小屏幕小空间,输入信息举步维艰,不是误点,就是需要频繁切换,不是提示不明显,就是定制能力不够。如果你的应用为用户提供的服务需要进行大量的输入,那么一定要考虑到用户的输入成本和输入效率对用户体验的影响。否则就是你的功能再有亮点,但是糟糕的输入体验却把用户拒之门外。虽然你可能会抱怨,那不是你的错,是iPhone输入法的错,但是凡事好商量,怎样跟输入法亲密无间的合作,降低用户的输入成本,提高用户的输入体验呢?
一、用选择代替输入
如果你给用户提供的服务是可以罗列出来的,就用列表或拾取器,而不是文本框,因为选择远远比输入来得容易。

图2 选择器可以用来选择时间呀,国家呀,小说章节呀,省份呀等等,但是前两者更适合,是因为前两者会按照一定的规律排列,时间用时间日期拾取器,月份1~12,时1~12,分1~60,国家按首字母;而小说章节和省份这类的,如果不能按照一定规律排列的话,还是用要谨慎选用,因为选择轮以外的内容都是不可见的,如果也是不可预期的,用户根本不知道该怎么滚。
二、给出历史和建议
输入历史和输入建议,如果有必要的话,要及时出现,如果你的建议策略能命中用户的需求的话,能极大的提升用户的输入效率。

图3 掌上百度的搜索功能,当激活搜索框时,立刻给出搜索历史,输入第一个关键词开始,就给出相关搜索建议
三、定义不同的键盘属性
你可以定义不同的键盘属性,来适应用户将要输入的内容类型。
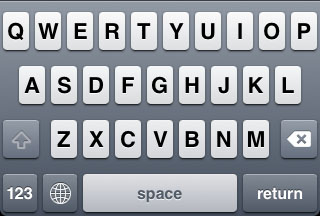
UIKeyboardTypeASCIICapable
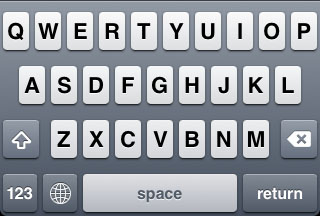
图4 标准的键盘配置是为一般的文本输入设计的,默认是字母键盘,用户可以将它切换为数字和标点符号键盘。大多数其它键盘在都提供与默认键盘类似的功能,同时又提供一些适合于特定任务的其它按键。
UIKeyboardTypeURL
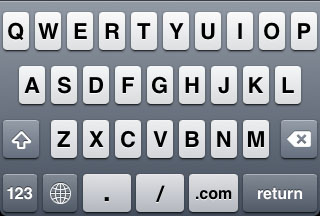
图5 URLs键盘用在网址输入框里,可以方便快捷的输入“/”或“.com”等特殊符号,长按.com可以出现.cn、.org等扩展域名。
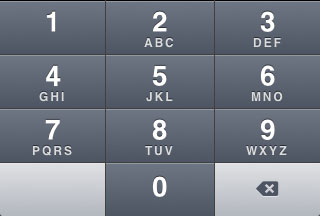
图6 数字键盘,用于输入数字密码类的场景
UIKeyboardTypePhonePad
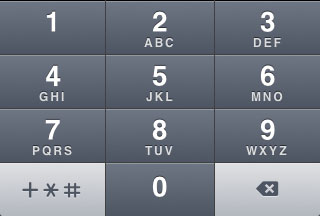
图7 电话号码键盘,用于输入电话号码,由于电话号码可能有“+86”之类的前缀,也可能有“*#06#”类的特殊需求,所以保留一个三合一的“+*#”键
UIKeyboardTypeNamePhonePad
图8 姓名键盘,用于输入用户名,默认是中文
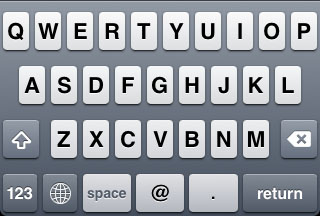
UIKeyboardTypeEmailAddress
图9 邮箱地址键盘,用于输入邮箱地址,增加了@按键,用于快速输入邮箱地址所需的特殊字符
除了定义不同的键盘属性之外,你还可以定义键盘上回车键所对应的操作,以下是几种标准的回车键替代功能:
图10 除了Next键之外,点击会跳走执行操作的功能键,都要飘蓝处理,告知用户将要执行一个不一样的操作了
四、定制个性化键盘
如果可以跟第三方输入法合作的话,其实是可以定制个性化键盘的,跟据不同的产品属性,把相应的功能放在输入法键盘上。然而开发者若是为了个性化定制,还要开发一个键盘出来,未免代价过高。但是据我所知,有两个途径可以帮助开发者解决这个问题,第一个途径,貌似有一些手段可以直接改写系统键盘上的一些按键,达到个性化定制;第二个途径,可以跟第三方开放SDK的输入法合作,比如FIT。FIT的开放缘由可以看知乎上这个问题:“
吴晓丹:FIT 输入法是怎样做出开放 SDK 这样决定的?”
案例一:微博类
FIT™ 随享新浪微博客户端是我所知道的第一个客户端内嵌输入法且成功登录App Store的应用,在没有越狱的情况下,就可以使用Mac系统下老牌的输入法FIT,的确是一个大胆而又有趣的尝试,事实证明效果不错。不过还是有很多发挥空间的,比如说,基于微博的特殊性考虑,FIT键盘上是否可以默认就有“@”和“#”,这样用户就可以快速的@某人,也可以快速的插入话题了。
搜狐微博可以跟搜狗输入法合作,为搜狐微博定制一个特殊的键盘;腾讯微博可以跟QQ输入法合作;新浪微博则可以跟FIT合作。
案例二:语聊类
米聊、微信类的,都对讲机功能,其实完全可以把发语音功能放在输入法键盘上的,默认进来输入法键盘就是展开的,如果短按空格键,就是输入空格,长按空格键,就进入对讲机状态。
案例三:GTD类
Awesome或Doit.im等GTD类的,完全可以在键盘上定制任务优先级设定键、完成状态设定键。比如左侧一排从低优先级到高优先级的调档按钮,右侧一排是收集箱、今天、明天、已完成等状态设定按钮。
案例四:点评类的
大众点评、豆瓣类的,甚至可以直接把星级、顶、踩放在输入法键盘上,只是要考虑是否全局都需要加,毕竟还是保持整个应用内部输入体验一致性。
五、结语
罗嗦了这么多,其实就是想说,移动端输入体验还有很大的提升空间,关键是开发者和设计者要善于发现,给输入以想象空间。一切合理的、有用的、高效的设计都是值得尝试的,希望对你有帮助。
该日志未加标签。