 种不同的颜色名字 (17个标准色加上130)。 这里列出了这些支持的所有颜色名字,RGB值和十六进制值。 
18. HTML5 Visual Cheat Sheet HTML 5 Visual Cheat Sheet 是一个有用的网页设计者和开发表。基本上是一个简单的所有html标签的清单。 
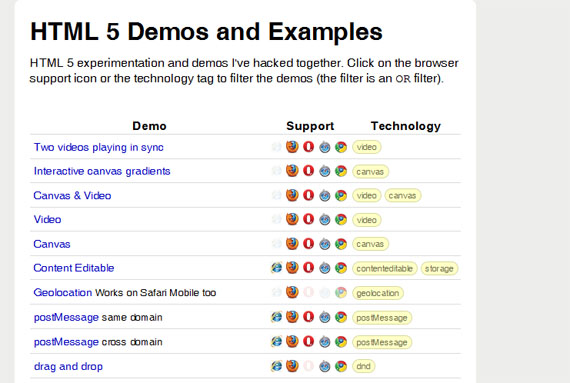
19. HTML5 Demos And Previews 你可以查看HTML5演示,新的功能和浏览器的支持情况。 
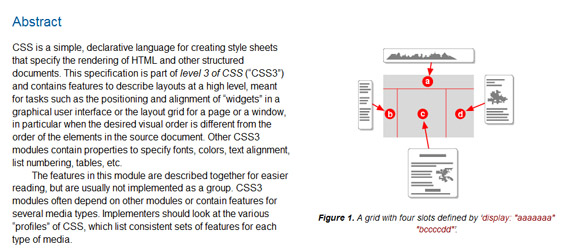
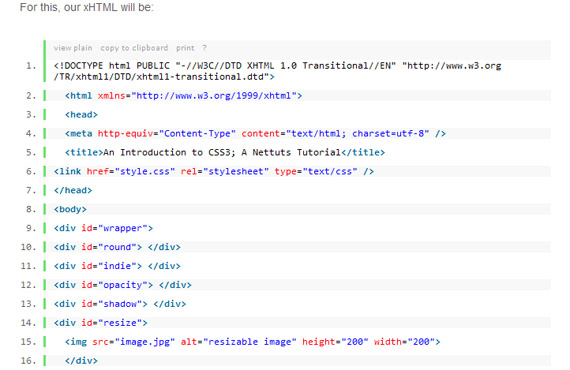
20. The Power Of HTML5 and CSS3 这份文章覆盖了HTML5和CSS3的组合优势。 
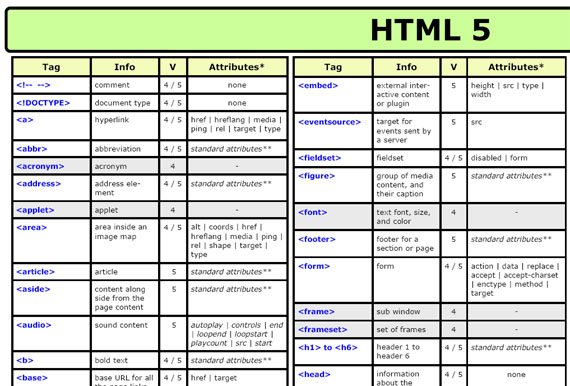
21. HTML5 Cheat Sheet HTML5功能和有用的信息。 
22. HTML5 Gallery HTML5演示集合。 
|