所见所得捕捉光影——实时滤镜创新二三点
说起“滤镜”这个已经不再陌生的词汇。伴随着高性能移动终端的普及,其作为一种可以自动快速修饰图片的技术在短短几年内已然成为众多移动终端拍摄类应用的标配。但是在目前拍摄类应用里,大部分滤镜仍然停留于先拍摄后处理的静态处理流程,也有部分应用进一步实现了实时滤镜技术,但是两者的滤镜处理过程对用户来说是不可干预的,在交互上也相对单一,效果也比较单调。
为了解决目前滤镜不可定制、功能单一缺乏交互等技术和体验上的不足,腾讯CDC的开发团队和设计团队一起配合,在实现高清实时滤镜的渲染技术基础上,提出了一种利用用户手势与终端交互改变滤镜效果,实时预览界面中或拍摄完成后更改滤镜效果的解决方案,比起传统的无滤镜拍照应用和图片美化应用,拍摄成品质量有了巨大的提升,通过这种技术满足了用户个性化的需求和交流,也大大降低了图片美化的成本。
手势交互DIY你的滤镜
目前无论实时滤镜还是静态滤镜,滤镜效果都是不可定制、功能比较单一,针对这个问题我们提出了一种新的尝试,用户通过手势与终端进行交互,终端响应用户的交互行为,在滤镜变换过程中根据这些用户手势操作来动态调整滤镜效果。如下图

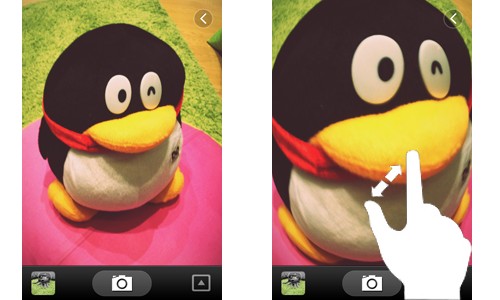
图1. 运用缩放手势调整鱼眼扭曲强度大小
通过这种交互手段,我们可以通过终端所具有的手势操作来动态改变滤镜的效果,包括滤镜颜色浓度特效强度等等。让使用者用最直观的方式来DIY自己喜欢的滤镜效果,滤镜处理将变成一个更加有趣更加个性化的体验过程。 
图2. 平移手势控制滤镜过滤的颜色值
所见即所得实时渲染
大部分拍照应用都是采用先拍照后选择的滤镜处理流程,对拍照后图片每个像素点数据进行运算处理,整个过程依赖终端CPU的串行计算,处理效率低,依靠这种方案难以实现实时动态预览滤镜。
为此我们采用了OpenGL ES技术将图象处理工作交予GPU进行。图形系统采用特有的管道(Pipeline)机制来运算处理图像数据,对像素点的处理为并行进行,大大提升了效率,OpenGL ES 2.0 允许提供编程来控制管道中一些重要的工序,其中包括shader着色器。着色器包含了允许在顶点上进行一般操作的顶点着色器,以及允许在片段上进行一般操作的片段着色器。我们利用着色器这一环节来编写shader程序运用图片处理算法来实时处理图像数据,并将结果输出,达到实时渲染所见所得的滤镜效果。

图3. OpenGL ES 2.0管道(Pipeline)机制
百闻不如一见,我们录制了一段演示视频来展示以上提及的滤镜创新点带来的体验:
移动终端便捷快速的特性带来的是拍照成本的极大降低,同时终端图像处理性能的不断升级提升也让更加绚丽的图片处理变为可能。我们CDC也在不断通过体验和技术上的实践和尝试,将滤镜图片处理变得更加友好和快捷。以上所做的滤镜研究和实践方案将很快出现在如Q拍等腾讯移动端产品上,敬请期待和体验。
One more thing,目前CDC实时滤镜已入选腾讯创意月榜5月号复选名单,欢迎大家访问 http://djt.qq.com/thread-29001-1-1.html 参与投票支持我们的研究成果(实时滤镜是A号作品),并有机会获得年费蓝钻哦:)
(本文出自腾讯CDC博客: http://cdc.tencent.com/?p=5695)
