6个免费的翻页效果jquery插件
6 FREE JQUERY PAGE FLIPPING BOOK-LIKE PLUGINS
在过去的三到五年web开发世界,jQuery的引入和流行已经取得重大的进展。Web开发人员和程序员,不断引进新的概念和方法,创建类似Flash惊人效果,然而:Flash变得过时了,Flash正在越来越少被Web开发人员和网络管理员利用。

几年前,许多网站使用Flash来创建很多疯狂的Flash组件,但那些日子因为与其实现有关已经嘎然而止并逐渐让位给脚本语言,如jQuery和MooTools正复制Flash过去的效果。
页面翻转,已成为最流行的网页设计互动动画的捷径之一。他们可以很容易地实现在Flash,网站,文件,和你创建和发布的杂志中。结合HTML5和CSS3可以实现动画,也可以使用HTML、CSS和jQuery来实现动画。
这里收集了一些最新的JQuery的页面翻转,可用在你的下一个网上创业,如杂志网站,或网上购物网站。然而,翻页不仅限于这些,发挥你的想象力和需求,可以随时把它用在你想用到的任何地方。
1. Flip Page

FlipPage是一个用来创建翻页效果强大的jQuery插件,这个插件被开发用来在平板上触摸进行演示。插件使用HTML5、CSSS3和硬件加速,并可工作在手机浏览器上。 FlipPage插件可以将翻转效果用在显示图像(让你体验2D)。
2。Turn.JS

turn.js是一个jQuery的插件,用HTML5增添了一道亮丽的类似真实翻书或杂志的效果。它给你美丽的动画效果,您可以通过简单地转动所需的网页任何角落来浏览网页。 turn.js(15KB)是相当轻量级的和有效的翻页插件,适用于手机及平板浏览器以及利用硬件加速。
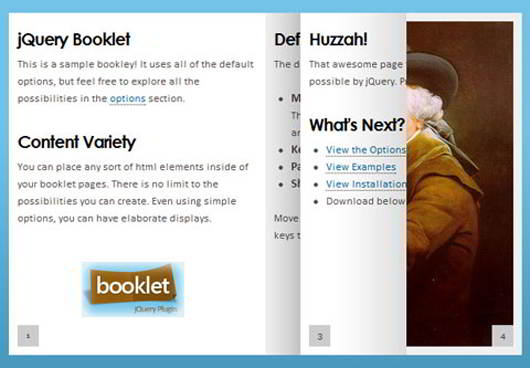
3。Booklet

Booklet是在动画书布局的网页上显示的内容的jQuery插件工具。Booklet是有众多选项的插件之一。 JavaScript的转折点页面效果不强,因为它一直在角落(从书本身没有溢出)的东西,但工作可靠。可以手动打开网页,通过键盘上下键或自动翻动。每一页上也有一个独特的网址(使用Hashtags)。Booklet支持章节,页码和回调做进一步的互动。
4。jPageFlip

jPageFlip是强大的,高度可定制的模拟翻页jQuery插件。 jPageFlip目前基于“画布技术,唯一被主流浏览器和IE9支持。 jPageFlip支持实现透明和半透明图像。HTML5视频的第一个版本已经实现,但处于实验阶段。 jFlipPage 在WebKit浏览器上有点不正常。
5。Flip

Flip是一个jQuery插件,很容易在四个方向翻转元素。允许您定义翻转的方向,你也可以定义背景颜色,动画的速度,而且还支持 onAnimation和OnEnd动画在给定的时间执行。
6。jFlip插件

这个插件将一个图片库做成一本书。您可以翻动书页,以查看下一个或上一个图像,当悬浮在图像区域可点击或拖动图画。
