jquery插件的开发
- - CSDN博客推荐文章插件的概念大家并不陌生了,插件可以很方便我们进行代码开发,大大节约了我们的开发时间. 以前我用jquery都是自己洗一大把的代码,复用性不高维护也不方便. 因此自己学着开发了2个简单的jquery插件. 下面先看下jquery插件的分类. jQuery开发分为两种:. 类级别你可以理解为拓展jquery类,最明显的例子是$.ajax(...),相当于静态方法.
插件的概念大家并不陌生了,插件可以很方便我们进行代码开发,大大节约了我们的开发时间。以前我用jquery都是自己洗一大把的代码,复用性不高维护也不方便。因此自己学着开发了2个简单的jquery插件。下面先看下jquery插件的分类
jQuery开发分为两种:
1 类级别
类级别你可以理解为拓展jquery类,最明显的例子是$.ajax(...),相当于静态方法。
开发扩展其方法时使用$.extend方法
2 对象级别
对象级别则可以理解为基于对象的拓展,如$("#table").changeColor(...); 这里这个changeColor呢,就是基于对象的拓展了。
开发扩展其方法时使用$.fn.extend方法
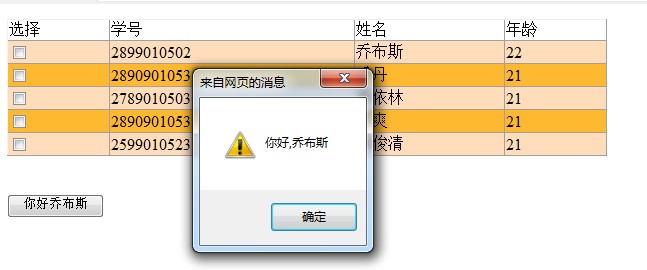
针对这2种插件,我做了2个小例子一个是表格的隔行变色,一个是点击按钮输出一个对话框。其中表格隔行变色应该是最常见的了,开发插件要注意插件的可链性,记得要返回一个this
1.先看个简单的例子,这个例子就是类级别的插件。可以新建一个js文件把下面的代码写进去
$.extend({
showAlert:function(username){
alert("你好,"+username);
}
});
2.表格的隔行变色,这个例子就是对象级别的插件
//插件的编写格式如下,
;(function(){
$.fn.extend({
//插件的方法名称
"beautifultable":function(options){
//设置默认值
options=$.extend({
odd:"odd",
even:"even",
selected:"selected"
},options);
$("tbody>tr:odd",this).addClass(options.odd);
$("tbody>tr:even",this).addClass(options.even);
$("tbody>tr",this).click(function(){
//判断表格的颜色是否是选中状态,这里主要因为表格选中和没选中样式是不同的
var hasSelected=$(this).hasClass(options.selected);
//表格样式的切换
$(this)[hasSelected?"removeClass":"addClass"](options.selected);
});
$("tbody>tr:has(:checked)",this).addClass(options.selected);
return this;
}
});
})(jQuery); 

下面是全部的代码
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/colortable.js"></script>
<script type="text/javascript" src="js/myalert.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//调用编写好的jquery插件
$("#mytab").beautifultable();
$("#dialog").click(function(){
$.showAlert("乔布斯");
});
});
</script>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>jquery插件的使用</title>
<style type="text/css">
table{
border-collapse: collapse;
}
.odd
{
background-color: #FEB930;
}
.even
{
background-color:#FFDDBB;
}
.selected
{
background-color: #00ff00;
}
</style>
</head>
<body>
<table width="600" border="1" id="mytab">
<thead>
<tr>
<td>选择</td>
<td>学号</td>
<td>姓名</td>
<td>年龄</td>
</tr>
</thead>
<tbody>
<tr>
<td><input type="checkbox" name="son" value="1"/></td>
<td>2899010502</td>
<td>乔布斯</td>
<td>22</td>
</tr>
<tr>
<td><input type="checkbox" name="son" value="2"/></td>
<td>2890901053</td>
<td>乔丹</td>
<td>21</td>
</tr>
<tr>
<td><input type="checkbox" name="son" value="3"/></td>
<td>2789010503</td>
<td>蔡依林</td>
<td>21</td>
</tr>
<tr>
<td><input type="checkbox" name="son" value="4"/></td>
<td>2890901053</td>
<td>郑爽</td>
<td>21</td>
</tr>
<tr>
<td><input type="checkbox" name="son" value="3"/></td>
<td>2599010523</td>
<td>李俊清</td>
<td>21</td>
</tr>
</tbody>
</table><br><br>
<div>
<input type="button" value="你好乔布斯" id="dialog"/>
</div>
</body>
</html>