[译]Web设计者和开发者必备的28个Chrome插件
摘要
对于许多Web设计者和开发者来说,Firefox浏览器是无法超越的,对于其他人Chrome正在蚕食Firefox的浏览器市场。
在过去的两年,谷歌Chrome浏览器的发布以来,引起了人们激烈争论究竟哪个浏览器更加优秀。Mozilla的开源产品经受了时间的考验和Firefox已经快速成为继微软IE浏览器后的第二大最流行的浏览器。
不要为谷歌浏览器感到遗憾,即使它处于起步阶段,Chrome已经成为第三大最流行的浏览器,我敢说它有很大机会超越Firefox,甚至IE浏览器。
虽然Firefox更加强大(主要是由于它的普及度),Chrome如闪电般快,与每日更新扩展的功能,使得那些骨灰级的Web设计者无比兴奋。
在这里你找到Chrome对作为一位设计者或开发者有用的工具,幸运的是,Chrome功能的扩展,这使得从Firefox的过度更加轻松。
正文
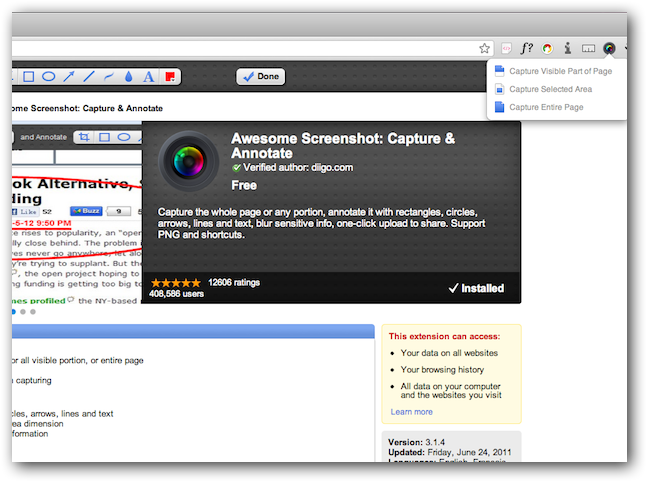
1 Awesome Screenshot
Awesome Screenshot顾名思义,可以获取整个和局部页面快照,在截图后可以使用圆圈或直线强调相关部分,也可以模糊掉不相关的内容,你可以保存图像到本地或者上传。
2 Aviary Screen Capture
在介绍Awesome Screenshot后,我们再介绍一个截图工具,也许你会感觉到奇怪为什么我们要介绍两个截图工具,这是由于Awesome Screenshot有一个缺点,它需要访问你电脑和浏览器的历史记录上的所有数据,对于用户来说这无疑是在侵犯他们的隐私权,而Aviary就无需获取用户个人信息。
3 Chrome Sniffer
浏览器嗅探器可让你检查任何网站使用的框架。它可以定位并显示在网站上的任何已知的内容管理系统(CMS)或JavaScript库。这个扩展功能是伟大的那些令人兴奋的网站留下你想知道,“如何是力所能及的吗?”目前,Chrome嗅探器可以检测超过100框架。
4 Cloud Save
作为设计者和开发者,你习惯于在网络上工作,但你是否在线保存重要的文件?如果你的借口是,这种保存方式不怎么方便,那你也许需要看一下什么是云储存。它允许你保存文件在支持云储存的任何网站,如:Amazon,Dropbox和Flickr。
5 Code Cola
Code Cola允许用户编辑网站内的个别网页,它允许你在点击网页的一个区域,并自动编辑CSS。
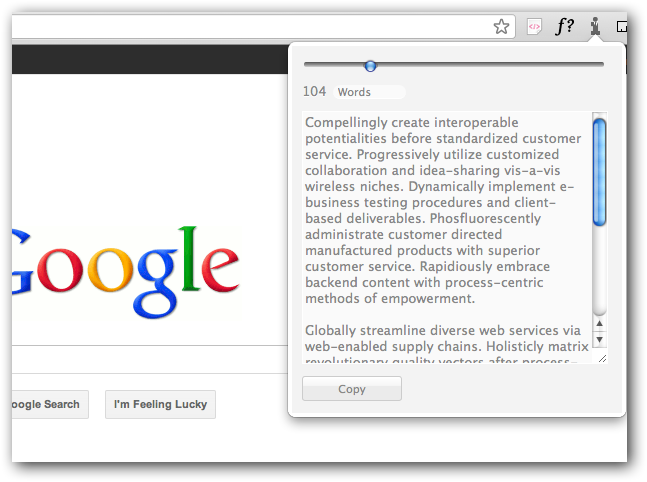
6 Corporate Ipsum
7 Diigo Bookmark, Archive, Highlight and Sticky Note
Diigo是互联网信息组的简称和其他的东西精华。它是一个在线的研究工具,使用户能够管理信息。在多种颜色的突出显示网页,即时贴在你的社交网络的交流页面,并创建分享你的研究团体。
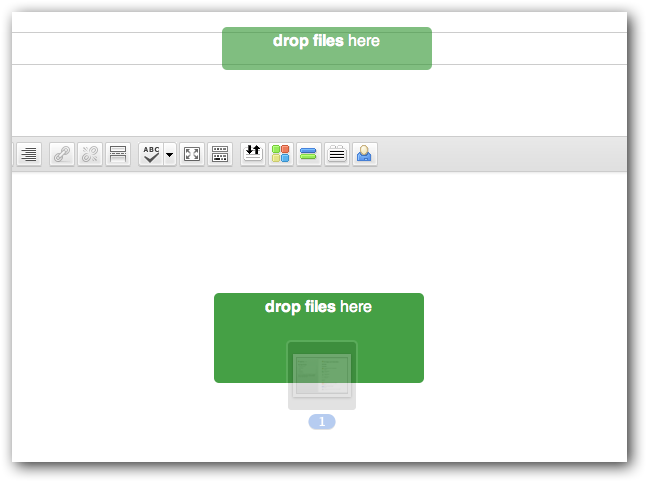
8 Drag2up
Drag2up是一个易于使用的文件附件系统。不是通过点击各种的窗口,而是简单地拖动你想要上传文件到上传框中就可以了,你也可以将文件上传到各种托管的网站,包括Flickr、ImageShack、Twitpic和Box.net,这个扩展是必须具备的下载功能。
9 Eye Dropper
你不时会遇到一些完美的绿色阴影,而且你想把它融入到你的页面设计当中,那么Eye Dropper插件就能帮助你找到确切的阴影,而且它能跟踪你的颜色历史记录。
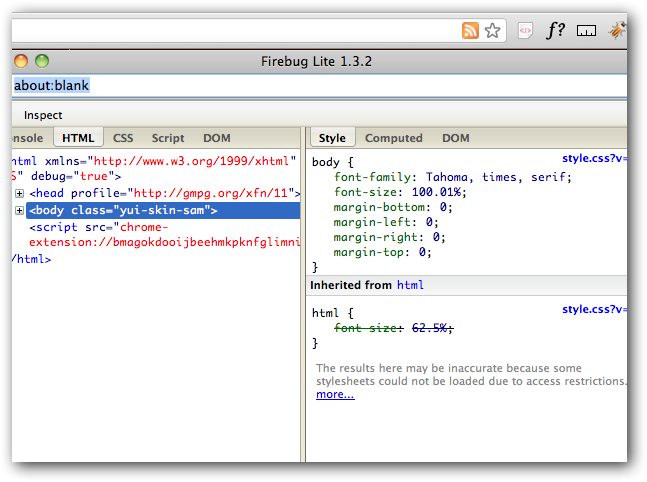
10 Firebug Lite
Firebug这个是设计者和开发者再熟悉不过的工具了这里就不多说了,讲个题外话由于Firebug的作者跳槽到Google,相信Chrome以后的开发者功能会更加强大。
11 Greplin
Greplin允许在你的私人数据中进行搜索。使用此插件来查找你在不同网站中提交的信息,如Twitter、Facebook甚至是Gmail。它给数据添加索引使数据易于搜索,而不是通过你的历史记录来搜索,所有你可以方便地调用Greplin中的数据
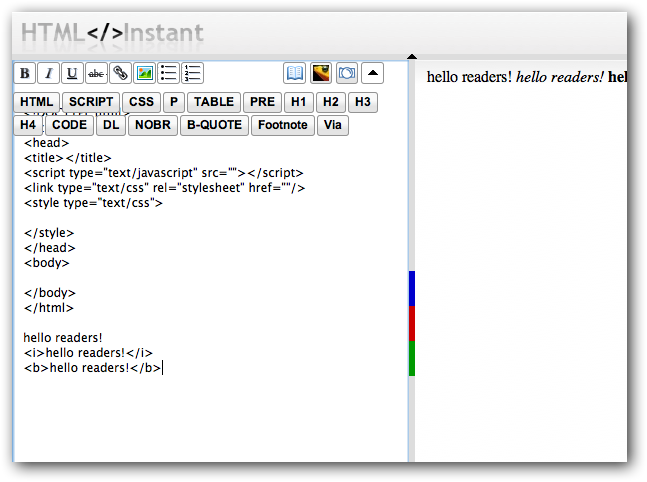
12 HTML Instant
HTML Instant是一个实时的HTML工具。它具有画面分割功能。当你在左边工作去区编辑代码时,你可以在右边实时查看效果。HTML Instant不但支持HTML,而且它也支持CSS和JavaScript。
13 IE Tab
IE Tab插件允许你从一个模拟的IE中查看网页,同时仍使用Chrome浏览器,由于 IE仍然是大部分网民首选的浏览器,目前仍有一些网站在IE下运行的最好,甚至只支持IE (如某些银行网银)。
14 Image Properties Context Menu
图片属性上下文菜单是一个有用的Chrome插件,它提供所选图片的相关的一切信息,用户可以找到的图片位置和源图片,它还显示的图像的尺寸和文件大小。这是一个简单而有效的插件,不知什么原因该功能没有包含到Chrome浏览器中。
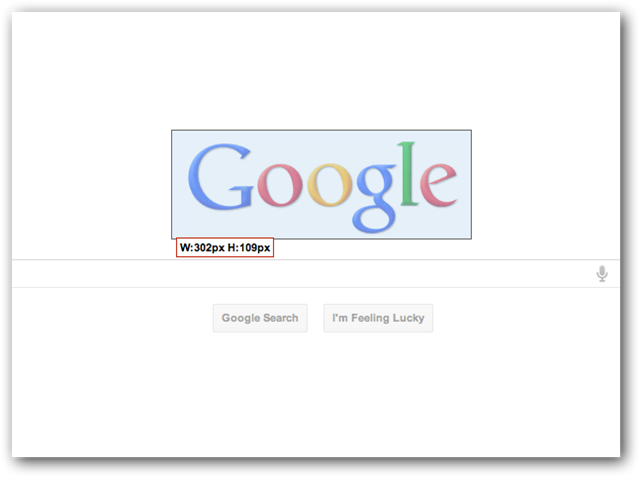
15 MeasureIt!
MeasureIt是设计者的一把尺子,你可以用它来量度页面上任意元素的尺寸,只要点击一下该插件,并且拖出尺子就可以快速而且方便地度量尺寸
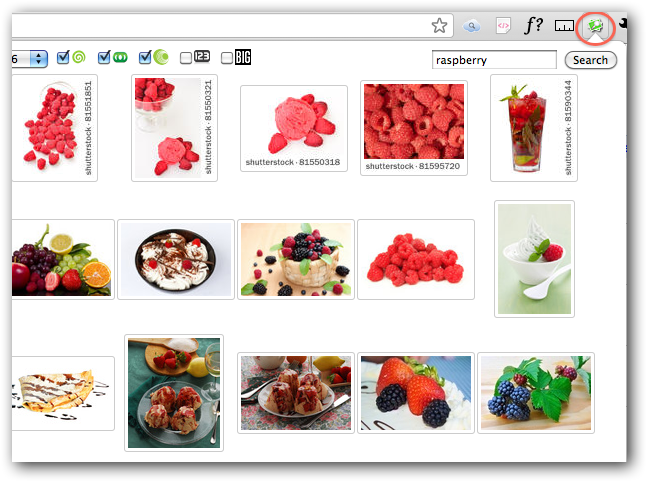
16 Microstock Photo Power Search Tool
一个伟大的网页设计师和一个好的网页设计师的区别在于是否知道去哪里获称心的图片。任何设计师都知道,要寻找合适的图片是设计中最耗时的部分之一,尤其是如果你在几个地方寻找图片资源。这个插件就能够帮助你轻松搜索到图片。
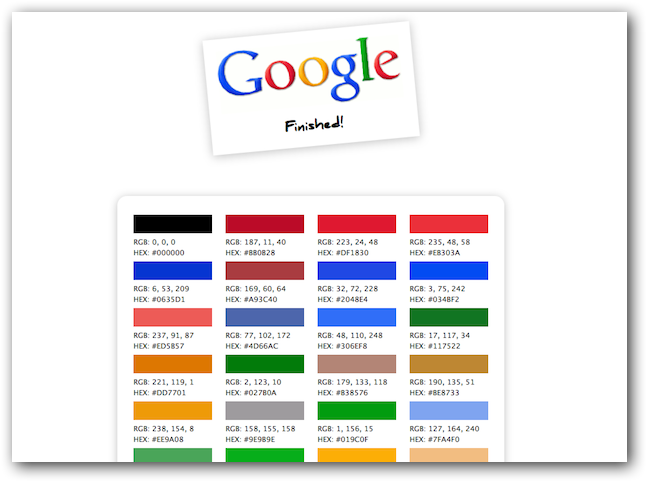
17 Palette for Chrome
Chrome调色板立十分实用,你只需右键点击任何图像。这个插件可以创建一个16、24或32调色板。另外,你还可以创建自定义调色板,选择你喜欢的图片然后获取其中的颜色添加到你页面设计中。
18 Pendule
强大的Pendule扩展结合几个在此列表中插件的功能。 Pendule允许你查看和更改JavaScript和CSS(HTML Instant)。您还可以查看特定的图像信息(Image Properties Context Menu),或完全隐藏起来。这是一个强大的开发工具,包括颜色选择器(Palette),HTML和CSS验证器和链接检查。
19 PlainClothes
PlainClothes是一个有趣的而且有用的插件,你可以通过它查看一个网站的概要。有时更容易看到设计中的错误或分析为什么它的工作原理,PlainClothes允许你拆开一个网页到一个颜色文本中,一个背景颜色和一个链接的颜色。
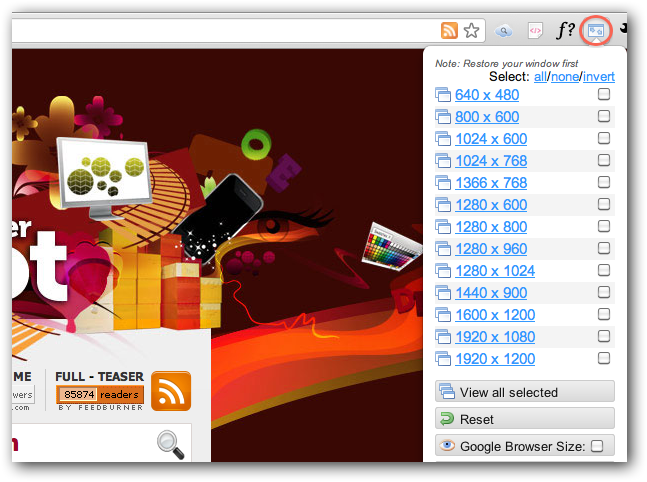
20 Resolution Test
你可以通过更改浏览器的大小来测试你网页的显示效果。Resolution Test可以测试你网页在不同分辨率下的显示效果,而且你可以查看当前测试分辨率。
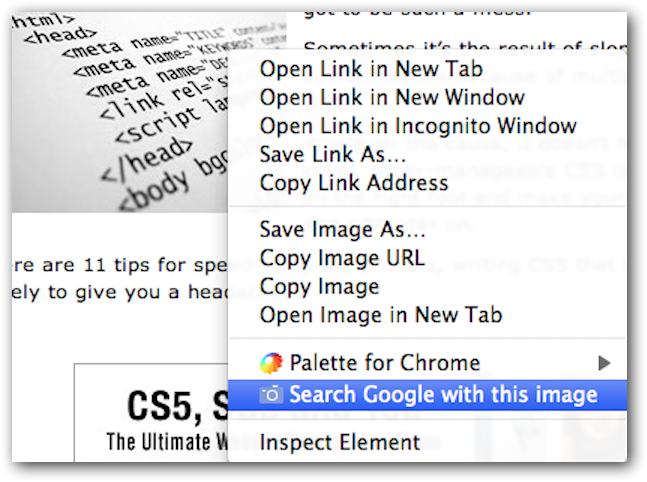
21 Search by Image
图片搜索是我最喜欢的浏览器插件。这个插件可以在不同的网站上搜索你指定的图片。图片搜索也可以搜索类似图片。只需右击利图片,并选择“通过Google搜索该图片”你查找到包含该图片或匹配该图片的网页。
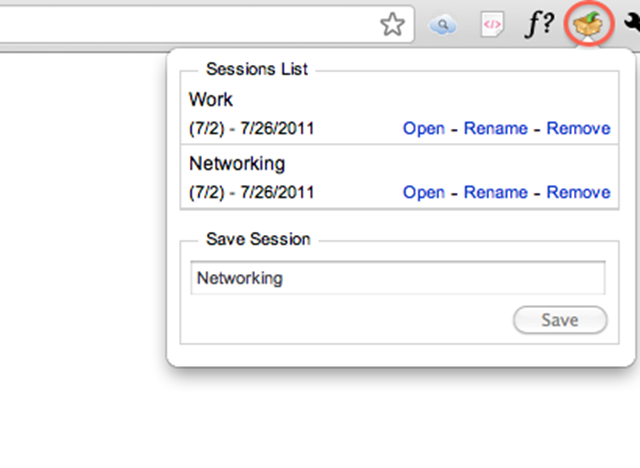
22 Session Manager
Session Manager 可以保存当前打开的标签,这个插件可以把不同的网站进行分类保存(跟添加收藏差不多)。
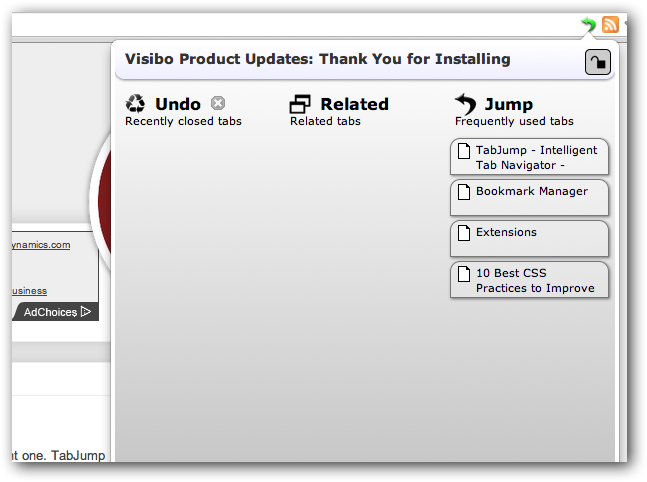
23 TabJump
类似于Session Manager ,TabJump可是青出于蓝胜于蓝。它不仅管理你的标签,这个插件也可以锁定标签,防止你意外关闭一个重要的标签。如果你错误关闭一个标签,TabJump允许你重新打开它,但要记住该插件无法还原历史记录。
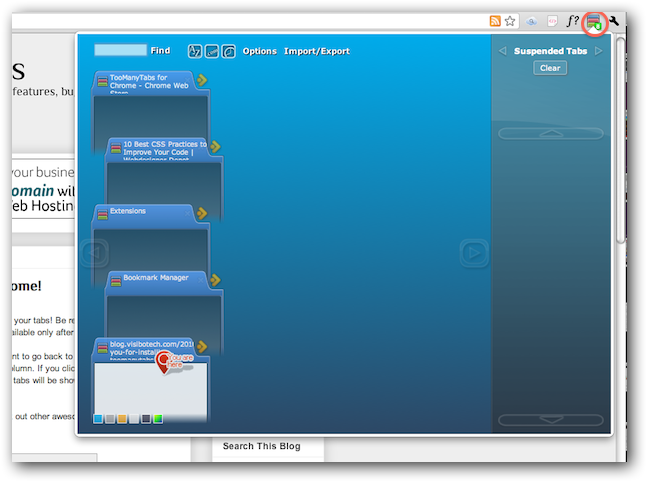
24 TabJump
因为永远不会有一个完美的插件来管理浏览器的标签,TooManyTabs是另一个必须具备的插件,显示了所有已打开的标签缩略图。当你打开了许多标签时,可以不再需要阅读的标签标题,因为它提供了一个直观的视图效果。
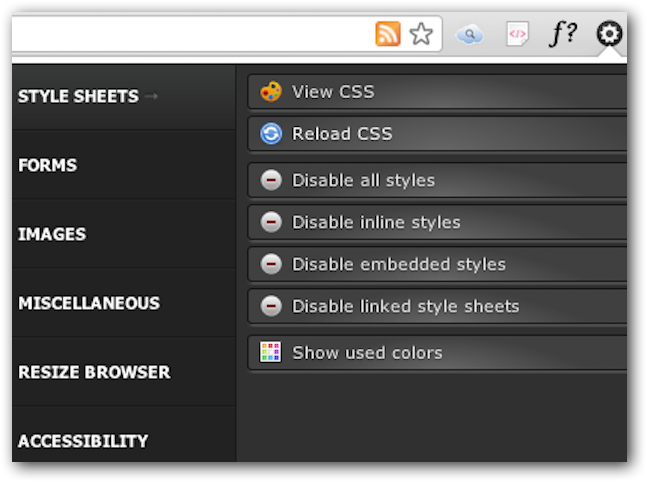
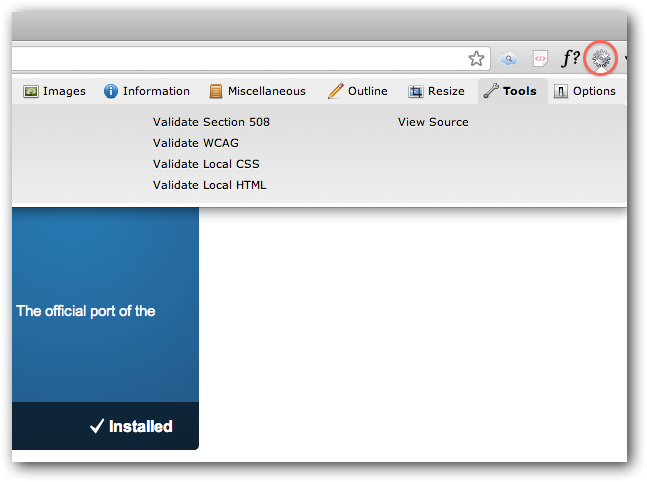
25 Web Developer
Web Developer是另一个全面的开发者工具。它的开发者同时也开发很多收欢迎的Firefox插件。有了这个插件,用户可以查看和编辑CSS,显示图像文件的大小和清晰的会话cookie。
26 WhatFont
对于大多数的网页设计师,字体可算是头等大事。你是否曾经发生后,一个随机的网站,并找到了完美的字体,只有寻找答案无尽的代码?如果你喜欢简单的东西,安装这种字体寻找扩展。只需将鼠标悬停在一个文本,发现在使用的字体。这个扩展不仅会告诉你的字体的名称,它也提供了字体大小和颜色。
27 AppJump App Launcher and Organizer
当你添加了以上插件后,你肯定会需要工具管理你的插件。 AppJump是一个Chrome让你找到并启动你的应用程序和其他插件,从下拉菜单工具栏上的下降迅速。 AppJump的一个很酷的功能是组织到不同群体的应用程序和扩展的能力。
28 Speed Tracer
Speed Tracer 是一个用来识别和修复你Web Apps性能的工具
总结
原文地址:
25+ Must-have Chrome extensions for web designers and developers
我相信Chrome会不断进步,成为独当一面的浏览器,让我们拭目以待吧!
作者: JK_Rush 发表于 2011-09-02 21:33 原文链接
最新新闻:
· PayPal挖来VISA亚太总裁 或扩大业务收购(2011-09-03 12:36)
· 亚马逊Kindle新增读者直接向作家提问功能(2011-09-03 12:35)
· Groupon或因CEO备忘录泄露推迟IPO(2011-09-03 12:32)
· 甲骨文诉谷歌案法官有意进行调解(2011-09-03 12:28)
· Ruby on Rails 3.1 正式版发布,包含新特性(2011-09-03 09:54)
编辑推荐:JavaScript 设计模式