移动产品信息架构(3):首页布局
首页设计的优劣决定了用户使用的第一印象,其布局直接反应了产品的信息架构。不合理的首页,其产品的信息架构必然是失败的。首页要留住用户,显示符合预期的页面结构,展示用户最需要的内容,还要吸引用户点击更多的页面。网站首页可以排列很多元素,而手机的小屏只能显示最重要的内容或功能,这恰恰反应出用户对于一款应用程序的核心需求。
用户可以通过链接越过首页,直接访问网站的子页面,而手机首页的曝光率几乎是100%。很多用户在首页停留的几秒种时间内,是否继续使用取决于他们能立即找到想要的内容或途径。所以,首页的转化率是觉得应用程序整体转化率的最大因素。
想设计一个优秀的首页,需要了解各种元素在信息架构中占据的作用,并能合理利用。
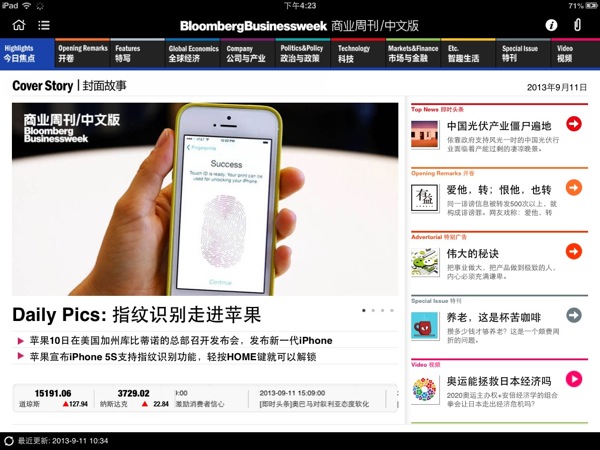
人工推荐
人工推荐的内容可以来自编辑、运营或市场人员。这种方式来源于媒体,只是互联网和APP转变了呈现方式,但其本质没有改变。人工推荐不只是需要筛选出热门内容,还需要有明锐的眼光在新上线内容中挖掘中优质内容,编辑呈现方式吸引用户,甚至是借用一些手法强推某些内容。
产品的气质,内容的整体质量占据了主要因素,而人工给内容打上的标签、截图或说明性文字等也能成为内容的一部分,这些元素同时会影响点击率。
为了培养用户持续使用的习惯,内容必须持续更新,因而首页的内容更会注重质量和时效性。
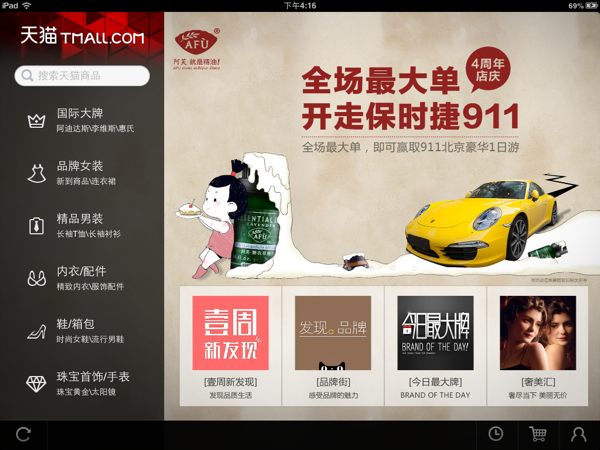
专题
专题是某种方式聚合的多条内容。优点是可以一次推荐多条内容,有利于用户查看相似的内容。以时间或事件的专题有时效性,需要编辑人员敏锐的直觉和对内容良好的理解,当内容较少时,需要编辑挑选内容,策划专题,增加更多的信息量,梳理内容之间的关系,获取用户关注。
内容性专题能帮助用户快速地发现某一分类下的优质内容,不但能帮助用户发现单一内容,还可能让用户某一分类感兴趣。产品不只是等待用户发现内容,还可以推荐内容或教育用户。
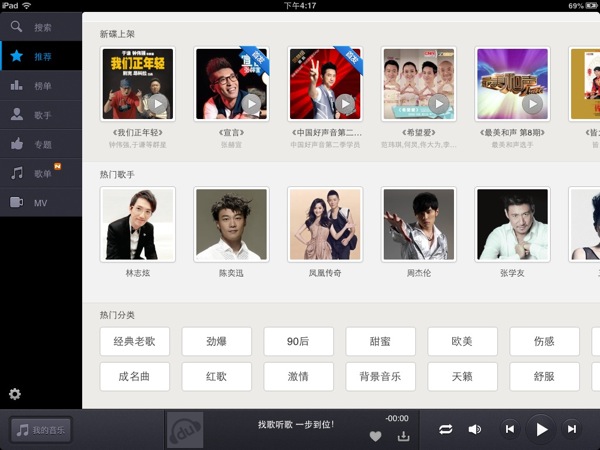
内容排序
内容排序通常有热门内容、新上线或用户点击次数等。热门内容是根据用户行为的排序,优点是不需要人工维护,缺点可能是更新频率较低。限定一定时间段,可以增加首页内容的更新频率。新上线是曝光新内容的手段,很少有纯粹按照上线时间排序,通常会增加上升速度等维度来把控曝光内容的质量。
算法推荐
算法推荐是根据用户行为推荐的个人化内容。算法有助于帮忙发现可能喜欢的内容,减少用户查找的成本,避免查看重复内容。算法实现的是自动化推荐,适合内容复杂的产品,但其技术成本较高,不成熟的算法效果可能不如编辑推荐。
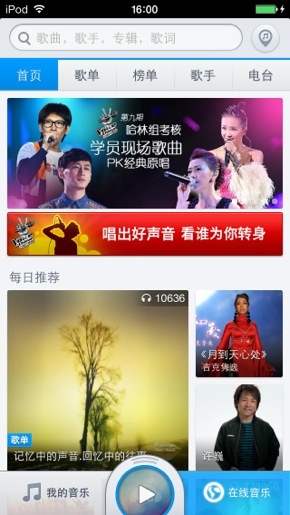
内容入口
首页有限,无法呈现所有内容,需要入口将用户引导至其他页面。用户目标明确时,引导至分类页面中能更好地满足用户需求,一是用户进入分类时需求比较集中,二是子页面能采用不同的布局呈现这些内容,三是分担首页所承担的压力。
内容分类
用户在首页切换分类,一定程序上可以形成多个首页。这对于用户需求比较分散或者内容分类较多的客户端是比较有效的,同时用利于曝光更多的内容。
另外的做法是用户第一次使用时,定制初始化分类内容,之后首页只显示这些分类内容。这种交互有利于用户定制个性化首页,但有选择成本,也不利于曝光新分类中的内容。
用户行为
用户行为是历史行为记录。对于商品,用户很少会重复购买,而对于视频,用户会继续上一次行为继续播放或者追看最新剧集。首页呈现这些有延续性的行为记录,可以在首页增加转化率,用户也能减少操作步骤。
搜索
查找内容时,搜索是用户目标最明确的。产品满足用户需求的比例,或者未满足的需求,可以直观地从搜索转化率和搜索记录中体现出来。因为用户在操作前带有强烈的目标,所以搜索界面的转化率也是很高的。