【转载】用于Web开发的6个HTML5编辑器
1. Mercury : HTML5 Powered WYSIWYG Editor 
Mercury是个采用HTML5开发的WYSIWYG编辑器类似于TinyMCE或CKEditor。但拥有不同的使用体验。它不是放置在一个指定的元素中,而是出现在整个页面的上面。所以可用于编辑整个页面或任意指定一个区域。它支持预览编辑的内容并能够插入链接,图片,视频或表格。文件上传可以用拖拉的方式实现。此外,它支持协作编辑器。能够与他人同时编辑同一个页面并查看实时变化。
Mercury 可以安装成一个Rails gem或者在你页面加入需要的JS和CSS文件。
项目主页/ Dow下载
2 Aloha Editor – HTML5 WYSIWYG Editor 
Aloha Editor是个HTML5的所见即所得的编辑器,基于浏览器的富文本编辑器框架,java script创建。不像其他大多数的HTML编辑器,Aloha可以被嵌入到CMS、Blog,及其他标准的web开发框架中。
项目主页
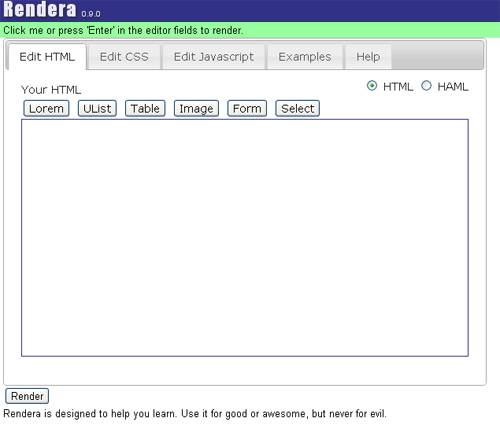
3. Rendra- Online HTML 5 Editor 
Rendra是一个在线HTML5编辑器,支持实时预览编辑的内容。可以使用浏览器支持的任意HTML 5或CSS3标签。此外Randra还支持HAML和SASS。Rendra让HTML5和CSS3变得更加简单,它采用CoffeeScript和Sinatra开发。用户可以利用Rendra来测试JavaScript代码,还能够试验jQuery UI, jQuery工具和插件。
项目主页
4. BlueGriffon: Next Generation HTML5 WebEditor 
BlueGriffon是一个新的内容WYSIWYG编辑顺。它基于FireFox 4的渲染引擎Gecko实现。 BlueGriffon能够创建和编辑所有HTML5和HTML5文档。它能够让用户创建Web页面,帮助用户创建漂亮、简单和直观的UI。BlueGriffon支持多种语言,目前已经超过9种。
项目主页
5. Maqetta : Open Source Project & HTML5 Editor 
Maqetta是一个开源项目提供了HTML5 用户界面的可视化设计功能。可直接在浏览器中创作和运行HTML应用程序,不需要下载或安装额处
该项目是一个开源项目,原先由IBM开发,后IBM将其捐献给Dojo基金会。它可以作为一个托管服务向用户提供在线编辑,也可以安装到本地使用。用户运行它不需要再安装其它任何插件。
软件的界面支持拖放功能,同时它也支持类似桌面软件的undo/redo功能,浏览器预览功能,保存/另存等许多功能。
Maqetta 现在对Dojo库提供强有力的支持,这样用户可以将该库的各种组件或控制模块加入页面(例如:按钮,折叠式菜单,日历等等)。
使用该应用程序进行开发可以使网页开发的反馈变得非常容易,它可以创建多个复核页面(如,对每个版本创建一个)。开发者可以轻松的选择哪些页面将被复核,系统将自动发送email给复核者。审核者可以通告评论分享他们的改进意见或在线标注图形改进注释(例如椭圆形、矩形、箭头或文字字形等)。
Maqetta 集成了许多功能特性,如,使用草图主题模板创建线框,移动应用界面编辑工具等等。
Maqetta支持大部浏览器包括:FireFox, Google Chrome 和 Safari。
项目地址: http://maqetta.org/
6. Apatana Studio 3 
Aptana Studio 3是一个用于Web开发的开源工具。它能够让开发人员使用单一个环境来测试Web应用程序。Aptana支持的最新浏览器技术如:HTML5, CSS3, JavaScript, Ruby, Rails, PHP and Python。它提供了非常多的功能包括HTML,CSS and JavaScript代码辅助编辑器,调试器,部署向导和IDE自定义。
下载: http://www.aptana.com/products/studio3/download
转自: http://skytechgeek.com/2011/09/6-html5-editors-for-web-development/