web debugger fiddler 使用小结
内部分享时总结了一下fiddler的使用,总是想写一篇fiddler的文章,写之前搜了一下,发现园子里已经有介绍的大作了: Fiddler 教程 ,不过还是总结下,如有雷同,还请见谅啊,哈哈。fiddler是什么相信大家都很清楚了,用句通俗的话就是抓包工具,下面我们就从实际的功能来说下它是什么,能干什么?
工作原理
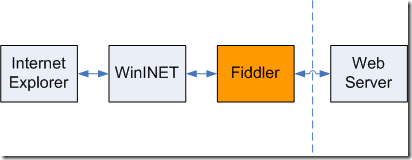
先上个图
此图一目了然,可以看出fiddler在请求中所处的位置,我们就可以确定它能干些什么。
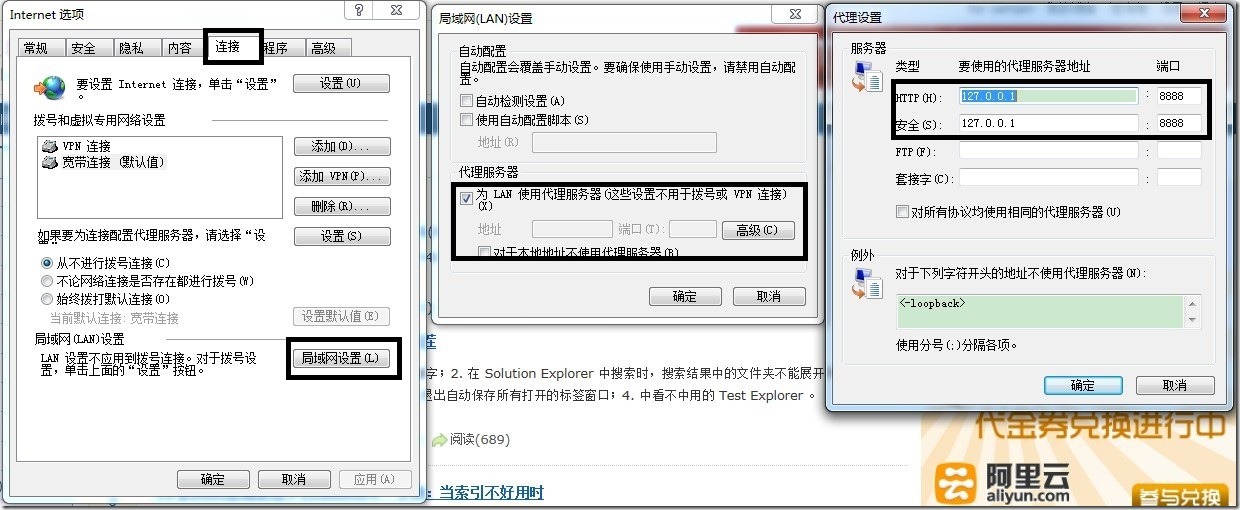
它实际工作在本机的8888端口http代理,我们启动fiddler时,它会自动更改代理设置:
从此我们可以看出,只要是http的请求,在请求发起离开本机之前都会经过fiddler,当response回来,没有达到实际请求者时,也会经过fiddler:这样我们就可以在轻易的实现修改请求和响应的内容,这样我们就可以轻松的调试现网的程序。
与其它工具的区别
firebug、IE和chrome自带的开发者工具:这是前端开发的利器了,它们监听浏览器发起的请求和给浏览器的响应,显示请求数据和响应数据,这个fiddler基本功能一致,但它只是监听,只是对请求和响应数据的记录,而fiddler完全是接管了请求和响应。另外可以对呈现给浏览器html、css内容实现动态的修改,对页面制作人员简直有如再生父母的感觉;强大的js调试功能,前端开发人员的福音啊,这两点都是fiddler不具备的。
wireshark更变态了,貌似监视的是网卡,所有通过网卡的数据都会被记录。
下面说一下fiddler的强大功能。
fiddler强大功能之一 断点
在正式开始之前,我们就不介绍fiddler的基本界面了,可以看开头推荐的文章。
我们在命令输入区域输入help,回车会打开一页面,这个页面详细介绍了fiddler的所有命令,其中有关于断点的命令: bpu在请求开始里中断,bpafter在响应到达时中断,bps在特定http状态码时中断,bpv/bpm在特定请求method时中断。
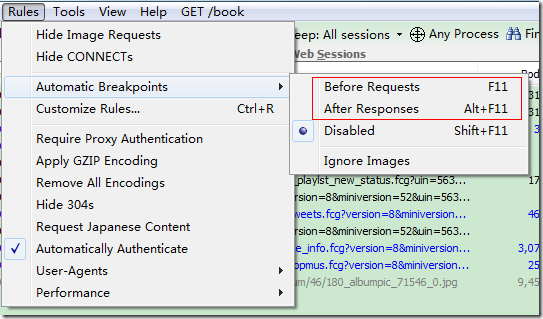
除此之外,在菜单栏:
也可以设置断点,不过这个会对所有的请求,不太实用。
下面我们就以bpu为例来说一下断点功能:
1,以百度为例子,打开百度首页
2,在fiddler命令输入区输入 bpu www.baidu.com,这样就可中断url中包含这个地址的请求
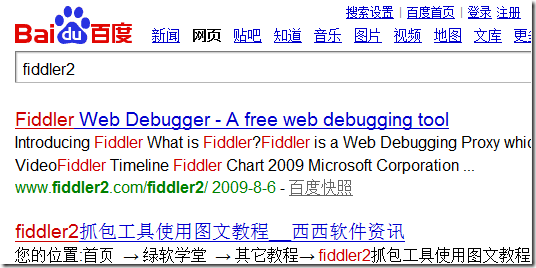
3,然后在刚打开的百度页面输入fiddler点击搜索
4,此时我们会在fidller会话面板看到
红色小图标开头的会话,双击。
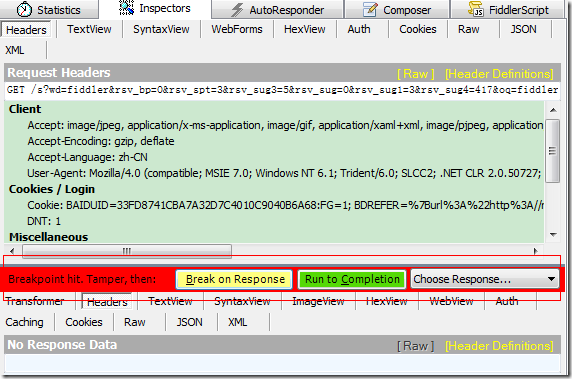
5,查看右边面板
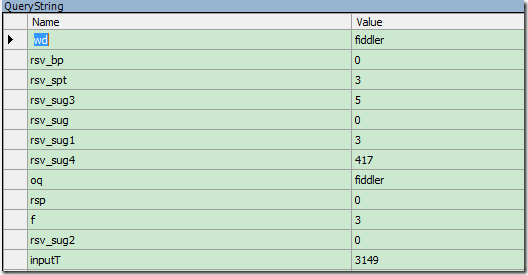
6,此在断点在请求未发出时,上半部分是请求的数据内容,切到webforms我们可以看到更直观的数据的请求数据:
在这里我们可以看到wd和oq参数都是我们输入的关键字fiddler,可以修改,是的可以修改的,全部改成fiddler2。这里只是就实现修改了请求数据,其它的post数据,甚至是headers里的cookie、referer、user-agent等都可以修改。
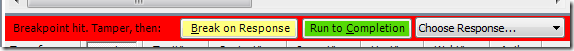
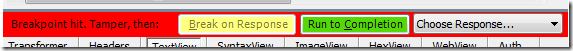
7,看面板中间的
两个按钮和一个下拉选择框:break on response,点击这个按钮,就会在发出请求,在响应数据回到fiddler时再次中断;run to complete,点击就会正常处理,不会再中断请求。
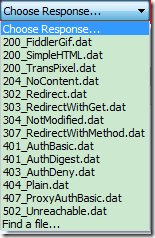
打开下拉选择框:
这里有很多的操作选择,就是选择输出内容,选择之后,实际的响应数据就会这些操作替代,特别是最后一个find a file:这个我们可以中断一个图片,然后这里选择本地的一张图片,这样我们就可以替换页面的图片。比较强大的场景就是例如现网js出了问题,但是一般现网的js是压缩过的,在firebug中根本无法调试,这样我们可以把它映射到本地的一个原始版本,这样firebug就会拿到一份原始的js,就可以方便的调试了。这个功能大家自己动手去实验吧。
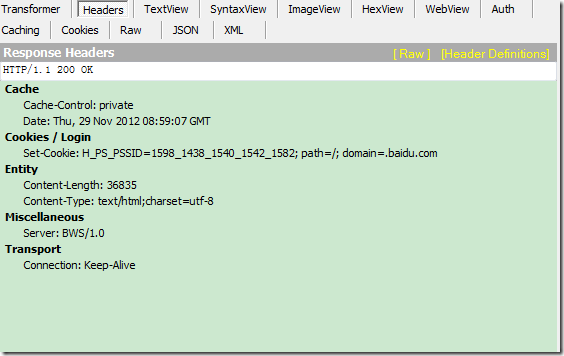
8,点击break on response,这时在右边面板下部分就有内容了,就是响应内容,fiddler再次中断,响应内容已经回到本机,但是还在fiddler代理这里,还没有到浏览器。
切到webview:
我们可以看到我们关键词已经变成了fiddler2,返回是fiddler2的搜索结果。
切到textview面板,我们可以看到返回的html内容,对,在这里,我们可以再次修改响应的内容,例如我们找到title标签加一些内容。
当然不只这些,我们知道firebug这些工具是不能修改js的,我们用fiddler就可以中断我们要修改的js文件,然后在这里修改部分代码,之后再借助firebug就可以完美调试现网代码。
9,看右边面板中间的操作区域,
此时我们仍然可以通过下拉选择特定的响应内容替代服务器的响应。
10,点击run to complete.
此时查看浏览器标签区:
是我们修改过的内容了。
另外:命令行输入 go 会断续执行所有中断,再次输入 bpu 会清除所有的断点。
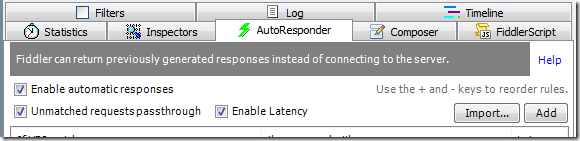
fiddler强大功能之二 AutoResponder
这个面板,这个功能和上边我们介绍的choose response的功能大概相同,就是针对一些匹配的请求,让请求者得到的我们指定的数据,而不是服务端返回的真实数据。
不过这个面板确定启用了建立好的规则之后,每次匹配都会使用指定的响应内容,比上边要每次中断时指定方便。
我们可以直接从左侧会话面板直接拖拉会话到这个面板,例如我们直接从左侧面板拖baidu的记录到这个面板,看下面的编辑区域
然后在第二行里,选择404_plain.dat,点击save保存。
面板中会有
这样的一条记录。
再去刷新baidu,会得到
就这样,我们就可以会为某一个请求如js的请求,返回本地的一个js数据,在配合firebug完美调试页面前端。
不想使用时,直接去此面板上面的勾,或者去掉某条规则上的勾。
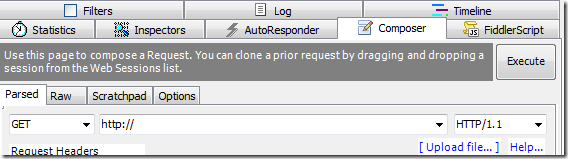
fiddler强大功能之三 请求构造器
顾名思意,就是构造请求,然后点击execute按钮可以发起请求。
我们可以自己手动规定请求的各个内容,同样的我们可以从会话面板拖一个会话到此面板,此时面板会显示这个会话发起请求的所有数据,这样我们可以在此基础上修改这些数据,然后点击execute按钮来发起一次请求。
fiddler强大功能之四 自定义脚本
通过修改脚本文件,我们可以在fiddler本身的逻辑之上,加入自己的特殊处理。
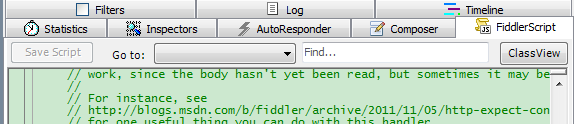
我们可以
调出脚本进行修改,也可以在

这个面板上直接修改。
令广大.net同学高兴的是,fiddler本身是C#写的,再加上较为详细的注释,这个脚本文件对于我们来说还是比较容易上手的,具体自己去体会吧。
fiddler强大功能之五 性能测试
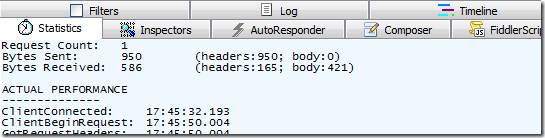
我们从会话列表中选择一个或多个会话,然后查看右边statistics面板:
在这个面板中,我们可以看到这些请求各个阶段的时间,发送和接受数据量,还会有一个在世界不同地方访问这些请求一个评估。
最下面还有一个 show chat的链接点击我们可以看到一个直观的各种类型数据在总的数据的图形。
除了这些统计之外,我们还可以在会话列表查看,查看我们请求内容的是否做了浏览器缓存和缓存时间。
还可以在菜单中
勾选这两项显示会话响应结束时间,同时在菜单的第二项和最后一项我们可以禁用或总启用浏览器的缓存。
看清楚这个菜单的第一项 对 模拟网速,当我们勾选这个项之后,然后在自定义脚本里找到:
if (m_SimulateModem) {// Delay sends by 300ms per KB uploaded.
oSession["request-trickle-delay"] = "300";
// Delay receives by 150ms per KB downloaded.
oSession["response-trickle-delay"] = "150";
}
它们分别是:每上传1KB数据时暂停300ms和每下载1KB数据时暂停150ms,我们可以通过修改这些值来达到模拟网速的效果。
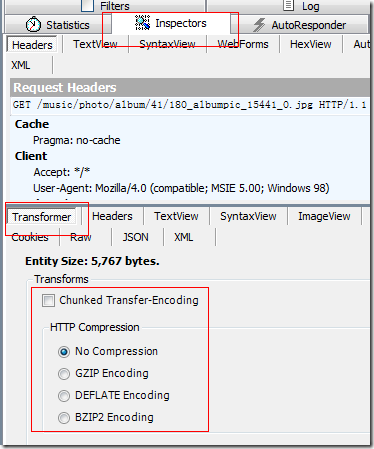
另外,我们选择一个会话,然后在右侧
来查看这些请求是否启用了gzip压缩,然后选择各个压缩的字节大小,来直观的看到我们启用压缩之后能节省多少的数据流量。
fiddler强大功能之六 强大的命令
这里就不介绍了,在命令输入区域,输入help,回车之后,打开的页面上介绍挺全的,真的很强大。
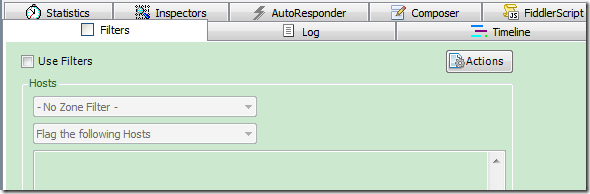
fiddler强大功能之七 过滤器
你有时会不会打开fiddler来抓取这个页面的,但是其它的各种请求的数据也会被记录,然后再费劲查找,这时就启用过滤器吧。
启用之后,就可以根据自己的意志去加条件,不过这里不对这些做介绍,而是给大家说一个更简单的工具:
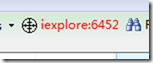
这个工具,我们鼠标摁住这个按钮,然后拖动到我们要抓取的浏览器标签页之上,然后松开,就会看到
这样的效果,这样fiddler就会只抓取该进程的请求。这个按钮还可以拖动到其它的任何程序上甚至是桌面上:
不过explorer貌似不会发起http请求,呵呵。
除了这些主要功能之外,fiddler的工具栏上提供了一些非常实用的其它功能,例如删除按钮,可以选择删除特定内容;keep:All sessions按钮,可以选择会话面板只保存多少个会话,查找,清理缓存等操作,最后说两个比较有挺有意思的:
1,工具栏的
点中之后,它会为那些编码的数据自动的解码,利于阅读。
2,工具栏差不多最右边有个工具
点击,弹出一个小工具:让我们可以进行各种形式的编码和解码。
3,最下方状态栏
左边一个点击下,可以让fiddler不再抓包,通过IE代理处可以查看,其实是清除了代理设置,再点击就可以再次开始抓包;右边这个按钮我们可以决定让fiddler抓取浏览器发起或其它程序发起的http请求。
细心查看,你也可能会发现fiddler其它强大的功能。不用多说,fiddler绝对是前端开发的利器,开发者工具firebug之类的配合可以解决很多前端开发中的很多问题。