DragIt 整合「滑鼠手勢」與「超級拖曳」的 Firefox 4 綜合套件
「滑鼠手勢」和「超級拖曳」可以說是在Firefox上廣受歡迎的兩種「操控優化」套件,它們目前的代表性作品分別有「FireGestures」和「Easy DragToGo」,其中前者已經正式支援可能將在3月發佈的Firefox 4正式版,但後者則是已經非常久沒有更新,不過還是有一個Firefox 4替代方案「Easy DragToGo+」可用。然而今天我要特別推薦的是一款可以把上述兩套件功能合而為一的綜合套件,並且目前只支援Firefox 4以上版本,它就是「DragIt」。
就像我之前在「Firefox 4 搶先玩!10款限定 Firefox 4 專用獨享的優秀擴充套件」一文中提到的,現在已經有愈來愈多專門為Firefox 4設計優化的擴充套件,有些可以帶來新功能,有些則足以替換掉以前的套件;DragIt就是其中很優秀的一個選擇。
DragIt在我這段時間的長期使用下都很穩定,雖然「乍看之下」好像功能設定很複雜?但其實用戶「完全不需設定」,一安裝完成就可以開始使用絕大多數內建功能,完成滑鼠手勢、超級拖曳的各種常用動作,只有更進階的用戶,當想要更優化自己的操控性時,才需要進一步利用DragIt提供的彈性自訂功能。
- DragIt:https://addons.mozilla.org/zh-TW/firefox/addon/dragit-formerly-drag-de-go/
- 只支援Firefox 4以上瀏覽器。
DragIt內建的手勢或拖曳方向都符合「常見操作方式」,並沒有特立獨行的設計,例如滑鼠手勢往左就是翻上一頁,拖曳文字往右就會搜尋,拖曳網址就會打開在新分頁,這些全部都和大家原本使用的FireGesturesEasy DragToGo的操控方式一致!
所以我才說,基本上不需設定,一安裝完成就可以立刻開始使用。
下面我將直接介紹DragIt可以完成哪些實用的操控,全部都以預設功能為準,偶爾需要時才介紹少數可以優化的特殊設定。
- 01.超級拖曳
超級拖曳的意思,就是圈選一段文字、網址或圖片後,用特定手勢拖曳圈選內容,就能啟動相應的功能。
例如在DragIt中圈選一段關鍵字後,可以:
- 往左:在新分頁選擇一個搜尋引擎來搜尋這個關鍵字。
- 往右:在新分頁直接用目前預設搜尋引擎搜尋。
- 往下:複製到剪貼簿(可搭配之前介紹的Ditto剪貼簿增強工具)。
- 往下往右:複製關鍵字到頁面內搜尋器(但使用我之前推薦的Enhanced word highlight更快)。
如果是圈選一段網址,則可以:
- 往左:在新分頁搜尋這段網址。
- 往右:在新分頁直接打開這段網址。
- 往上往下:把這段網址加入書籤。
- 往下往右:把純文字網址複製到剪貼簿。
如果是一張圖片,按著後拖曳則可以:
- 往右:打開在新分頁。
- 往上:儲存這張圖片。
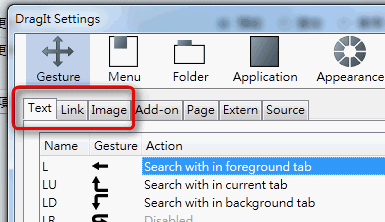
當然DragIt還有非常多種拖曳功能,這些拖曳方式也都可以隨用戶習慣調整(在設定清單的對應功能上雙擊,就可以改變對應功能),不過我覺得內建預設的最好用。
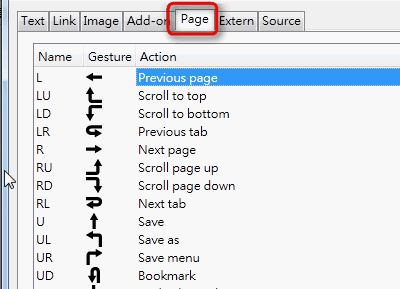
- 02.滑鼠手勢
DragIt也可以當做滑鼠手勢來使用,基本上也不需要設定,就跟我們一般操作滑鼠手勢時一樣,在頁面上按住滑鼠右鍵,開始拖曳手勢即可:
- 往左:翻到前一頁。
- 往右:翻到下一頁。
- 往左往上:捲動到頁面最頂端。
- 往左往下:捲動到頁面最尾端。
- 往上往下:儲存到書籤(和前面的操作一致)。
- 往下:復原剛剛關閉的分頁。
- 往下往左:關閉目前分頁。
- 往下往右:關閉除了目前分頁外的其他分頁。
- 往右上方:打開目前分頁的歷史瀏覽選單。
基本上我們可以看到DragIt和FireGestures等常見滑鼠手勢套件的手勢大致是一致的,所以不需改變使用習慣就能上手,當然,用戶也可以自訂。
- 03.拖曳後快速搜尋選單
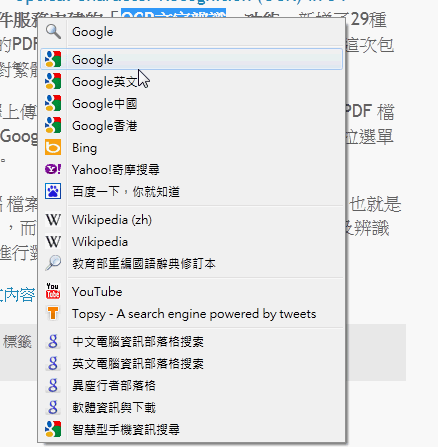
接著來講一個我在DragIt中非常喜歡的功能,就是「拖曳後選擇搜尋引擎進行搜尋」,通用手勢是往左。
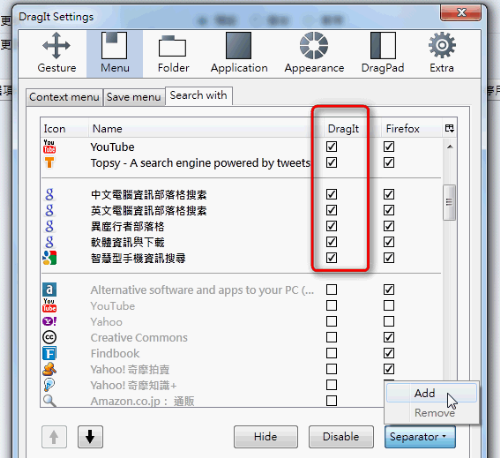
在設定的〔Menu〕-〔Search with〕中,可以調整搜尋引擎清單的顯示方式!進入這個設定畫面後,我們可以勾選要在DragIt中出現的搜尋引擎,還可以加上分隔線(Separator)做分類,讓清單顯示更清楚有效。
調整好自己常用的搜尋引擎清單後,在網頁上圈選一段關鍵字或網址,然後按著滑鼠左鍵往左拖曳,就會開啟這個搜尋引擎清單。
我「只會」把自己最常用的幾種搜尋引擎放入清單中,這樣在網頁瀏覽時就能隨時隨地快速搜尋。
FireGestures也有類似的搜尋手勢,但是就沒有像DragIt一樣的「搜尋清單自訂」功能,後者相對更有效率。
- 04.儲存拖曳內容到特定資料夾
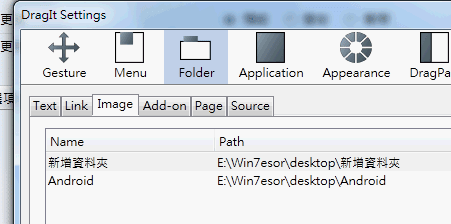
當我們拖曳一張圖片後,會不會想要最快的儲存到自己預定的資料夾中?透過DragIt的設定,就可以事先指定好儲存的資料夾。
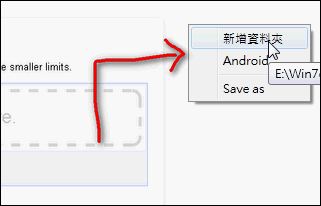
例如在設定中切換到〔Folder〕-〔Image〕,透過下方的〔New〕,新增圖片資料夾儲存位置。
這樣一來,當你在網頁中按住圖片,並使用往上往右拖曳手勢時,就會彈出快速儲存資料夾選單。
上面這只是舉一個最簡單的例子,其它儲存方式就留待大家自己試試看。
- 05.拖曳後開啟相關應用程式
當我們拖曳一段網址後,會不會想要直接把這段網址開啟在新的瀏覽器中?透過DragIt也可以做得到。
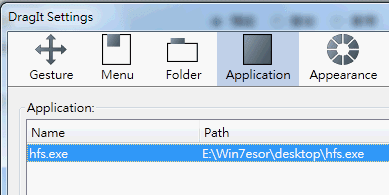
我們可以進入〔Application〕分頁,先添加應用程式所在位置的連結。
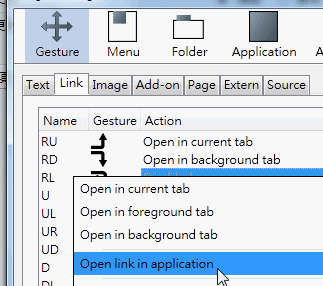
接著到〔Gesture〕分頁中,新增開啟應用程式的手勢(預設沒有這個對應手勢)。
這樣設定完成後,我們就可以做到在網頁中拖曳一段網址後,指定用Google瀏覽器來打開它!
- 06.無影手與功能提示
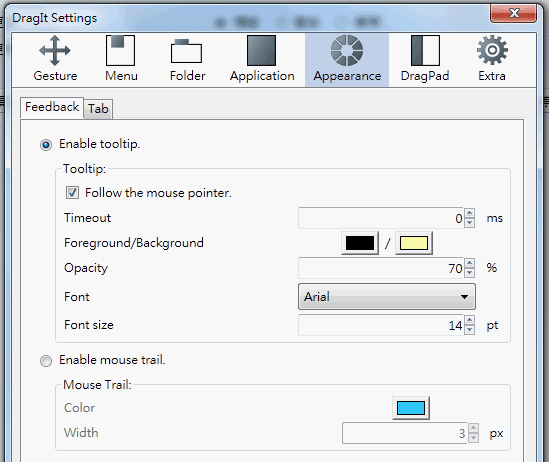
在DragIt的〔Appearance〕中,可以設定DragIt拖曳時的樣式,預設的情況我覺得是最適當的,也就是不會顯示出拖曳軌跡,但是會在拖曳時浮現目前對應的功能。
這樣有助於辨別自己的手勢是否正確,如果不正確時,不用放開滑鼠按鍵,繼續拖曳一遍新的手勢即可。
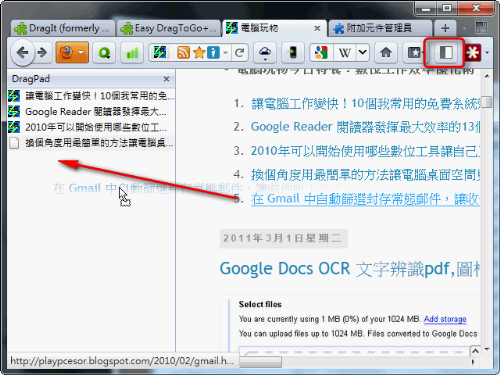
- 07.收集網址專用的DragPad
DragIt還附加了一個簡單但有用的功能,就是「網址收集板」。
將DragPad按鈕新增到工具列,以後點擊按鈕就能在側邊欄打開收集板,只要直接將網址連結拖曳進去即可。
這樣做的好處很明顯,就是可以讓我們同時收集來自多個不同分頁的網址,先暫存起來,避免打開一堆網址後太過混亂,有利於資料收集的效率。
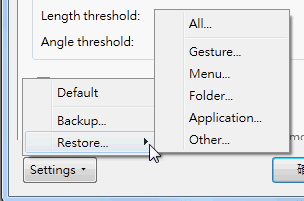
- 08.備份DragIt設定
如果上述你進行了一些個人優化調整,那麼別忘了可以到設定畫面左下方,例如【Backup】來備份設定,並且可以隨時還原。
- 小結:
DragIt看似複雜,但其實非常簡單易用,因為在大多情況下我們連設定都不用,一安裝完成就可以立刻開始使用,操控習慣也很接近之前知名的滑鼠手勢、超級拖曳工具,而且進階的功能更加強大。
但是DragIt也有一個同時是優點也是缺點的地方,那就是因為它支援的手勢非常多,導致如果你沒有準確滑動的話,就會對應到不是你想要的手勢上!這一點有兩種解決辦法:
第一種就是習慣成自然,利用DragIt的浮動提示,多練習幾次正確手勢操控,應該很快就能適應。而第二種方法是你可以去取消自己用不到的手勢,讓手勢對應變得簡單一點。
雖然並非盡善盡美,但是DragIt確實是目前Firefox 4上很棒的操控優化套件選擇,推薦給大家試用看看。