网页大图片应用技巧浅析
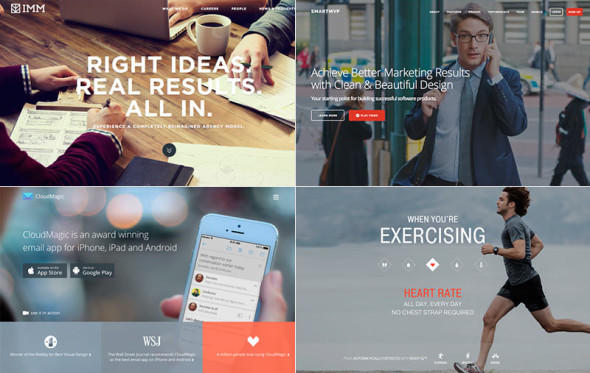
用图像创造场景感,增强用户的真实体验,近些年来,图片作为背景填充整个屏幕的设计越来越广泛,曾经只有时尚潮流网站或者摄影类站点才会特别依赖富有冲击力的图像,但是现在几乎任何类型的网站都有可能采用这种大图片作为背景,特别是企业品牌宣传、产品介绍等等。
在设计网页过程中,需要用到大量的图片,而且找到的图片大多风格迥异、无品牌感,那么如何找到合适而又能正确地应用图片呢?
如何正确应用图片
整理了一些经验总结供大家参考:
1 .提炼关键词寻找图片
首先需要提炼产品特性关键词,通过关键词的形式寻找合适的图片。
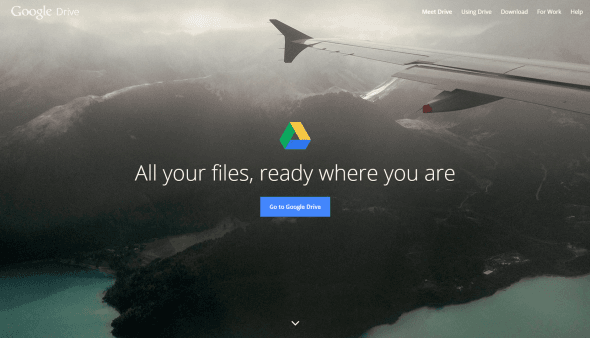
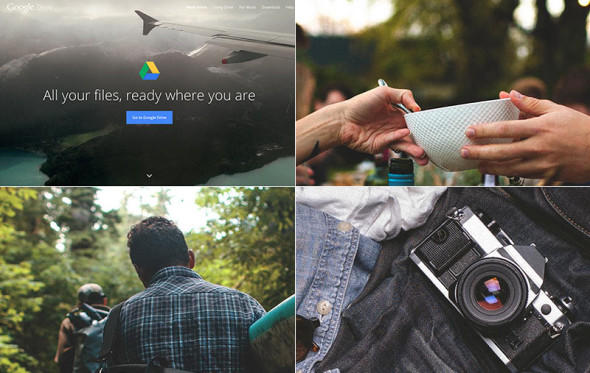
上图是google云盘官网banner背景为一张在飞机向外看的图片,不难发现用这种比拟手法来表现云盘的口号“随时随地使用”,在任何时候、任何地点都可以使用文件。换位思考,假如我们来设计google云盘官网,首先提炼出关键词:随时随地、自动同步、超大空间等等,用最能突出特点和有代表性的关键词来寻找合适的图片。
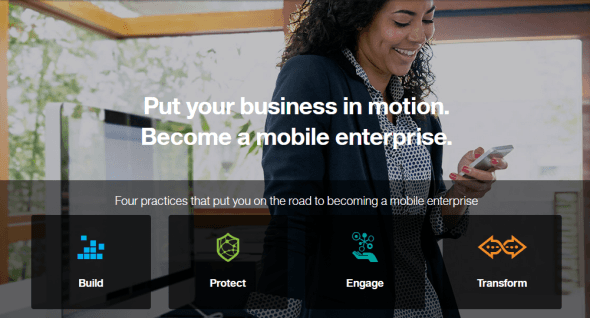
上图是IBM旗下的MobileFirst产品,其主要为用户移动应用从创建到维护推出的一体化解决方案为广大用户提供更便利服务,那么根据项目提炼出关键词:手机、用户,该网站用了一张人拿着手机进行使用的图片,目的是为了突出项目的业务特点。
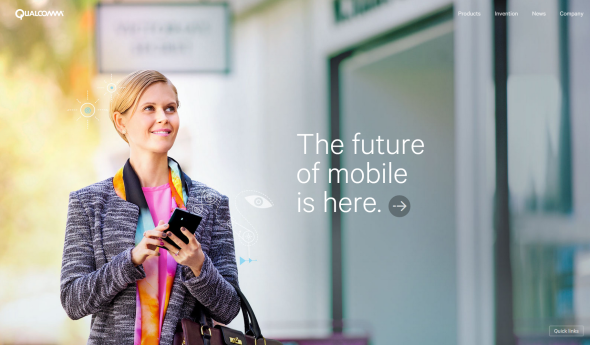
上图分别为苹果官网、研究无线电技术企业——高通的网站中运用的图片同样也是通过产品特点提炼的关键词来完成图片的选用。
2. 图片品牌化
什么是图片品牌化?通过关键词寻找到的图片进行深度加工处理,使之在项目中运用到的图片都是一整套的、风格统一的,比如可以在图片的色调、色彩饱和度与特色风格上做调整等等,下面举几个案例。
Google Drive官网摘取出来的图片,这些图片不难发现无论在色调、色彩饱和度上是一致的,特点是低饱和度、颜色深沉和图片噪点,颜色上新颖有特色、风格上具有明显的品牌统一性。
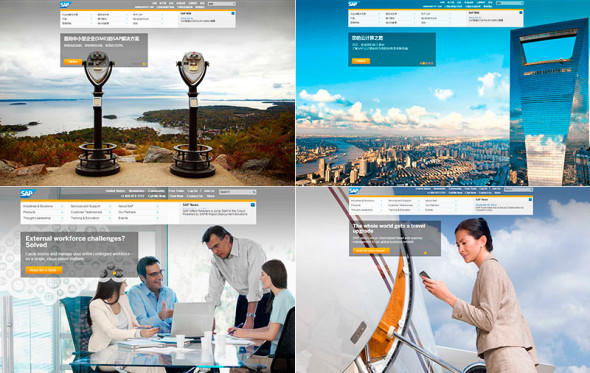
上图为SAP公司官网的系列图片,作为全球最大的B2B企业为各行各业、不同规模的其他企业提供解决方案,正如它运用不同行业场景的图片一样:色彩丰富、但色调又不过于鲜艳,它们所有用到的图片都有这些特点。
美国高通网站的品牌宣传图片让人印象深刻,品牌特点独树一炽,颜色上运用冷暖搭配,加以渐变效果巧妙地叠加于图片上,虽然颜色种类不多,但能在风格、品牌上具有强烈的统一性,让人对品牌辨识度有更加深刻的记忆性。
项目实践
去年做了几个腾讯云的项目改版,尝试新的风格探索,排版上采用了大图片为背景。设计过程中考虑到产品的长远发展,通过研究后发现图片统一风格在产品品牌推广上有着非常重要的作用,通过几经打磨快速整理了实现方案。腾讯云线上新版本的页面图片已经实现了统一风格。
总结
大图片作为背景的设计风格,这种设计方式虽然非常强有力地抓住用户的注意力,能准确应用图片而达到更大的体验效果是非常重要的,如果去掌握,了解项目背景,利用关键词的方式寻找更合适的图片,此外还需关注用户对产品的印象程度,那么图片的品牌化就显得格外重要,把产品所用的图片设计为一整套统一的风格出来的效果是不可估量的。