说说HTML5中label标签的可访问性问题
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=1809
一、开篇叨叨
一般稍微有些经验的页面制作人员都知道label标签可以优雅地扩大表单控件元素的点击区域,例如,单纯的单选框
点击区域就鼻屎那么大的地方,经常会点不到位置。因此,label标签的使用对于提高页面的可用性可访问性是很有帮助的。
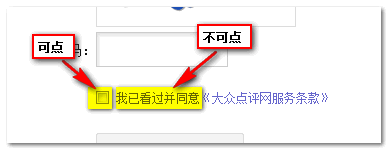
我们看看点评网的注册页面那个同意条款的复选框,非要点在复选框上才能选中:

查看HTML发现复选框id和label标签的for属性值都是空,不解~~
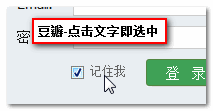
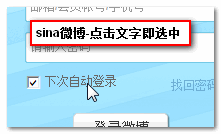
像其他网站的登录或是注册处的控件的点击区域就做得蛮不错的,像是豆瓣网, 新浪微博等:


我们一般有两种方法来优雅地扩展表单控件的点击区域。其一是使用label标签包裹控件元素,另外的方法就是使用label标签的for属性与控件元素的id相关联。
在HTML5草案中有如果段文字:
The
labelrepresents a caption in a user interface. The caption can be associated with a specific form control, known as thelabelelement’s labeled control, either usingforattribute, or by putting the form control inside thelabelelement itself.
中文意思就是:label标签代表了用户界面上的一个标题,该标题可以与制定的表单控件相关联,即所谓的label元素标记控件。可以使用for属性,或是把表单控件放在label元素的里面实现该关联。
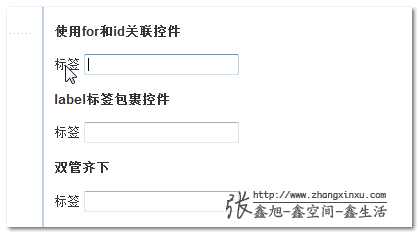
这就意味着,我们可以有如下些做法:
使用for和id关联控件
<p><label for="test">标签</label> <input name="input" type="text" id="test" /></p>
label标签包裹控件
<p><label>标签 <input name="input" type="text" /></label></p>
双管齐下
<p><label for="test2">标签 <input name="input" type="text" id="test2" /></label></p>
您可以狠狠地点击这里:HTML5中label元素使用demo
基本上,在大部分浏览器下(IE6下label标签包裹控件的方法是不顶用的),三个方法都是可以扩大单行文本框控件的点击区域的(点击“标签”二字,文本框即focus)。

二、HTML5与HTML 4.01 label的不同
其实,上面提及的几个方法并不是HTML5中的新生事物,早在HTML4.0的时候,跟上面一模一样的东东就出现滴说。不过其中有个不一样的就是,在HTML4中,偶们可以给控件元素分配多个label元素。这种感觉就像是古时候支持一夫多妻制一样。
More than one LABEL may be associated with the same control by creating multiple references via the for attribute.
上面原文引用的中文意思是:可以使用超过1个label通过for属性关联同一个控件。
上面这段话在HTML5中玩起了躲猫猫,没看到——没有明确地说禁止使用,也没有明文说允许使用。我们应当注意到,无论是浏览器还是辅助技术
都对多label元素提供了强有力的支持。
三、当下控件标签化在浏览器和辅助技术下的可用性可访问性支持
根据Steve Faulkner(高级web可用性可访问性顾问)的测试,使用for和id找到控件元素的方法要比将控件放在label标签内的健壮性好很多。同时他还发现使用aria-labelledby属性跨浏览器和辅助技术的健壮性要比使用标准的控件元素放在label标签下的方法强。
完整测试和结果:主流浏览器和屏幕阅读器控件标签化支持测试
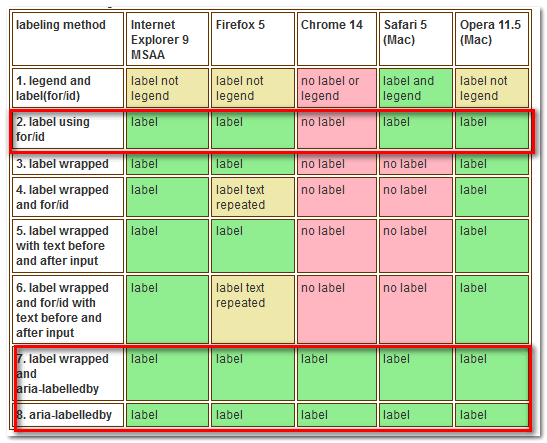
例如,在主流浏览器其上的测试结果:

上图中框框的结果就显示了上面的些结论:for和id可用性可访问性好于label标签包裹,非标准aria-labelledby属性居然有更好的可用性可访问性。
其余的结果与数据您有兴趣可以仔细看看比对。
对于我们前端而言,没有必要了解很深入,这里就不一一分析各个结果。不过,一些建议或是看法还是很值得分享下的。
给开发者的建议
在浏览器修复他们的些可用性可访问性问题之前,如果你希望你的控件可以被辅助技术理解,建议使用for + id方法,而不要因为懒得蛋疼乳酸,直接把控件元素套在label标签之下。也不要使用看上去更保险的“双管齐下”的方法。
给浏览器和辅助技术开发商建议
- Chrome: 实现对
for/id以及label元素包裹的可用性可访问性支持。 - Safari:实现
label元素包裹的可用性可访问性支持。 - Firefox:修复当
for/id合包裹体被使用时候多标签内容的问题。 - NVDA:修复控件元素在
label之内重复朗读的的问题
四、结尾部分
可用性可访问性问题,怎么讲呢?很多时候,很多前端er们,做出个结构良好,功能完善的页面就已经算是不错了,再要求其考虑可能性的问题,就有点赶鸭子上架的感觉。
说句招口水的话,可访问性问题就像是有钱人手中的LV宝宝,我们对大多数的前端er们,对大多数的中小网站们,没有必要花过多的精力在这个上面,毕竟人力财力有限。但是,不管你们信不信,有一点我是很相信的,知道了解web中各个可用性问题无论是对自己的成长,还是今后的工作还是很有帮助的。
参考文章:HTML5 Accessibility Chops: form control labeling
原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=1809
(本篇完)