个性化推荐界面设计
豆瓣电台听了41000多首歌,猜中喜欢的概率不算高,但通过电台发现了很多歌曲,这也体现推荐系统要平衡多样性和精准度。不像我之前吐槽的那样,依赖于播放已喜欢的歌曲,有了精准度,但是多样化不够。比较同类产品虾米,以播放热门歌曲为主,选择的成本较大,推荐长尾歌曲的力度较低。
对于内容的喜欢是会随着时间和心情改变的,早期我会倾向于热门内容,在手机端听红心频道时会选择某些歌曲不再播放,最近红心频道听烦了,私人兆赫中推荐的歌曲比较相似,换个口味改听爵士或其他用户编辑的专辑。
电台在不断增加频道(也就是兆赫)、”专家用户“制作的专辑和风格,谨慎地为用户提供多维度的推荐,而风格中歌曲也是根据用户的选择生成。
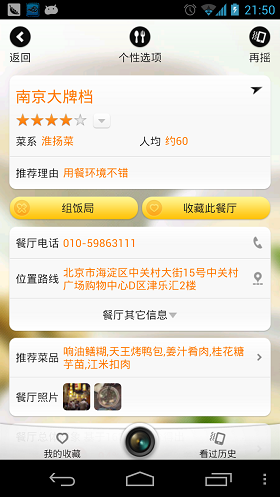
电台以后台播放为主,没有歌曲的相关描述,需要用户浏览推荐的界面中需要增加可信赖的推荐理由,比如评分、基于某个好友的推荐或者简短的评语,视觉上的优先级甚至要高于内容本身的属性。个人以为食神摇摇的推荐理由文案还够好,对于这样以推荐为核心的产品,文案的视觉不够突出。
在电台出现之前,豆瓣已经有了音乐评分等用户反馈,用户提交更多的反馈,系统才有可能算出用户的喜欢。反馈可以是喜欢,也可以是商品的购买或、页面停留时间和视频的观看时长。一方面界面需要分析用户行为,另一方面界面本身要有利于用户反馈。手机版大众点评的界面中提交反馈的操作成本很高,需要评分和写几十字的评语,很不利用系统的推荐,所以界面中信息量较大,不利于快速选择。
推荐系统需要内容品质一致,否则用户反馈和内容对应关系不一致。早些时间豆瓣电台中有演唱会版本的歌曲,声音非常噪杂,最近没有再出现过,可能淘汰了低质量内容或者内容获得推荐的概率已经大幅降低。内容质量、呈现方式、界面布局和交互都可能影响用户的选择。
推荐系统的可以提高粘度和提升关键系指标,交互上可以减少操作成本,比如降低用户搜索、查找步骤和界面之间的跳转次数,界面架构中可利用推荐来避免产品的同质化。