【Jquery 插件】一个小巧的jquery 三级联动多选插件
今天做了一个小巧的jquery 三级联动多选插件,时间仓促,没有做太多的优化和更多的通用性设计。
希望以此来接受园子里朋友的指正,完善这个插件。
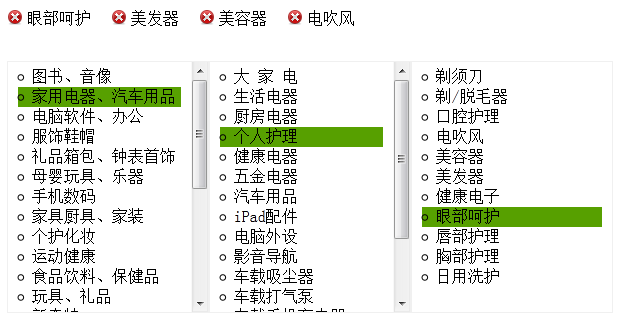
先上图:
用法:
1.在页面添加元素:
<ul id="selected"></ul>
<div id="selecter"></div>
当然也可以自定义
2.引用脚本库和css
<link href="jquery.selecter.css" type="text/css" rel="Stylesheet" />
<script type="text/javascript" src="jquery-1.6.2.min.js"></script>
<script type="text/javascript" src="jquery.selecter.js"></script>
3.使用jquery.selecter的默认方法:
$('#selecter').selecter();
4.高级用法:
$('#selecter').selecter({ handler: "/handler/handler.ashx", data: "action=getSiteCategory&id=",parentId:"0" });
下载地址:
/Files/andylaufzf/jquery.selecter.rar
作者: 学-无-止-境 发表于 2011-10-12 10:26 原文链接
最新新闻:
· 女子欲找回已故老公QQ 腾讯回应称QQ不能继承(2011-10-12 11:55)
· 微软:3.4亿PC在使用旧版浏览器 你的呢?(2011-10-12 11:54)
· iPhone 4S 各方媒体评价总汇(2011-10-12 11:46)
· 芯片商血拼或殃及小米等品牌 智能手机奔向千元(2011-10-12 11:43)
· RIM 即将失去美国市场(2011-10-12 11:26)