推荐10款非常有用的Web设计和开发工具
在这篇文章中,收集了10款非常优秀的在线工具推荐给设计师朋友们,这些工具能够帮助Web开发者和设计师们节省大量时间和精力,更好的完成工作。感谢这些工具的作者为我们提供这么有用的工具,看看你喜欢哪些。
CSS3 Generator
CSS3 Generator 是一款非常不错的CSS3代码生成工具,可预览效果。
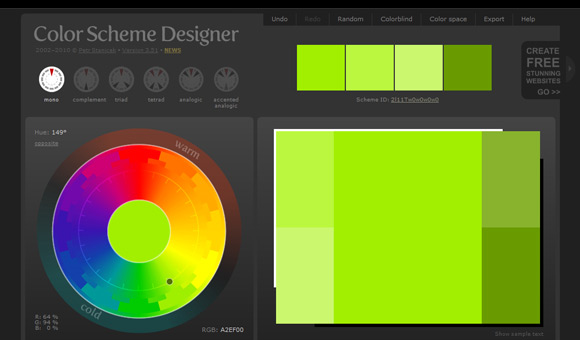
Color Scheme Designer
Color Scheme Designer 是一款互动的在线配色工具,通过拖动色轮来选择色调。
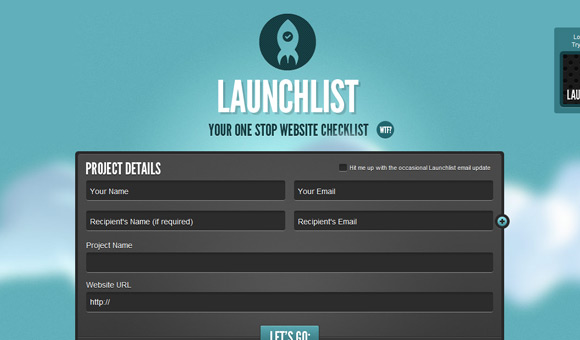
Launchlist
Launchlist 一款站点发布清单工具,预设了28个需要检查的事项,也可以自定义。
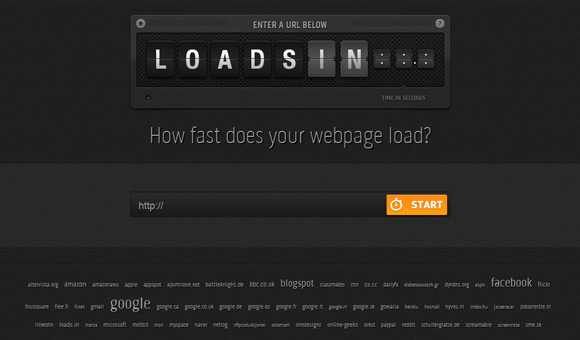
Loads.in
Loads.in 可以帮助你测试从世界上50个地点访问你网站的速度。
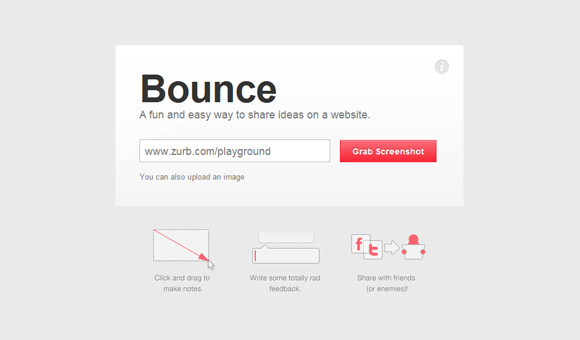
Bounce
Bounce 是一款非常棒的工具,可以让你任何网站上分享自己的想法。
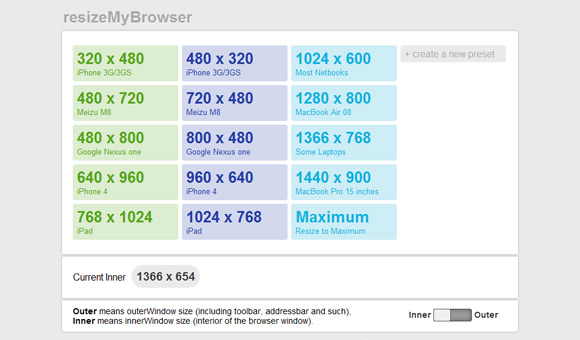
Resize My Browser
ResizeMyBrowser 是一款简单但非常有用的工具,可以变换常见的浏览器尺寸。
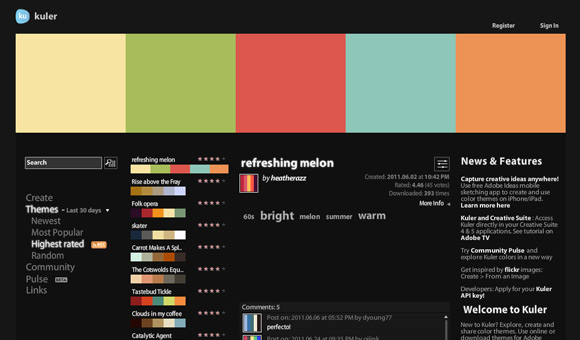
Kuler
Kuler 是一款非常优秀的在线配色工具,还可以从社区用户分享的配色方案中挑选。
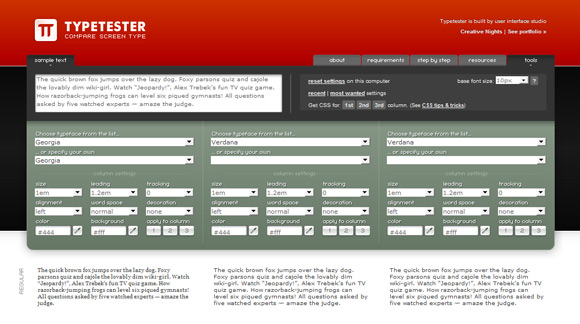
Typetester
Typetester 是一款在线的字体对比工具,可以帮助设计师挑选合适的字体。
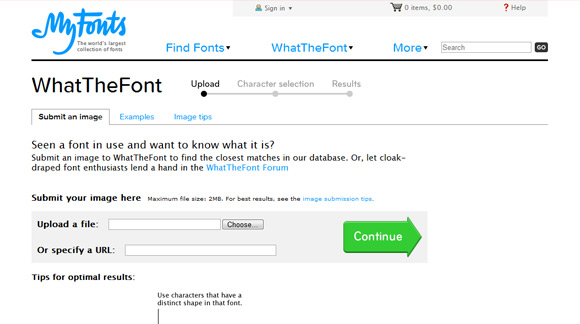
WhatTheFont
WhatTheFont 可以从提交的图片地址或者上传图片中分析出字体,并从数据库中找出最接近字体。
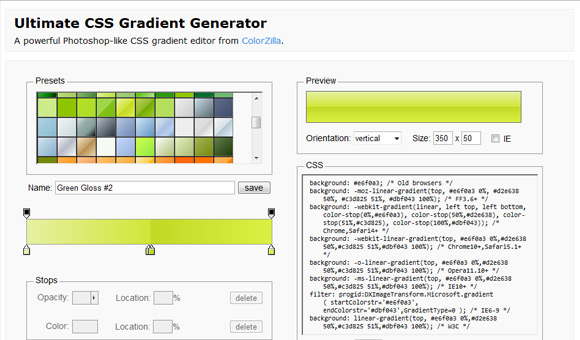
Ultimate CSS Gradient Generator
Colorzilla 是一款在线 CSS3 渐变效果生成工具,用法非常类似 Photoshop,特别推荐。
你可能还喜欢
英文链接:15 Useful Web Apps for Designers
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
作者: 梦想天空(山边小溪) 发表于 2011-10-31 09:05 原文链接
最新新闻:
· 微软称WP“芒果”系统正推送至所有兼容手机(2011-10-31 10:48)
· Ubuntu将提供智能机、平板和智能电视等多平台支持(2011-10-31 10:45)
· 大淘宝欲孤立京东商城(2011-10-31 10:36)
· 中移动国际公司现身 整合漫游和互联网业务(2011-10-31 10:32)
· HTC旗舰新机将发布:加入无线充电后壳(2011-10-31 10:30)
编辑推荐:WP7交互特性浅析及APP设计探究