网站面包屑(breadcrumb)设计
一、什么是面包屑
A “breadcrumb” (or “breadcrumb trail”) is a type of secondary navigation scheme that reveals the user’s location in a website or Web application. The term comes from the Hansel and Gretel fairy tale in which the two title children drop breadcrumbs to form a trail back to their home. Just like in the tale, breadcrumbs in real-world applications offer users a way to trace the path back to their original landing point.
——《Breadcrumbs In Web Design: Examples And Best Practices》
[译]一个“面包屑”(或“面包线索”)是一个类型为二级导航方案[1],揭示了网站或网页应用程序中用户的所在位置。这个词来自汉赛尔与格莱特童话故事[2]中,两个孩子丢下面包屑,形成一条小径回到自己的家。就像在童话,应用面包屑在现实世界的用户提供一种方法来跟踪路径返回到原来的着陆点。
——《在网页设计面包屑:实例和最佳做法》
面包屑是作为辅助和补充的导航方式(secondary navigation scheme)[3],它能让用户知道在网站或应用中所处的位置并能方便地回到原先的地点。
二、 面包屑的现状及分类
很多著名的互联网公司在建站之初就采用了面包屑导航做为网站产品线的“标准配置”,现在被越来越多的行业网站所认可及采用。
1.基于用户所在的层级位置(Location-based)
基于位置的面包屑用于告知用户在当前网站中所在的结构层级。用在具有多级导航中。
网易新闻中心的面包屑导航案例
2.基于产品的属性(Attribute-based)
这种类型的面包屑常出现在具有大量类别产品和服务的网站中,如电子商务、购物网等。
阿里巴巴示例(所展示公司仅为案例,无其他用途)
3.基于用户的足迹(Path-based)
显示用户浏览的轨迹,面包屑之间没有明显的层级关系,只是展示用户从那个级别过来的。这种面包屑在一级导航方案不明确的网站适合,其他情况不建议采用。
三、 面包屑的好处
通过上面的案例研究以及面包屑的分类,我们可以看到采用面包屑功能的好处:
1.面包屑作为用户寻找路径的一种辅助手段,能方便他们定位和导航。
2.面包屑可以减少的用户返回上一级页面的所需的操作次数。
3.临时性,动态性,占用屏幕空间小,干扰性小。
4.降低网站访问者的总体跳出率。
当用户从别处链接到网页,或者从搜索引擎查找到网页,则面包屑的存在能帮助用户快速了解当前的层级位置,并引导用户查看网站的其余部分,减少了看完直接跳走的用户数量。
四、 面包屑的使用前提及设计规范
1 面包屑的使用前提
(1)存在大量的分类目录
例如:购物类网站、分类信息网站。
谋思网首页截图
(2)在一些引导性的流程操作或者软件安装进程中,面包屑也常被用来指示当前以及剩余的操作步骤。
谋思网会员注册流程
(3)层次简单的页面中一般不使用面包屑,但是当面包屑能显著帮助到浏览并提高他们定位能力时,也建议采用面包屑。
相册浏览就是一个典型的例子,结构层次并不复杂,但用户在特定几个页面之间跳转的频率会比较高(如相册首页,相片缩略图页,相片浏览页等),所以面包屑的存在对提高此处的浏览效率是很有帮助的。人人网在2010年9月份之前还保留这一面包屑,但是现在无缘无故取消了,不知道PM们取消的原因是什么,这一点让我很上火。
需要提醒的是面包屑不能替代有效的主导航,它是一个辅助功能[5]。
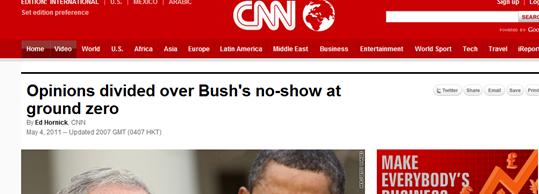
这一可以称之为“小应用,大效应”的用户体验性设计,国外的资讯门户网站似乎对此不怎么“感冒”,例如yahoo.com、CNN、华尔街日报等。都没有在页面中采用面包屑导航,也可能是由于他们的资讯分类比较喜欢采用二级栏目导航的缘故吧。
CNN资讯标题上面并没有面包屑,而是将twitter和share等分享占据“有利位置”(2011年5月5日抓图)
2 面包屑的设计规范
(1)面包屑的样式
最常采用的面包屑的样式:横向的文字链接,由大于号“>”分开[4]。这个符号也暗示了它们之间的层次关系。根据你的用户的认知及专业水平,在有必要的情况下,可以在面包屑父子级之间增加“下划线”以告诉用户“这里是可以点击的”。
新浪网面包屑导航的下划线植入产品VI,可以称得上一举两得的设计。
当然,网页设计师为了更好地在这个区域施展他们的才华,设计成下面的方式也未尝不可,但是建议网站加载速度慢的产品经理们要将这个意见及时汇报给相应设计人员,毕竟面包屑在第一页就加载了。
由“>”延伸出来的设计样式
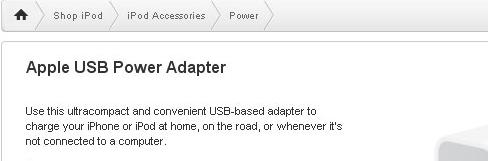
苹果专卖店截图
(2)面包屑的位置
通常出现在页面的左上或者右上部分,而且主要是在导航下面或内容区的上面。
(3)面包屑大小
面包屑是一种辅助导航,在页面中不应该起支配作用。面包屑和主导航相比至少要比较小、或不太突出。在确定面包屑大小的时候,一个较很好的方法是,当访问这个页面的时候,它不应该是页面中最醒目的元素。如果第一眼就注意到了面包屑,可能这个设计师做得有点失败。
到这里面包屑基本告一段落了,但是如果你是一个严谨产品经理的话,你会有四个疑问在脑海出闪现:1.点击导航后是“跳转”页面,还是当前页面替换?2.面包屑导航的第一队列是网站首页,还是该产品线首页?3.面包屑导航要控制在多少个级别为佳?4.面包屑是终止于当前页面,还是上一级别?
首先我不是这个行业的权威,仅代表我个人的观点。第一个问题的答案应该是:面包屑区域是直接跳转进入要访问的页面。因为他选择面包屑进行导航,已从另一角度告诉你他正在执行的操作是:“返回”、“离开”的含义,类似于网站逃生舱功能。第二个问题要看你当前页面的header区域是否有一级导航方案了,如果有的话,这个地方再有首页也是一个摆设,并且过多地展示首页也无多大意义,因为人们都了解“www”去的就是你的首页。如果在第一梯队增加返回“首页”的导航,势必会造成你的面包屑深度过大,这也到了第三个问题“面包屑导航要控制在多少个级别为佳”,面包屑导航不要超过4级,3级为佳,如果需要割舍的话,尽量割舍列表页,保留频道页。第4个问题的答案是:如果你的导航没有超过4级的情况下,建议添加一个“正文”、“详细”做为面包屑导航的完美收工。(作者:远航1860)
来源:以用户为中心的产品设计 http://www.ixuqiu.com
——————————————————————————————-
文中注释
1为什么成为二级导航方案?因为产品线首页不需要导航。例如:首页、资讯首页。
2汉赛尔与格莱特两个人名来自童话小说《格林童话》
3 一级导航方案在logo、header及 “逃生舱”区域会涉及。
4这个符号也暗示了它们的层级关系。
5面包屑只是一个允许用户定位所处位置的辅助导航方案。
参考文献
《Breadcrumbs In Web Design: Examples And Best Practices》
http://www.smashingmagazine.com/2009/03/17/breadcrumbs-in-web-design-examples-and-best-practices-2/