为设计师和开发者提供的10个超棒 jQuery 插件
- - 开源中国社区最新新闻Zoomooz是一款制作网页元素变焦的jQuery插件,它可以制作像Prezi幻灯片和缩放图片或者其他细节. MediaElement.js不是为现代浏览器提供一个HTML5播放器和为老版本的浏览器提供一个完全独立的Flash播放器的插件,而是升级与自己定义的Flash和Sliverlight插件来模仿HTML5 MediaElement的API.
Zoomooz是一款制作网页元素变焦的jQuery插件,它可以制作像Prezi幻灯片和缩放图片或者其他细节。

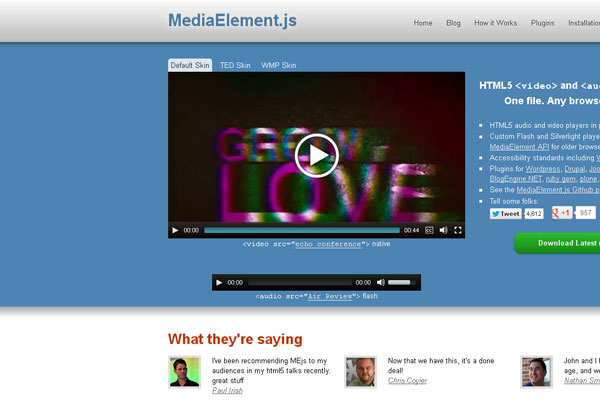
MediaElement.js不是为现代浏览器提供一个HTML5播放器和为老版本的浏览器提供一个完全独立的Flash播放器的插件,而是升级与自己定义的Flash和Sliverlight插件来模仿HTML5 MediaElement的API。

Arctext插件背后的主要思想使用CSS3的transforms使他们沿着弯曲的路径旋转文字,该曲线总是一个圆的一段弧,因此半径是可以指定的。使用文本的半径和宽度来计算每个字母的空间和旋转。

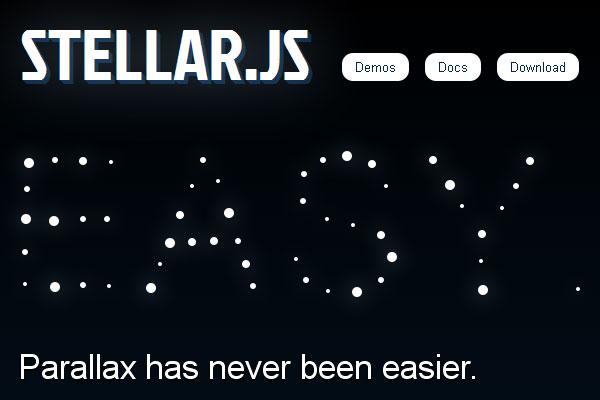
当元素遇到屏幕的边缘时,将加上或者减去它们拥有的可选的偏移,所有的元素和背景都将返回到原来的位置。Stellar.js就是这样一款插件。帮您做到这样的效果。

animateText.js是一款很容易创建文本动画的插件。可以自定义或者制作一些基本动画。

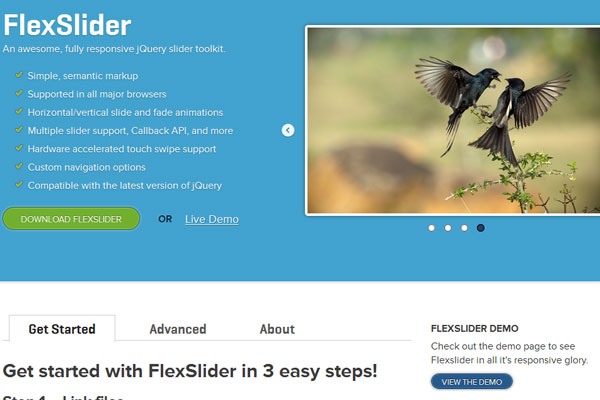
FlexSlider是一个很棒的,完全响应式的jQuery滑块插件。

iPicture是一款用来创建交互式图片和图片额外说明的jQuery插件。

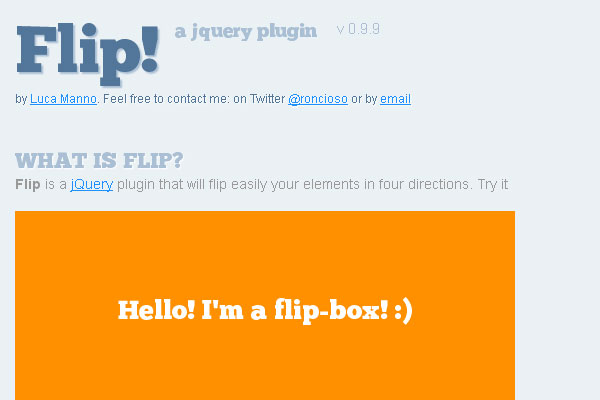
Flip是一款很容易使你的元素在四个方向翻转的插件。

一个用于多点触摸手势的Javascript库。

HorizontalNav是一个自适应容器宽度的水平导航jQuery插件。

via djdesignerlab