情感化设计的组成要素及实践案例
说正经的,眼下这篇文章是最近为数不多的让我感到多次触动的东西。之前在微博上说了,“全文读下来我有种…五体投地的感觉。如此用心打造的产品怎会不成功?一个个在情感化设计方面具有代表性的产品罗列在一起,看着这些又开始有那种感动的感觉”。我并非希望借助这样的阅读资料让自己立刻掌握相关的技能,其实更重要的是这些东西在头脑中留下的那些印象,那些条件反射般的“感觉”。不多说了,进入正文。
Flickr为用户准备了很多有意思的登录欢迎语,这其实是一个容易被忽略的细节,但Flickr的整体设计风格与产品气质也正是由许许多多这样的细节构成的。也许,只有当这些细节从产品中消失的时候,我们才会发现并开始怀念它们 。

我(英文原文作者)会特别在意这些细节,因为它们可以触发用户的情感响应。如果运用方式得当,这些细节当中的小魔鬼可以帮助我们打造出更具人格的产品,并使用户在与之进行互动的过程中产生积极的情感响应;而这种积极的态度会有效的促使用户主动传播和拥护你的产品。这种在人格层面与用户建立关联的设计思路也被称作“情感化设计”。
一点小理论
“情感化设计(Emotional Design)”一词由Donald Norman在其 同名著作当中提出。而在 Designing for Emotion一书中,作者Aarron Walter将情感化设计与马斯洛的人类需求层次理论联系了起来。正如人类的生理、安全、爱与归属、自尊和自我实现这五个层次的需求,产品特质也可以被划分为功能性、可依赖性、可用性和愉悦性这四个从低到高的层面,而情感化设计则处于其中最上层的“愉悦性”层面当中。

一个有效的情感化设计策略通常包括两个方面:
- 你创造出了独特并且优秀的风格理念,令用户产生了积极响应。
- 你持续的使用该理念打造出一整套具有人格层面的设计方案。
接下来,我们将一起了解一下情感化设计的组成要素及相关策略,看一看有哪些产品在这些方面做的比较有代表性;另外,我们还会通过几个案例分析来感受一下从整体角度持续使用情感化设计理念所带给产品的“人格魅力”。
情感化设计的组成要素
情感化设计的目标是在人格层面与用户建立关联,使用户在与产品互动的过程中产生积极正面的情绪。这种情绪会逐步使用户产生愉悦的记忆,从而更加乐于使用你的产品。另外,在正面情绪的作用下,用户会处于相对愉悦与放松的状态,这使得他们对于使用过程中遇到的小困难与细节问题的容忍能力也变得更强。
情感化设计大致由以下这些关键性的要素所组成,我们可以从这些关键点出发,在产品中融入更多的正面情感元素。诚然,用户最终会产生的反应还将取决于他们各自的生活背景、知识技能等方面的因素,但是我们所抽象出的这些组成要素是具有普遍适用性的。
- 积极性
- 惊喜:提供一些用户想不到的东西。
- 独特性:与其他的同类产品形成差异化。(相关阅读: iOS Wow体验 - 用户体验的差异化策略)
- 注意力:提供鼓励、引导与帮助。
- 吸引力:在某些方面有吸引力的人总是受欢迎的,产品也一样。
- 建立预期:向用户透露一些接下来将要发生的事情。
- 专享:向某个群体的用户提供一些额外的东西。
- 响应性:对用户的行为进行积极的响应。
下面,我们来看一看这些要素是怎样被细化并运用到实际产品当中的。
情感化设计的产品实例
在接下来的这些实例当中,我们可以了解到情感化设计的组成要素是怎样以不同的表现形式被运用到互联网产品当中的。要记得,这些实例当中的设计方式未必适合于你的产品所需要的人格气质,你可以把这些当作参考,并结合实际情况思考更加适用的情感化设计方案。
模仿人类的情绪
微笑
彼此欣赏的人会下意识的模仿对方的行为。当你看到自己喜欢的人正在微笑时,你多半也会如此。我们可以将这一点运用在设计当中。图片会在一定程度上左右人的情绪思维,尤其是以人物或事件为主题的图片。我们来看一张同时包含这两方面主题的产品介绍图片:

通过这张图片, Highrise向我们展示了一个快乐的人,还有他使用该公司产品的故事。来自实际客户的微笑以及赞许之辞,这是非常正面的、非常容易促使潜在用户认同并期望获取其产品的宣传形式。
平凡的幸福
Threadless的购物车在没有商品放入时会呈现出忧伤的表情,反之则会表现的非常开心。这样的小细节会让你觉得平凡而有趣,甚至会不由自主的笑起来。即使用户最终没有产生购物行为,他们也会记住这个可爱的购物车。

留住用户
福利
曾经有段时间,如果你试着在 Audible取消订阅,并告诉他们你的设备无法享受他们的服务,Audible就会送你一张100美金的Amazon代金券,希望你可以购买到合适的阅读设备并继续使用他家的服务。即使用户最后仍选择取消订阅,他们也会牢牢的记住Audible的诚意。
音乐
Etsy会在用户退订之后播放Paul Young的"Every Time You Go Away"。这种方式无法让用户留下来,但可以给他们留下深刻的印象。当用户再一次在Etsy平台上浏览商品时,多半会想起这个有意思的小环节,或许他们无论在哪里听到这首歌的时候还会想到Etsy呢。

锋利的幽默
这方面最经典的案例莫过于Groupon的著名段子,"惩罚Derrick"。虽然这个过场发生在用户确认退订之后,但它通过真实的人物以及锋利而又自嘲的幽默,切实拉近了用户与网站之间的距离。在这个多多少少会使退订用户产生内疚的段子之后,Groupon还会再怂恿用户重新进行订阅。虽然你清楚的知道这是他们玩的小伎俩,但在如此具有代入感的段子面前,多数用户会觉得非常有趣,正面情绪和状态完全被调动起来。

文案
文案是最容易展现产品个性的途径。无论你希望自己的品牌变的更加好玩、严肃、滑稽或是时髦,文案都可以有效的帮助你向目标迈进。
恭维
在"Everyday"应用当中,如果你还没有向媒体库中添加照片,那么系统就会非常友好的提示你去给自己“漂亮的脸蛋”拍些照片放到库中——简单的词汇定义了提示信息甚至是产品的基调,换句话说,就是个性。

对比
Skitch的隐私提示很简短,但其中运用到了两个方面的对比,一是文案当中模拟警告音效的"Pssst!",另外还有代表警示的字色。这两者的组合使得提示信息无论在语气还是视觉效果上都与页面当中的其他内容形成了鲜明的对比,在情绪上引起了用户的注意,有效的传达了信息内容。

类似的,在Cupid中,当用户输入自己所处的地理位置时,系统会很积极的做出回应,一声"Ahh"就表达出了“好的!”或是“我们了解了,欢迎你的到来!”这些方面的意味。不要放过这种在细节当中进行“真实化”交流的机会。

注释和说明
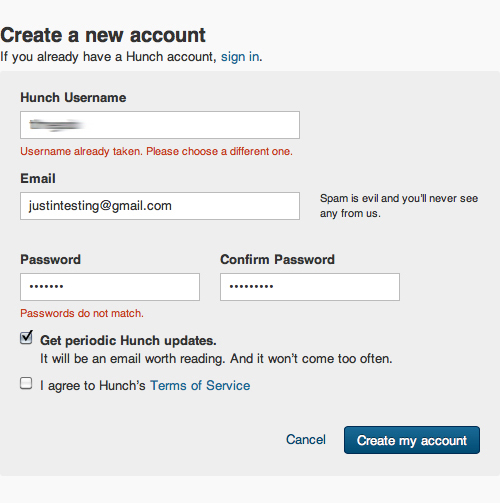
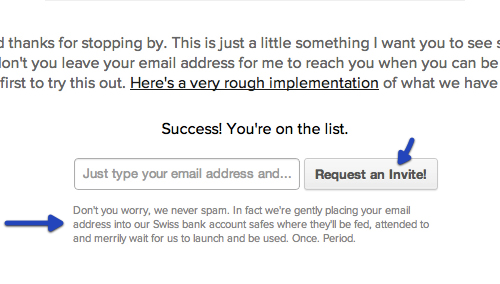
Hunch注册页面当中的文案与我们通常能够见到的那种有所不同,他们会在输入邮件的文本框旁边告诉你“垃圾邮件是魔鬼,我们可不干这事”,还会在选择邮件订阅的地方提示你“这会是值得一读的邮件,而且来的不会太频繁”。在这些很普通的地方稍稍花些心思,制造一些细微的差异化,这会增强产品的代入感,使用户的注意力更集中,跟随设计的指引完成操作目标。

Milk家的细节处理方式会让用户更加乐于订阅他们的新闻邮件。他们的做法与Hunch类似,都是在文案中明确的告诉用户新闻邮件的重要性,而且不会很频繁。

下面的范例来自我的一个个人项目,用户需要邀请码才可以试用这个产品。在提交申请的地方,我使用“我要获取邀请!”来代替传统的“提交”作为按钮当中的文案,希望这可以调动起用户的情绪,并使他们感受到一种更加真实、更加有针对性的互动。另外我也起草了一份简单的说明文案,让用户放心,我们绝不会发送垃圾邮件。

出错页面
没有什么比服务无法使用更能让用户觉得烦恼和沮丧的了,尤其当他们特别需要使用你的产品来完成重要事项的时候。如果这种情况因为某些客观因素而难以彻底避免,那么情感化设计至少能够在一定程度上缓解用户的负面情绪。
有趣的文案提示
用户在Flickr进行系统维护或升级期间会看到"Flickr正在做按摩"的提示,如果有兴趣的话还可以到他们的官方博客或是微博当中查看当前的具体状况。这样的文案比起简单粗暴的出错提示来说更能让用户接受。

说声抱歉并提供有诚意的处理方式
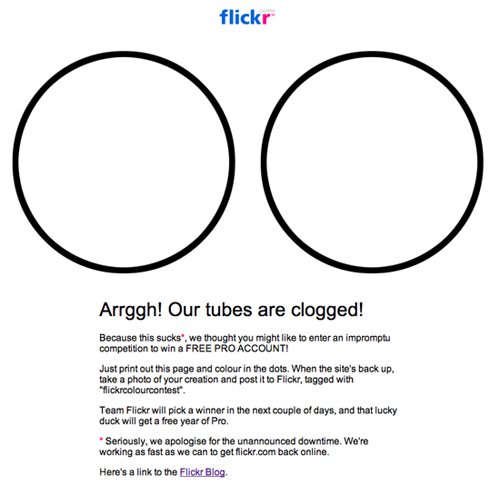
同样来自于Flickr的案例。当系统发生了一些更加严重的问题时,他们会告诉用户:“额,我们的管道堵塞了!”,然后使用非常口语化的文案表示了歉意。除此之外,他们还为用户设置了一个小任务,也就是将当前页面打印出来,为两个圆环填色,然后拍下来,等到站点恢复正常后传到Flickr上;Flickr团队会挑选出优胜者,向他们赠送一年的高级帐号。

很抱歉,不过...
生活中还有其他一些重要的事情要做。之前Tumblr挂掉的时候,他们告诉用户,问题正在紧急处理当中,我们很抱歉;同时还提醒用户,当前还有另外一些更严重的问题(2011年日本9级地震),也许我们可以在这期间一同做点什么。

其他烦恼
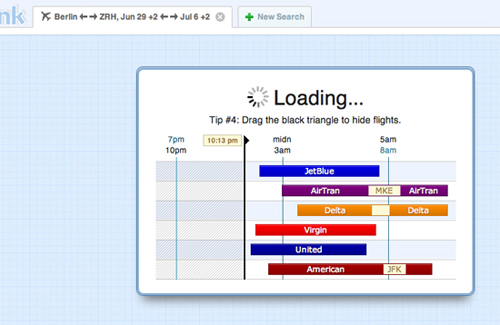
漫长的页面加载时间也是十分恼人的,但在某些情况下,页面或其中的某些功能确实需要相对较长的时间来加载。当你的网站或应用正忙着传送和收集数据以备呈现的时候,不妨在界面上放置些临时性的小提示来吸引用户的注意力,减弱他们对响应时间的感知。

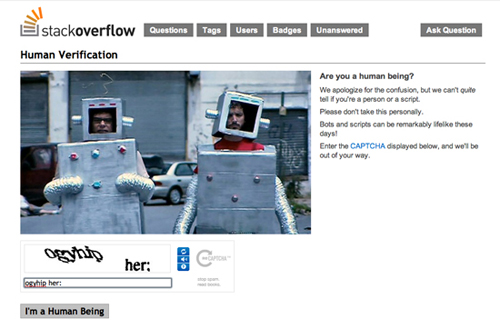
验证工具Captcha在如今被很多网站所使用,但这不意味着用户真的喜欢这东西,很多时候Captcha确实会令人感到烦恼和挫败。我们暂时无法改变这个工具本身的工作机制,但至少可以像Stack Overflow那样通过一幅有趣的图片搭配说明文案,向用户解释为什么要使用这个烦人的工具,籍此获得用户的理解,减少负面情绪的产生。

智能化
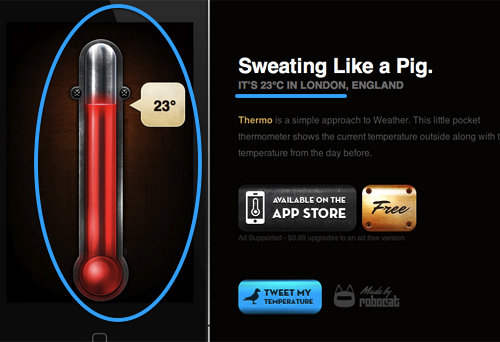
对用户进行智能化的响应式输出,这也是情感化设计策略之一。我喜欢在自己还没有输入个人详细信息之前就能得到系统提供的智能化个性化的服务。
Thermo应用的着陆页可以判断用户所处的地理位置,并在左侧以高度拟真的视觉表现形式来告诉用户当地的气温情况。

而37signals则通过左上角的当日问候语来简单而有效的拉近了网站与用户之间的情感距离。

Email的设计
邮件是非常有用的工具,但在多数时候,用户会把这些邮件当作干扰,他们希望能够只接收到那些最有价值的产品信息。其实,可以被订阅的对象不仅限于产品信息,我们可以通过其他方面的内容来增强用户对于邮件快报的好感度。
讲故事
Zaarly在他们的邮件快报中讲了一些具有神秘色彩的小故事,这种方式提升了邮件的吸引力,使用户不由自主的对其中的内容以及这个网站提供服务产生好奇,而不是一味的排斥。

个性化内容
Quora会在邮件当中向用户推荐他可能感兴趣的内容。如果你的网站或应用有足够的数据来支持这样的个性化服务,那么就考虑一下吧。

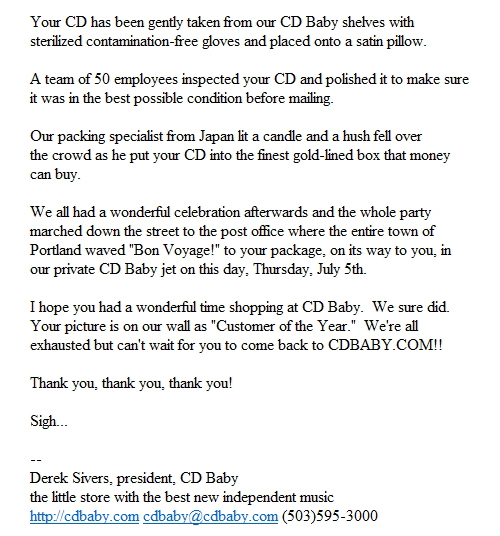
惊喜
提醒类的邮件通常没有什么花头,只是起到告知的作用。如果能像CD Baby那样在其中添加一些特别的东西,用户的兴致就有可能被带动起来。这封邮件被发送出去之后,“CD Baby私人喷气机”在Google当中产生了超过2万条记录。

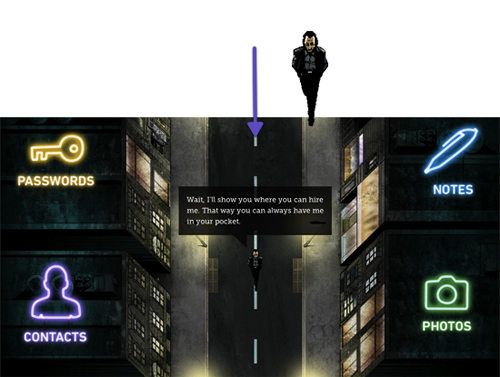
故事情节
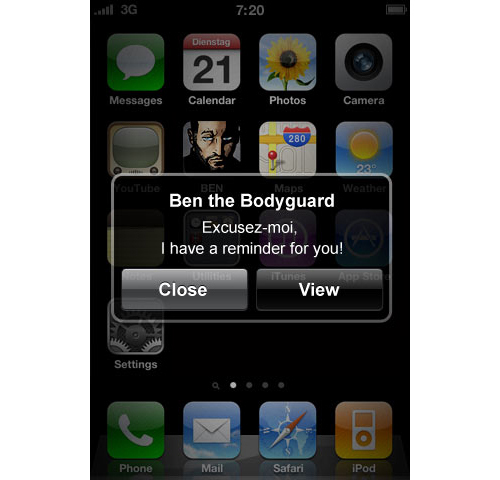
故事情节可以有效的吸引人们的注意力。有些产品在讲故事方面做的非常引人入胜, Ben the Bodyguard就是其中一个不错的范例。这是一款用来保护手机当中隐私数据的iPhone应用,整个产品概念都是围绕着一位名叫Ben的法国私家保镖角色来设计的。其minisite通过非常精彩的交互方式让用户跟随这名私家保镖穿行在街道上,随着故事情节的发展来了解这款应用的特色,让你不由自主的沉浸在其中。

而在实际的iPhone环境当中,这款应用也仍然保持着一种故事角色的姿态,它会模仿法式英语的口语习惯与用户进行交流。

彩蛋
彩蛋通常会令人开心。即使是整体气质相对严肃的Google也会时不时的在产品中加上那么一两个有意思的彩蛋,例如著名的Let it snow下雪效果。

彩蛋通常与产品服务没有直接的关联,它的主要目的就是让用户觉得惊喜和快乐,激发他们积极的情绪状态,而处于这种状态的用户是非常乐于将他们的发现分享给其他人的。
吉祥物
MailChimp在情感化设计方面的一个特色之处就是他家的吉祥物,猩猩Freddie。这家伙会在你的个人资料页打开之后为你欢呼,而且每次刷新页面之后都会冒出一些随机的笑话或链接。

不过这种情感化的表现方式也有失败的前例。还记得Microsoft Office里那位每当你要做些什么的时候都会跳出来的曲别针君吗?与之相比,Freddie不会干扰你与服务之间的交互流程。
登录页面
是的,登录页面同样可以被设计的很有趣。仍以MailChimp为例,每逢一些特定的日子,他家的登录页面会发生相应的变化。 这个Flickr相片集专门收录了MailChimp的各种特殊登录页。真心赞。

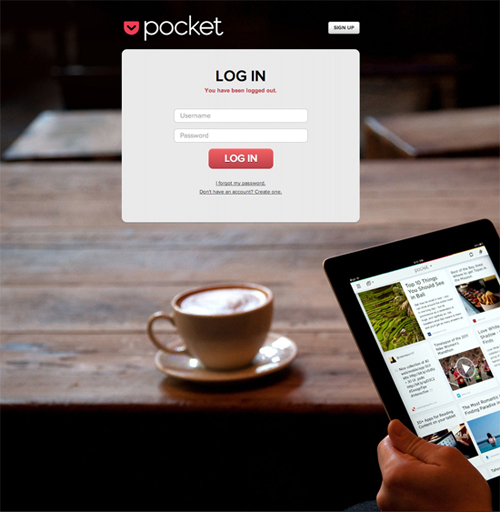
在很多时候你未必需要做的如此特别。以 Pocket为例,他们的登录页面具有很强的“欢迎”色彩,一幅巨大的背景图片烘托出了该应用的使用场景,让用户觉得身临其境,在情绪上产生共鸣。

细节当中的吸引力
对界面元素细节的雕琢可以体现出你对产品的信念以及对用户的尊重。来看看Quip的动态loading图标。
![]()
这张图片当中的动画效果是循环的,但在实际站点中,它只会在加载数据的那段时间当中出现。为了看这个动画效果,我甚至会反复加载页面。这样的图标也会让用户在等待加载的时间段里将注意力集中在很酷的动画效果上,使他们对于加载时间的感知有所减弱。当然,对于这类能够吸引注意力的元素,如果运用不当,也会造成负面影响,干扰用户的正常阅读与使用流程。
Dropbox刚刚起步的时候曾经在Digg中发布了一段demo视频,并宣称自己的产品是“来自麻省理工学院的Google Drive杀手”。虽然口气很大,但他们在视频中精心打造了各种有意思的细节,牢牢的抓住了观众的视线与情绪,例如在演示上传文件的功能时使用了名为“Keira Knightley有够热辣!!”的图片。

情感化设计的综合案例
到目前为止,我们已经了解了一些情感化设计要素在不同产品当中的各种具有代表性的表现形式。下面我们来看三个更具综合性的产品案例。
案例一:Gidsy
在 Gidsy中,用户可以自发的组织探索观光、购物、讨论会一类的本地化活动。鉴于这个产品的性质,设计师自然要考虑怎样使网站具有更广泛的吸引力。
在配色方面,Gidsy的页面以蓝色与白色为主,这样的组合使网站整体风格清晰简洁,让人容易接受并产生信任。所以说Facebook、Twitter、Linkedin以及其他众多站点都会使用类似的配色方案并不是巧合。
Gidsy的产品人格是由一系列复古风格的图片、从容自然的文案以及惊喜等方面的情感化设计元素所构成的。
感觉的传达:Gidsy里到处都是复古风格的图片,他们通过反复使用同种风格视觉元素的方式来着重强调产品的人格气质。

惊喜:浏览到页脚,你会发现鼓励你免费创建活动的图标与文案,当鼠标悬停在图标上的时候,一道绚丽的彩虹会突然冒出来,它的动画效果所指向的正是引导用户这个操作的按钮。

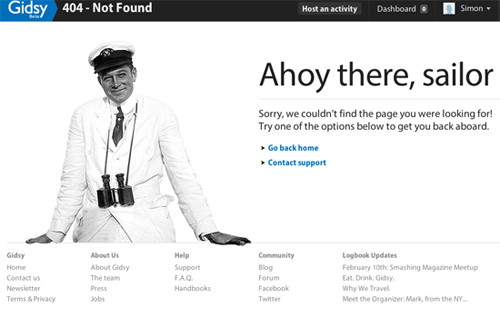
文案:网站当中随处可见简短而幽默的文案,譬如“你好啊靓人!”、“嘭!你的照片被删除了”等等。
![]()

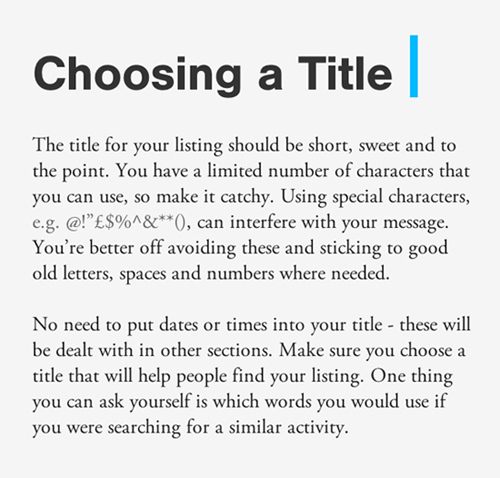
这些细节有效的为产品塑造了友好的人格气质。另外值得一提的是,Gidsy同样在其使用手册当中运用了情感化的设计方式。住所周知,类似说明文档和用户手册这样的东西通常是单调乏味的,但Gidsy的方式改变了人们的看法。

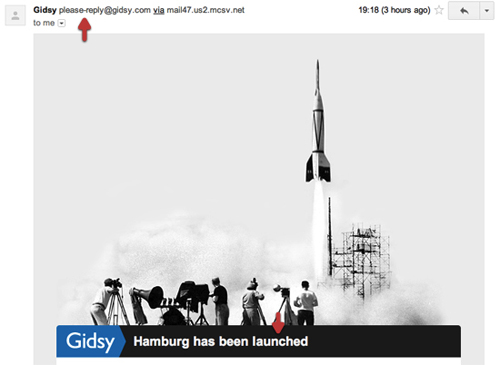
最后来看看Gidsy的新闻邮件,这封邮件恰巧在这个时候出现在我的邮箱当中。

同样是一幅与其站点风格相一致的复古照片。另外,注意到他们用来发送邮件的邮箱名称没?与常见的做法不同,Gidsy在这里使用了"please-reply",以此向用户表达自己乐于倾听意见的姿态。
案例2:Automattic
Automattic(产品包括WordPress等)将幽默感融入到了一个缺乏幽默感的领域——代码编写,并尽其最大可能去秉承Matt Mullenweg的“代码如诗”的精神。

幽默:在Automattic的“关于”页面中充满了和善幽默的自我介绍,感兴趣的用户在阅读时就能感受到他们那种充满乐趣的工作环境。
标语:Automattic的标语之一是“比起俳句,我们更擅长写代码”。正是这种看似严肃认真的幽默感,或者说看似幽默的认真,奠定了他们的产品基调。

文案:在wordpress.com首页的页脚当中有一段每次加载页面都会发生变化的签名语,有时是“来自Automattic的产品”,有时变为“来自Automattic的乐章”。这种细节体现了他们对于自己产品的热爱。

惊喜:在Automattic另外一个产品 Jetpack的站点中,每次打开首页都会看到三个背着喷射背包的家伙向天际飞去的动画。这种用心和幽默既能给用户带来有趣的感受,同时还加深了其产品名称所关联的含义在用户头脑中的印象。

彩蛋:在WordPress的self-comparison当中有个彩蛋。为了防止相同版本的文章进行自我比较,Automattic创建了一个小机制,无论是其中的文案还是视觉风格都模仿了黑客帝国当中的段子。 这篇文章会教你怎样在WordPress当中找到这个彩蛋。

在一个技术色彩如此浓重的产品领域中,Automattic通过对情感化设计的有效运用,为自己的产品赋予了充满个性的人格特质。
案例3:Clear
良好的情感化设计可以将用户转变为产品的传播者,他们会与其他人分享自己的良好体验,帮助你的产品建立口碑。人们喜欢口口相传那些有意思的故事,而你要做的就是给他们讲一个这样的故事。
前一段时间,来自Realmac的待办事项类应用 Clear非常火爆。它固然不是市面上的第一款待办事项应用,但他们很聪明的瞄准了iPhone用户,特别是其中那些追求个性的设计师们。最小化的界面设计(参考阅读: 最小化可用性设计)以及独特的交互方式、视觉效果都使它与市面上的其他同类应用形成了明显的差异化。这正是它所针对的用户群体所追寻的。
建立预期:Realmac在Clear正式发布之前推出了一段充满创意和惊奇色彩产品演示视频,有效的吊起了用户的胃口,使他们充满期待,并提前帮助产品进行了传播。
好玩:Clear的一个重要卖点就是新鲜有趣的交互方式。“好玩”成为了这个产品的一个基调。在应用内的引导视图中(参考阅读: 具有引导性的移动应用界面设计模式),设计者也强调了"Play"的概念。

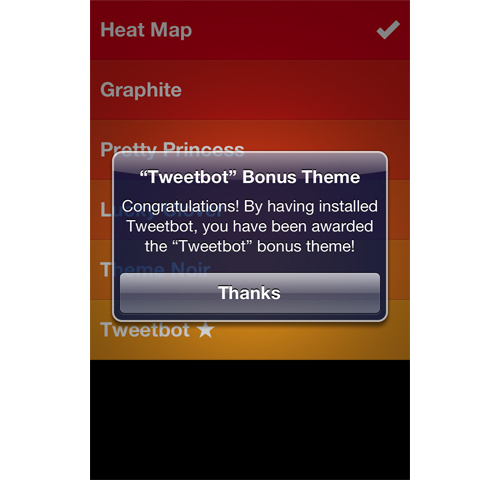
惊喜、专享:在应用中打开主题设置界面后,安装了Tweetbod的用户会收到一条消息,恭喜他们获得了专享的额外主题。这些用户很可能因为受到了特殊照顾而感到开心,另外,这个群体在口碑传播方面的作用是相当大的。

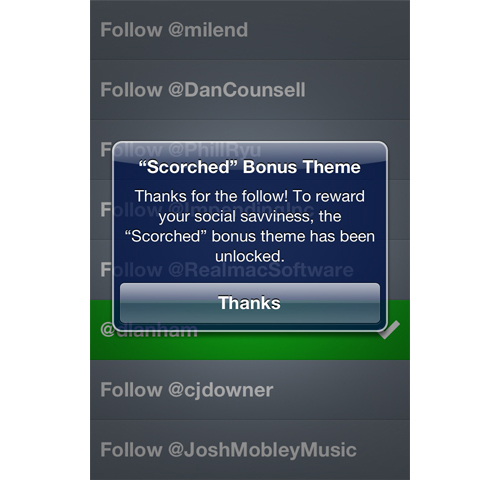
另外,如果你follow了Clear开发者的Twitter帐号,那么还能获取另外一款奖励主题。这个彩蛋的作用依然在于传播。人们会分享他们的热忱,甚至谈论他们获得或是错过了哪些主题。

这是情感化设计所产生的重要效应之一。这些惊喜、专享一类的元素不仅会让人们更加喜欢你的产品,而且他们会分享自己的愉悦体验。看看人们在Twitter当中的表现:

细节:如果当前的待办事项为空,Clear会提醒你进行创建。

而再次清空之后,提示语会发生变化,这里引用的是一段来自爱迪生的励志名言。

收益与风险
凡事都具有两面性,情感化设计同样存在风险。当你在为系统错误而道歉的时候,过于轻松愉悦的文案未必会让用户所有感到舒服。时刻记得自己的产品所面向的用户群体特质,并有针对性的充分展示产品个性。
我们在本文中并没有谈论到那些相对失败的案例,不过在此我有一点小小的建议:如果你希望产品表现出一种风趣狡黠的个性,那么要记得观察用户的反应。如果某些设计元素没有起到正面效果,一定要及时主动的道歉并改进,以此表现你的诚意,展示愿意聆听意见并改正错误的态度。这可以保证你的产品处于正确的人格位置。
再次以MailChimp为例,他们提供了一种“party扫兴模式”,那些对幽默风格不感冒的用户可以在这里禁用那些有意思的设计元素。

或者也可以采用相反的做法,例如Facebook提供了一种“海盗”模式,可以将传统风格的文案变为海盗风格的用语 。

这一切的核心就在于: 让用户更好的使用产品,获得更愉悦的体验,并主动向他人分享和推广这些正面的经验。