【CDC品牌维生素】颜色叠加在品牌中的运用
我们通常研究色彩,去理解色彩的情感时,是为了想通过色彩这一具有强烈表现力的视觉因素来唤起观者的各种情绪,通过色彩表达设计者想要去反应的情感。而色彩的表现手法和方式,往往很少会有设计师去注意。而本文,主要通过一些优秀的品牌设计案例向大家介绍色彩叠加在品牌设计中的运用。
所谓叠加,即我们预先生成出来的图形、属性特征等被调用叠合在一个基本图形上的过程或方法。叠加模式把图像的“基色”颜色与“混合色”颜色相混合产生一种中间色。 “基色”内颜色比“混合色”颜色暗的颜色使“混合色”颜色倍增,比“混合色”颜色亮的颜色将使“混合色”颜色被遮盖,而图像内的高亮部分和阴影部分保持不变,因此对黑色或白色像素着色时叠加模式是不起作用的。
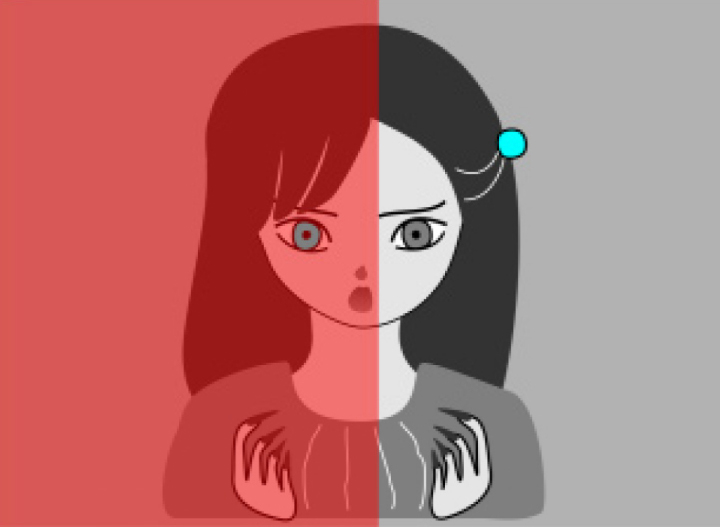
北冈秋吉所创作的漫画女孩,他将图像左边叠加上一层红色,唯独露出眼珠没有覆盖,女孩右眼由于受到微红背景的影响,在人的视觉感受上和发卡的蓝颜色一致,而事实上,两只眼睛都是灰色的。这种“拮抗过程”证明了你眼前欺骗了你,而实质上颜色是受到亮度影响的。就如毕加索创造的蓝色时代,整幅画作感觉只有蓝色,但就是巧妙的通过亮度关系来让人物和环境变得分明。所以谈论色彩的叠加,就不得不说说颜色的亮度关系了。
下面是关于色彩叠加运用在品牌设计中的案例:
葡萄牙电力集团(EDP Energias)
EDP Energias是葡萄牙最大能源公司( http://www.edp.pt/en),新的形象由纽约的 Stefan Sagmeister 公司设计。将logo设计成动态变化的,在实际运用中色彩采取高亮的红和深色的红,不同亮度关系的红色随着变换的形状转变而相互叠加,形成有趣的图形。新的标识由七个基本形态组成,设计师还设计出了一系列图标,这些图标和新的标识一样,运用基本几何形,通过明度不同的红之间叠加而形成有趣的形象。 
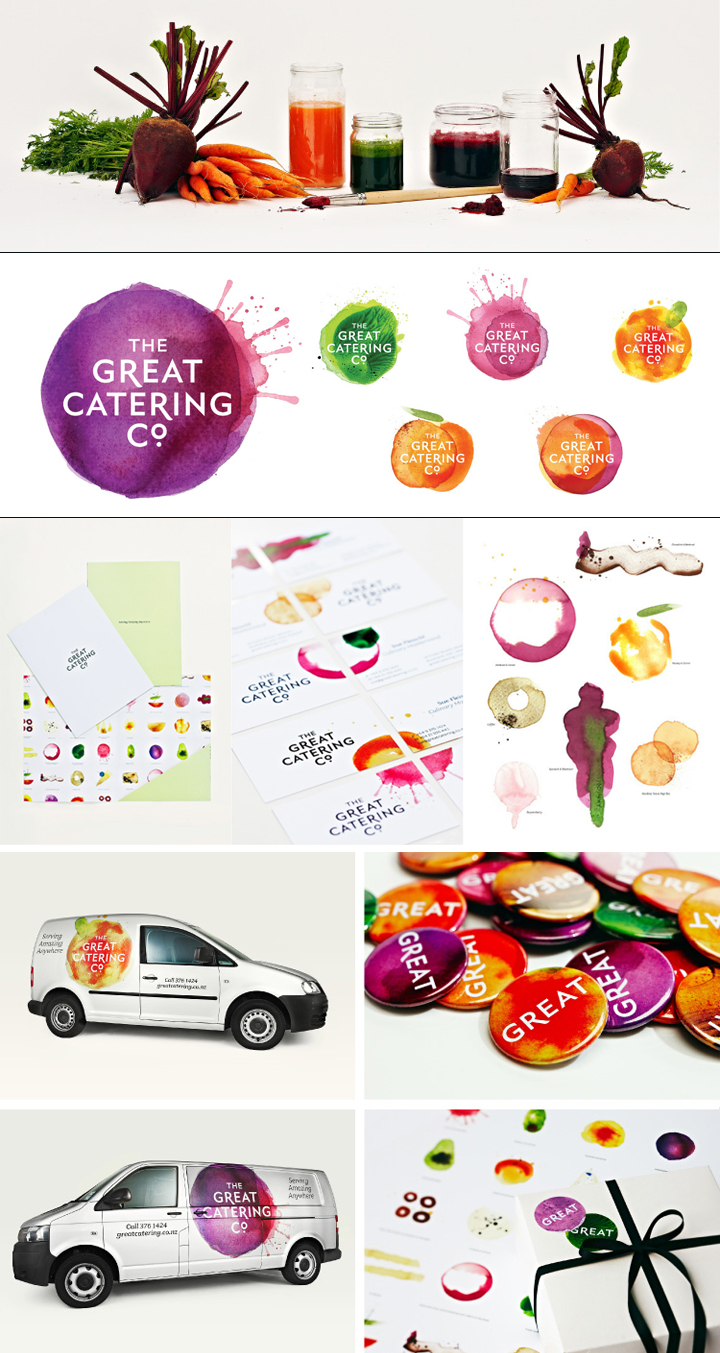
The Great Catering Company
食品的艺术
The Great Catering Company 作为一家食品公司,它不仅带给消费者食物和服务,还通过艺术形式去定位餐饮和描绘它。这种尝试是创新的,现代的。 通过一个创造性的过程去了解食物,让消费者参与到了烹饪的艺术之中。设计师运用绘画和使用不同的食物创造出了有意思的视觉语言。这种原生的色彩,以极具亲和力的水彩形式将色彩叠加,大胆的将彩色插图作为主要视觉装置,独特的品牌表现方式令人难忘。
Mikhailov & Partners公关策略顾问公司
Mikhailov & Partners是俄罗斯创办最早的公关顾问公司之一( http://m-p.ru/eng/)。新标志用黄色,橙色,淡蓝色,紫色和珊瑚五种颜色进行互相叠加,以创建可识别的6种不同图像,代表智慧,力量,成功,发展和成长,信念和承诺。鲜艳的颜色也出现在其他视频设备和灰度图像进行了对比。 该项目由俄罗斯设计公司IVR设计。
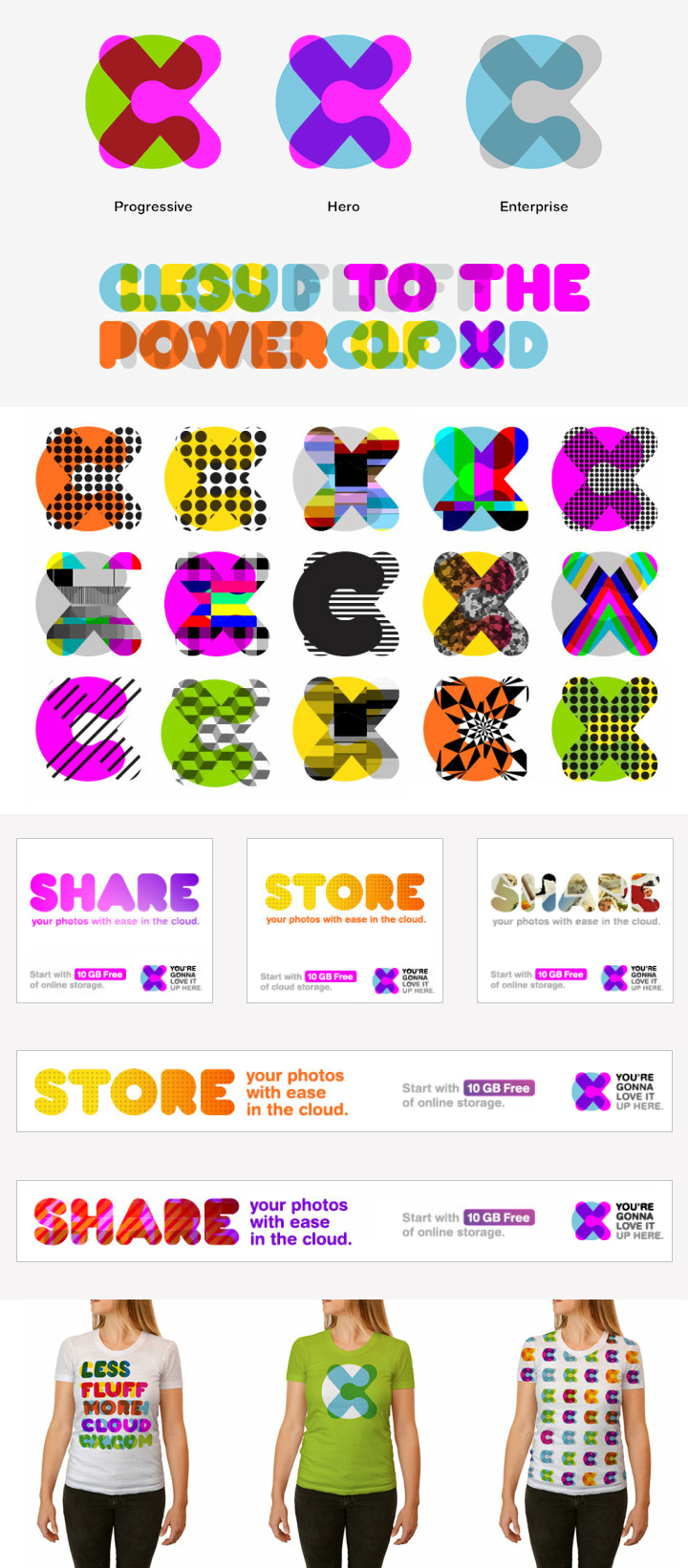
云储存服务商CX(MovingBrands)
要想在接近饱和的云储存市场中脱颖而出,给CX设计出一套独特的品牌形象无疑是MovingBrands要解决的首要问题。将“CX”作logo的字母元素,运用夺人眼球的色彩将字母“C”和“X”叠加,而在实际的运用中,所衍生出来的形象更为灵活多变,不光是在颜色上的变换叠加,在图形元素上的叠加,更是千变万化,充满了无限能量。MovingBrands把其诠释为“Cloud to the Power of X”,意在传达通过来自云端的无限(“X”代表无限)力量。

卑诗省电影和传媒局
寻找一个独特的身份,确立一个适合的视觉形象,更好地拥抱变化正是BCFM要去做的,smashLAB设计公司,运用坚实感的文字,代表该组织的稳定性。然后将像光晕,朦胧叠加开来的色彩,利用丰富的色彩斑点放置在浅色背景下,运用到整个识别系统中,感觉似在探索什么,奋的,但视觉上一致的感觉。其结果是非常独特的,灵活的可视化的,有效地传达BCFM先进和前瞻的思维性质。新的识别系统将广泛的色彩传达的能量配合着相对硬朗的logo,表达出了他们的专业性,坚固性。
卑诗省电影和传媒局官网: http://www.bcfm.ca/
smashLAB设计公司: http://www.smashlab.com/
通过上面的例子,我们应该对颜色叠加在品牌中的运用有了些了解:
在品牌设计中,使用颜色叠加的手法,需要根据色的实际属性,以及色彩学的规律出发,避免脏乱的情况出现,在形式上和色彩上寻求差异化,能让品牌在竞争激烈的市场中脱颖而出,具有独特性。色彩在叠加运用上,抱持严谨、专业的态度,每种不同形式的叠加都能出现完全不同的视觉效果,比如案例中食品公司运用的就是水彩的叠加手法,表现出了一种原生态的品牌形象,区别于其它,显得生态、有机。
在色彩的叠加运用中,要根据每块颜色的构成关系,明暗、色调以及面积的大小掌握好节奏进行调整修改,不同的色彩在不同的明度、纯度、色调以及形状上给人的重量感都是有很大区别的,冷的调比暖色调轻,明度高的比明度低的轻,在构成中要注意这些基本的色彩规律,使得在运用过程中显得协调、整体。
任何色块在构成中不应是孤立出现的,它需要同种或同类色块的上下、前后、左右诸方向彼此互相呼应。并以点、线、面的形式作出疏密、虚实、大小的丰富变化。
(本文出自腾讯CDC博客: http://cdc.tencent.com/?p=7006)