新一代iPad应用开发:HTML5痛并快乐着!
苹果新发布的iPad以其高分辨率赢得了消费者的青睐。平板电脑的iOS 5.1 操作系统支持HTML 5数据存储,但不提供对HTML5的扩展支持,平板电脑的Web性能与iPad 2也相差无几。类似的问题很多,多到我们不能称之为“挫折”,也没有人会觉得苹果来为新兴的Web标准提供一如既往的积极支持会有所反悔。而这种新兴的Web标准会逐渐让基于浏览器的App表现得更像本地的App,而有些人则认为苹果之所以做出这种决定是一种别无选择的妥协。
Sencha是一家提供HTML5工具的厂商,上周发布了一款适用于新款iPad和iOS 5.1 的工具HTML5 Scorecard,这个工具测试的参数主要有两个,其一是完整性-显示多少种不同的HTML 5元素;其二是正确性-呈现效果如何。测试结果表明,“iOS目前是市场上最好的HTML5平台,但是我们原本所抱有的期望值更高,只是没想到我们踩到水了,反而还滑倒后退了很远,这让我们对平台感到有些失望。
|

|
苹果新版iPad 3不再永久保存数据
早在2011年iOS 5.1 Beta版本发布了,一个重大改进是对HTML 5本地数据存储方面有所限制。使用HTML 5数据存储特性来存储本地数据将不再被操作系统视为持久性。开发人员可能会在数据存储机制无论是localStorage 还是WebSQL上面临着一些挑战,因为OS不再永久保存这些数据,只会临时保存。“iOS在不给任何提示的前提下,可能随时会清除这些数据,包括在低内存的情况。” Bansod在他的博客中提到。
这个问题影响到了一大批的iOS应用,有时候一些所谓的混合应用使用到了一些嵌入的WebView,WebView将一些HTML 5的应用内置在本地应用程序包中,比如PhoneGap等,他们提供了一个内置的Web 浏览器,允许Web应用程序发布到本地应用商店中,WebViews是所有现代移动操作系统的一个特性。
直到iOS 5.1, WebView应用才可以实现本地存储数据,并且使用HTML 5存储能够保持数据的持久化。特别突出的是,如果您的应用程序使用到了LocalStorage或者WebSQL,那么这些应用程序可以被当做程序数据的一部分。如果发布了应用程序的新版本,那么这些数据会依然存在。但现在这种情况将不复存在了。这很可能是因为苹果不能一直依赖iCloud的备份。Phonegap论坛的一位开发者透露,苹果之所以这么做,是因为他们希望节省空间,将类似的应用程序上传到UIWebView会花费大量的空间,这让phonegap的开发人员饱受打击,因为他们主要依靠LocalStorage 和WebSQL来存储用户数据。”
“对于那些依赖LocalStorage 和 WebSQL作为机制来存储数据的开发人员们,打破这种机制可是一次重大的考验。”但是也有很多变通的方法,比如依赖PhoneGap-SQL插件的人可以考虑使用相关的SQLite,而对于某些开发人员而言,这意味着他们得重新编写这些应用程序。
由于相关的数据不再保存,用户在反复登录网站多次后可能会丢失数据,有些开发人员寄希望于这种变化只是一个Bug,苹果会负责修复,事实并非如此,早在3月7日,随着新iPad搭载iOS5.1的推出,他们发现苹果发布的应用程序带有这样的Bug,为此感觉到非常的不悦。
iOS 5.1 与iOS 5.0 相差无几
Sencha的 Scorecard还证实了一点,iOS 5.1 和苹果发布的Safari Web浏览器的移动最新版并未发现支持任何新的HTML5功能。在移动浏览器对HTML5提供支持的层面上,iOS依然位居榜首,但是iOS 5.0 和iOS 5.1 在对HTML 5的支持上没有什么差别,这一新的化身也没有为Safari移动版在对标准的支持上新增任何亮点。比如Mac上的Safari 6,支持CSS 样式,可以用来创建和调整布局,但是现在的iOS 5.1设备的Safari上已经不再支持这种特性了。
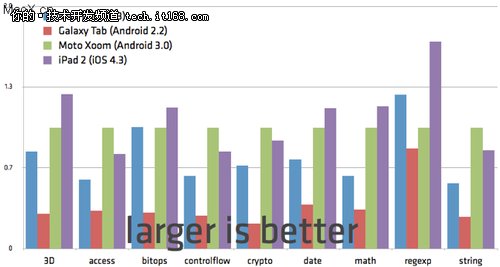
Sencha公司的“HTML 5 Developer Scorecard”工具目前已经可以配置使用在RIM移动黑莓浏览器,苹果iOS Safari,Google的Android 2.2和最新3.0移动版本。测试显示,几乎所有的浏览器功能在iPad 2上都可以得到支持,包括 svg, css 2d转换, css 3d 转换, css 转换, Webgl 和 Web Sockets。iPad2中的移动safari浏览器对CSS 3是有史以来最好的,而Android 3.0设备还存在很多问题。也就是说iPad 2对HTML5的视频音频支持效果是最佳的。
|

|
对于大多数Web 浏览器而言,新的iPad用户并没有发现太多的问题。但涉及到复杂的网页时,两种iPad的差别就会特别明显。
来源:it168