30个让人兴奋的视差滚动(Parallax Scrolling)效果网站
视差滚动(Parallax Scrolling)是指让多层背景以不同的速度移动,形成立体的运动效果,带来非常出色的视觉体验。作为今年网页设计的热点趋势,越来越多的网站应用了这项技术。今天这篇文章就与大家分享30个视差滚动效果的网页设计作品,一起欣赏(以拖动滚动条方式浏览效果更佳)。
01. Ludwings

02. Cymetriq

03. Intac to 10 Years

04. Besser Leben Mit Lehm

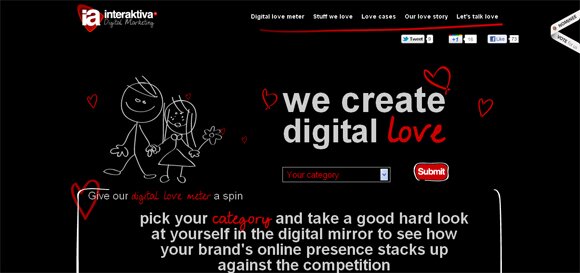
05. Interaktiva Online

06. Shelton Fleming

07. Werbeagentur Kopfnuss

08. Grab & Go

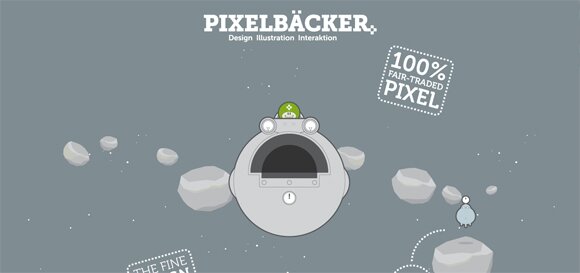
09. Pixel Baecker

10. Slavery Foot Print

11. Dylan Baskind

12. Guilhermegarcia

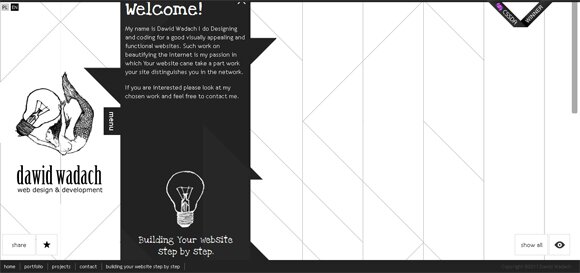
13. David Wadach

14. Brand Berry

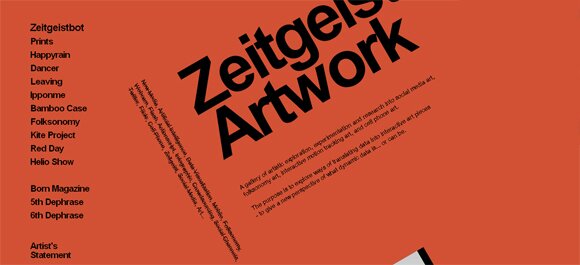
15. Zeitgeistbot

16. Soup

17. Ahsx

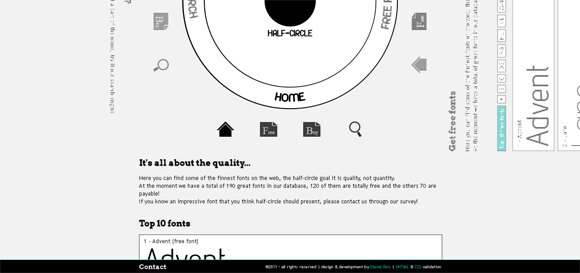
18. Half Circle

19. Rtraction

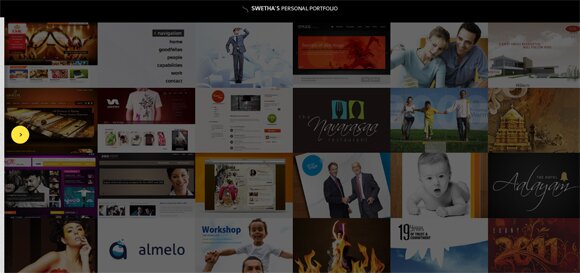
20. Swetha Portfolio

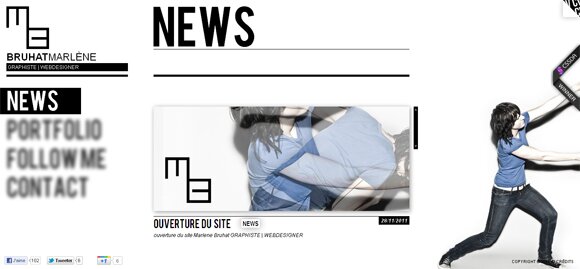
21. Marlene Portfolio

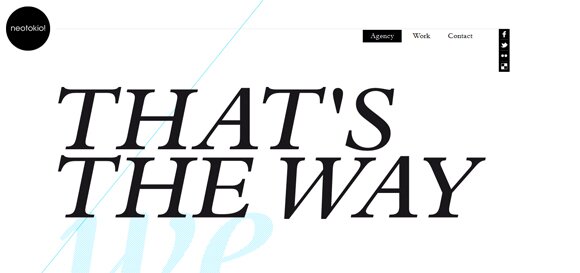
22. Neotokio

23. We Run Mexico

24. Pioneer

25. Loyeti

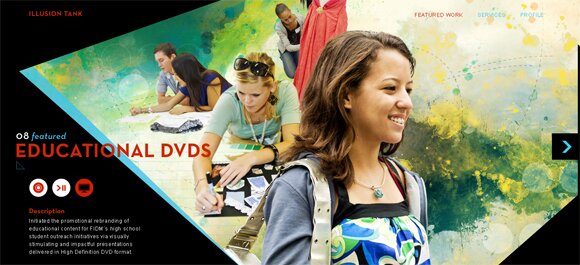
26. Illustion Tank

27. Paretria

28. Mcube

29. 5b Net

30. Jibe Visuals

您可能还喜欢
英文链接: Mind Blowing Parallax Scrolling Effect Websites
编译来源: 梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源