17个使用Html5画布的实验
Html5的canvas是一个最受喜爱并且功能强大的标记语言。通过canvas元素,加上其他的html5新元素和javascript API,你能够创建出令人兴奋的动态图形和动画,并且仅仅是渲染在一个普通的网页上。它的可利性是无穷无尽的。下面,你将见证关于Html5 Canvas元素的一些生动有趣的例子。

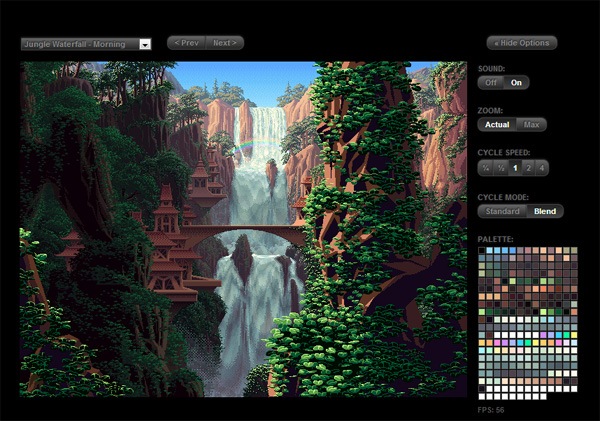
这个令人印象深刻的演示是利用HTML5 Canvas元素模仿颜色循环的计算机动画技术,这种方式流行在上世纪90年代。

这个例子很好的证明了一个概念,说明了如何使用HTML5的canvas元素作为一个交互式绘图平台。

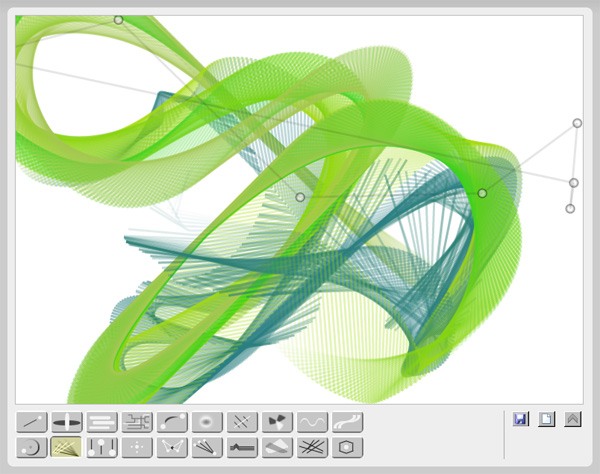
bomomo是另一个伟大的例子,你可以使用一个HTML5 Canvas元素作为拉伸介质。

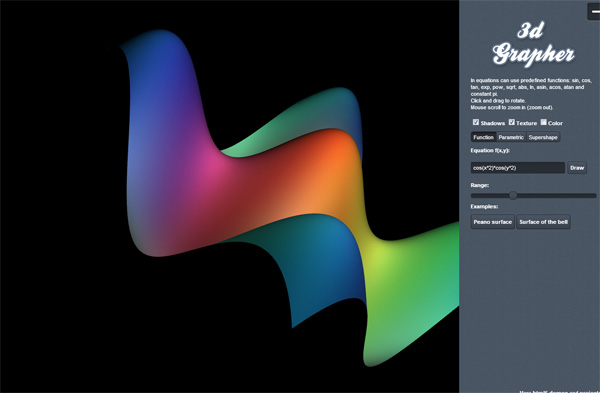
这个漂亮的例子使用几何方程式3D模型绘制出来的。

这个演示很好的展示了WebGL结合JavaScript APL和画布元素的强大功能;叠加在视屏上的3D对象。这可能是如何增强网页的现实体验的很好开源代码实现了。

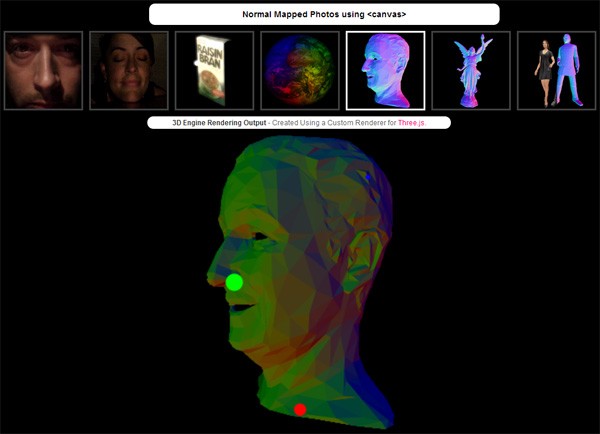
这个实验说明了互动有趣的照明效果在图像中的应用。

本实验告诉你如何设置你想要的文本现实效果;它是一个很好的例子,说明如何以编程的方式将画布上的HTML元素变为漂亮的文本。

这个有趣的HTML5游戏是一种旧的3D平台游戏显示效果,它不禁让你感到到现代的开放源代码Web技术在计算机图形动画上的良好效果。让你在背景音乐的衬托中,慢慢在进入你计算机中的迷宫进行冒险!

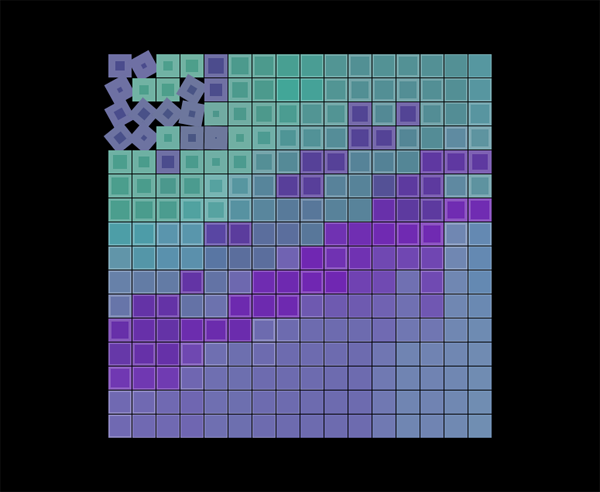
这个演示程序向你平滑的展示了你花在画布上的元素。

这个有趣的演示就像把纽约的地铁系统变为一个音乐乐器一样。将它实时得到的数据传递给MTA后交给javascript来处理,HTML5画布元素来绘制SVG,HTML5音频元素来处理声音。可以从这里学习更多关于‘导线’的项目。

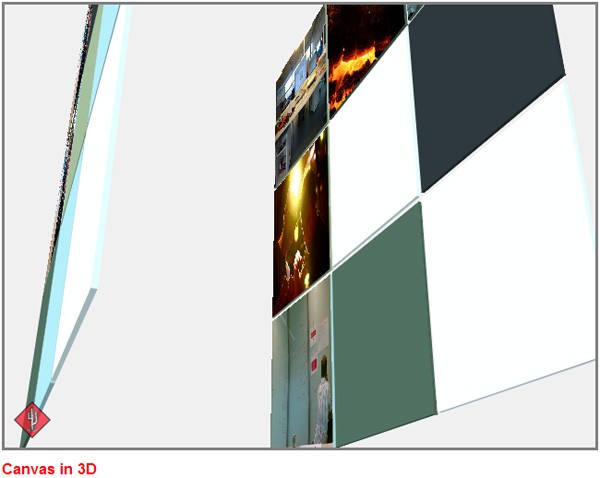
这个实验告诉你怎样在canvas上去操作事物,甚至是视屏。

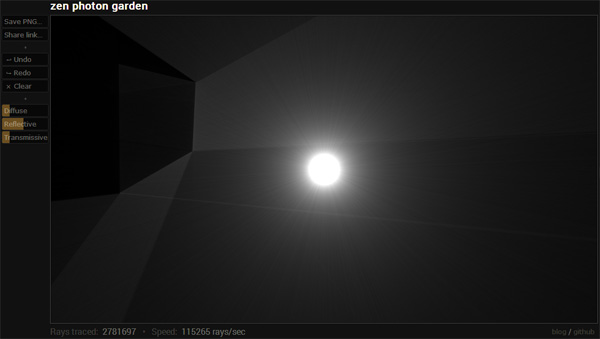
这个演示程序向你展示了完全使用JavaScript和HTML5的射线追踪计算机图形技术。在 这里可以学习更多关于这个演示的技术。

这个互动实验使用HTML5的canvas元素来展示如何将物理模拟布料。此演示应用程序可以使用在3D动画中。

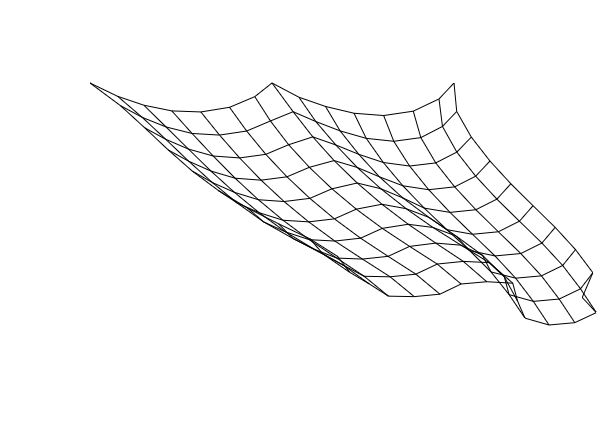
这个互动的实验动画根据你鼠标的动作在HTML5 Canvas元素上渲染网格。

这个3D电脑动画是一个简单但却令人印象非常深刻的例子,说明了HTML5的canvas元素是多么的强大。

这是一个模拟雨水对html5的canvas做物理效果的例子。你可以调整水的物理变量,如光反射和雨滴的速度。

在演示页中,鼠标悬停在人物上所看到的动画效果可能是canvas元素与javascript并用的结果。
原文来自: http://designinstruct.com/web-design/examples-html5-canvas/