【年度盛宴】期待已久的2012年度最佳 jQuery 插件揭晓
让人期待已久的2012年度最佳 jQuery 插件终于发布了。 jQuery 自2006年发布以来,经过6年的迅速发展,目前已是最流行和使用最广泛的 JavaScript 框架,这主要归功于众多围绕 jQuery 的技术社区。 jQuery 社区的开发者持续不断的在发布各种 jQuery 插件,Web 开发人员能够非常轻松把一些惊艳的功能到项目中。推荐阅读:《 2011年度最佳 jQuery 插件》。
Arctext.js 是基于 Lettering.js 的文字旋转插件,根据设置的旋转半径准确计算每个字母的旋转弧度并均匀分布。
虽然 CSS3 也能够实现字符旋转效果,但是要让安排每个字母都沿着弯曲路径排布相当的复杂,Arctext.js 则可以轻松实现。
可以通过设置下面四个参数调整效果:
dir /* 旋转方向,1是向下,-1是向上。默认值是1 */
rotate /* 设置为true表示每个字符都旋转。默认值是true */
fitText /* 如果想使用fitText插件(http://fittextjs.com/),则需要设置为true。默认值是false */
正如它的口号所说:Parallax has never been easier,的确,它能帮助轻松的实现网页视差滚动效果。
给标签添加data属性(data-stellar-ratio等,使用方法参考 帮助文档),然后运行$.stellar()就可以看到很酷的时差滚动效果了。
$(window).stellar();
// or:
$('#main').stellar();
还可以通过设置偏移量来调整时差效果:
horizontalOffset: 40,
verticalOffset: 150
});
也可以为元素添加data属性来配置每个元素的偏移,例如:
data-stellar-horizontal-offset="40"
data-stellar-vertical-offset="150">
这款 jQuery 插件能够给页面添加漂亮的过渡(transition)效果,类似于书本或者杂志。
主要特色
- ✓ 支持运行于 iPad 和 iPhone;
- ✓ 简单,美观和强大的 API 接口;
- ✓ 可以通过 Ajax 动态加载页面;
- ✓ 纯 HTML5/CSS3 呈现页面内容;
- ✓ 提供两种漂亮的过渡(transition)效果;
- ✓ 借助 turn.html4.js,可以在 IE8 等低版本浏览器工作。
使用非常简单,示例代码:
<div class="hard"> Turn.js </div>
<div class="hard"></div>
<div> Page 1 </div>
<div> Page 2 </div>
<div> Page 3 </div>
<div> Page 4 </div>
<div class="hard"></div>
<div class="hard"></div>
</div>
<script type="text/javascript">
$("#flipbook").turn({
width: 400,
height: 300,
autoCenter: true
});
</script>
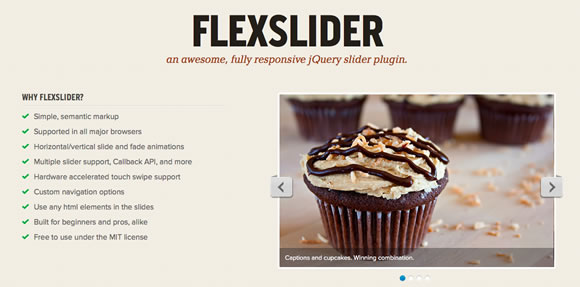
FlexSlider 是一款轻量的响应式 jQuery 内容滚动插件,能够帮助你在项目轻松的创建漂亮的内容滚动效果。
这款插件也是 2011 年度最佳 jQuery 插件,今年被 WooThemes 收购并发布了2.0版本,因此继续入选 2012 年度榜单。
主要特色
- ✓ 简单的,语义化的标签;
- ✓ 支持所有主流的浏览器;
- ✓ 水平/垂直滑动和淡入淡出动画;
- ✓ 支持多个滑块,回调 API,以及更多;
- ✓ 触摸滑动支持硬件加速;
- ✓ 能够自定义导航选项。
- ✓ 兼容最新版本的 jQuery。
使用非常简单,示例代码:
<ul class="slides">
<li>
<img src="slide1.jpg" />
</li>
<li>
<img src="slide2.jpg" />
</li>
<li>
<img src="slide3.jpg" />
</li>
</ul>
</div>
<script type="text/javascript" charset="utf-8">
$(window).load(function() {
$('.flexslider').flexslider();
});
</script>
Hammer.js 是一个基于 jQuery,在网页中实现多点触摸 JavaScript 库。
支持 Tap、Double Tap、Drag、Hold、Swipe 和 Transform 六种触摸手势。
主要特色
- ✓ 在网站中快速实现 Touch 事件;
- ✓ 轻量,GZIP 压缩后只有2KB;
- ✓ 功能专注,专用于多点触摸手势;
- ✓ 完全独立的库,也提供了 jQuery 插件版本;
详细使用帮助可参考插件的 Github主页,下面是简单示例:
.hammer({
// options...
})
.bind("tap", function(ev) {
console.log(ev);
});
iPicture 是一款用于制作交互式照片效果的 jQuery 插件,可以在图片上添加额外的文本注释、视频和链接等等。
精美Demo
零基础使用的三个简单步骤
- 下载 iPicture² 并解压到开发目录;
- 打开 Wizard 页面,上传图片并根据需要设置工具提示,然后拷贝生成的代码;
- 把代码粘贴到你的网站页面中并映入 ipicture.js 和 iPicture.css 两个文件,搞定!
实现超平滑的 CSS3 transformations(变换)和 transitions(过渡效果)的 jQuery 插件。
支持的效果:
- ✓ translate(x, y)、rotateX(deg)、rotateY(deg);
- ✓ rotate(deg);
- ✓ rotate3d(x, y, z, deg);
- ✓ scale(x, [y]);
- ✓ perspective(px);
- ✓ skewX(deg)、skewY(deg)
你可以使用 jQuery 设置各种 CSS 变换效果,下面是简单的示例代码:
$("#box").css({ y: '60px' }); // Move down
$("#box").css({ translate: [60,30] }); // Move right and down
$("#box").css({ rotate: '30deg' }); // Rotate clockwise
$("#box").css({ scale: 2 }); // Scale up 2x (200%)
$("#box").css({ scale: [2, 1.5] }); // Scale horiz and vertical
$("#box").css({ skewX: '30deg' }); // Skew horizontally
$("#box").css({ skewY: '30deg' }); // Skew vertical
$("#box").css({ perspective: 100, rotateX: 30 }); // Webkit 3d rotation
$("#box").css({ rotateY: 30 });
$("#box").css({ rotate3d: [1, 1, 0, 45] });
一款用于制作大号,加粗的响应式(Responsive)头条标题的 jQuery 插件。
详细使用方法参考插件主页,下面是简单示例代码:
function slabTextHeadlines() {
$("h1").slabText({
// Don't slabtext the headers if the viewport is under 380px
"viewportBreakpoint":380
});
};
温馨提示:如果您看了这篇博文,觉得有所收获,请点击右下角的【 推荐】,给以支持和鼓励:)
页面上雪花飞舞的效果实现可以关注这篇文章《 圣诞节,给博客添加浪漫的下雪效果!》,最后,祝朋友们圣诞快乐!!!
您可能感兴趣的相关文章
本文链接: 期待已久的2012年度最佳 jQuery 插件揭晓
编译来源: 梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
hide