国内三大B2C网站首页的信息架构 -
看到一篇不错的B2C 网站信息架构文章,分享。
随着电子商务的成熟,国内涌出了很多B2C网站,我经常访问的有:当当网、1号店、京东商城、易迅网、为为网和新蛋网等。这类网站很好的利用了计算机技术、互联网技术、即时通信技术和物流渠道,实现整个商务过程中的电子化、数字化和网络化,让不少用户得以不出户购天下物。
在访问这些网站的过程中,我发现其首页的信息架构拥有一些共同特点,也有各自的特色,遂以京东商城、新蛋网和易迅网为例,撰粗评一篇,拿来分享。行文难免有个人主观色彩,欢迎指正。
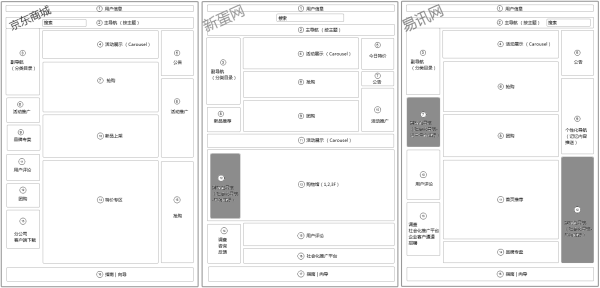
三大网站首页基本结构
信息架构的主要目的是帮助用户找到他想要的东西,即Design for way finding。在访问一个电子商务网站时,我们一般会考虑到以下问题:
一. 这是什么网站?
这个问题的答案在站点标题上得到了很清楚的表达。
京东商城:
新蛋网:
易迅网:
三者都表明了自身的定位是网上购物商城,除此之外京东和新蛋都附加了网站的特色描述,比如正品、货到付款等,这些附加信息可以提升网站的可信度以及加深用户的好感度。
二. 我需要什么?怎么找?我从哪里开始逛?
访问网站的用户可以分为有目的和无目的两种类型:
- 有目的:
1.确切知道自己想要的是什么商品
2.知道自己大概想要什么商品
两类都可以通过搜索和分类目录来查找。尽管位置略有区别,三大网站都将搜索放在顶部容易发现的位置,附近也能找到通过SEO计算出来的搜索热门关键词。可见对于商品繁多内容庞大的电商网站来说,搜索是个非常重要的功能,几乎所有用户都能用到。信息架构应该为网站不断增长的资源内容打好基础,搜索则是具有适应网站动态性的最好查找工具,无论网站如何变化,用户可以借助它在任何时候找到想要的东西,并且花费的时间最少。怎样让用户更容易找到搜索功能,怎样提供更优化更合实效的关键词,怎样提高搜索命中率,都是电商网站设计开发的重点。
对于分类目录,三者摆放的位置惊人的一致(如3所示),作为副导航,它一般都位于页面左上部的焦点位置, 从这个入口,通过各种分类链接我们可以找到几乎所有需要的商品。
此外,页面中酌情加入一些导购标签链接,提供热门商品的直接入口,减少用户通过常规分类目录导航浏览所需的多步操作,缩短访问层级。
- 无目的:
1.看有什么销售活动(特价+团购+打折)
三大网站都在页面靠近顶部的正中位置开辟了活动展示板块(如4所示),以Carousel的模式对当前网站正在进行的销售活动进行宣传。另外,还搭配有团购、限时抢购、特价促销等活动。出于实惠,不少无目的进来逛的用户会留意一下有哪些促销活动在进行,进而选择适合自己的商品购买。以下是三大网站的活动推广区域:
京东商城:
活动版块较多,所占页面篇幅较大,不足之处在于各类活动相对分散,团购(尽管在水平导航中有一个专门的团购页面)和抢购两个对用户吸引力非常大的板块被放置到页面两侧中部偏下的位置,不易发现。 京东或许觉得团购和抢购不是首页重点?或者他们不屑以这种方式吸引眼球?
新蛋网和易迅网:
两者差别不大,都想利用限时抢购和团购促销的方式吸引用户,所以把活动放在集中而且突出的位置。这样确实招揽了不少用户,其实很多人(包括我自己)已经慢慢养成习惯,就算没啥具体的需求,也会天天打开看一下有没有什么商品在做特价,恰巧正是自己可能需要的。从挖掘需求到引领需求,同样是电商的成长之道。
2.随便逛逛有没有正好需要的商品
如果没有具体的需求,只是浏览网站,那么网页内容的组织系统对用户发现和探索商品极其重要,即如何将页面上的内容组织起来,有效的呈现给用户。 三大网站都不约而同的采用了按照主题分tab的水平导航,属于模糊组织方式:
京东商城:
新蛋网:
易迅网:
关于品牌专卖,京东和新蛋将其作为独立的tab页面放在主导航栏上,说明在品牌上,易讯还支持的不够多。
关于团购,京东和新蛋将其放上了主导航栏,团购相关的内容较多,选择面相对比较广。反观易讯,尽管只有主页上一个小版块(如8所示)做2款产品的团购,但是其效果未必差,出于对其团购产品的“惊喜度”和“实用性”, 个人更加喜欢易讯的团购。
关于二手货物,京东和易讯都提供这类服务,新蛋没有,表明了新蛋没有发展或者不够重视二手交易的业务。
关于抢购,新蛋有限时抢购,易讯有天黑黑,都是在特价促销活动方面做足了功夫,以此为卖点吸引注重价格的用户。
另外,京东的在线读书、京东社区、全部分类页面,表明了该站在图书领域、社区营建和商品种类齐全性都有独特的优势。易迅的礼莫愁直接开辟了纪念日送礼通道,方便用户在特殊的日子为家人朋友选购礼物。
综上所述,我需要什么?怎么找?我从哪里开始逛?这类问题主要由网站的组织系统、导航系统、标签系统和搜索系统来解答。只有内容组织严谨清晰、合理显示最大面积的内容与服务,标签和搜索关键词契合热门风向与时俱进,导航重点明确,利于发挥长处,让用户在网页间顺畅的来回穿梭,才能帮助用户找到这些问题的答案。
三. 怎样快速发现大众偏好?
用户在网站上漫游时,常会去查看一些热门话题、最流行文章以及热卖商品。既然用户想知道其他人在用什么,其他人在买什么,我们就利用从众心理,提供各类热销排行告诉他们这些信息。只要保证数据的真实性和资料的即时性,从销售排行还是能挖掘到一些潜在的购物需求。
京东商城:
如图所示,京东的首页上并没有任何销售排行或者评论排行的版块。
新蛋网:
整个购物馆的左侧边栏都是销售排行,利于用户快速定位受欢迎的大众化商品。
易迅网:
不但有热销榜,还有热评榜,根据销量和评论的热度推送商品,给予用户更多选择。
可见,在购物参照信息的提供方面,三大网站是有区别的,易讯网>新蛋网>京东商城。
四. 如何提供反馈?
为了收集用户的需求、意见和建议,一般网站特别是消费购物网站都会提供一个反馈通道,方便用户提交自己对网站的看法。我们来看看三大网站的表现:
京东商城:
我姑且把主页上的投诉中心当成出了购物评价之外的唯一反馈通道,它在用户信息栏(如京东商城1所示)帮助信息下,不太容易发现。
点击进入后发现需要登录才能继续,然后提交反馈时需要与订单号绑定才能生效。这等于是说,一个新用户通过浏览京东的网页想提一些意见还必须注册和购物。
新蛋网:
可以在页面左下角(如新蛋网14所示)找到反馈位置。
进入后发现,除了要填写个人的联系方式之外(估计是减少恶意投诉),无需注册也无需提供订单号就能发送反馈,非常方便。
易迅网:
反馈位置很容易发现,就在用户信息栏的第一项(如易迅网1所示)。不足之处在于,必须注册登入账号才能继续提交反馈意见。
反馈提交单可以不用绑定订单号,即无需发生交易。问题在于还是需要填写联系方式,既然要求我注册登入账户才能提交反馈,直接从我的个人账户里就能调出相关联系方式,何必再次让我填写呢?
我们可以发现,三大网站的反馈模块在易发现性上排名为: 易迅网>新蛋网>京东商城, 而易用性上的排名为:新蛋网>易迅网>京东商城。
五. 如何注册?
三者表现良好,都将注册入口放在了网页的顶端靠左,方便用户第一时间找到。关于注册流程,本文不做讨论。
六. 网站使用相关问题在哪里找答案?
三者表现良好,在网站页面底部统一提供了指南&向导,此处用户能找到有关新手指南、支付流程、配送方式和服务条款等网站使用相关问题的解答。
总结
经过对上面一些问题的分析,我们发现国内三大B2C网站首页在信息架构上的一致和区别。以下是组织此类网站信息架构的基本准则:
- 站点标题要表明网站的用途,最好主logo能让用户一看就明白网站定位。
- 提供搜索工具,方便直接查询。
- 信息组织方式要清晰,按主题、按任务、按用户,或者按年份、按地理位置,将全站的主要版块串接起来。
- 支持分类目录作为有效的副导航方式,能藉此按层级逐次检索目标。
- 快速导航标签链接是热门商品的高效捷径。
- 各类活动(促销、团购、抢购、特价等)放在视觉热点会带来更好的宣传作用,促进销量。
- 热门排行能利用从众心理挖掘用户潜在需求。
- 提交网站反馈环节要步骤从简、无需注册。
- 注册入口和网站常见问题解答要易被发现,前者通常放在顶部,后者通常放在底部。
随机日志
- 2010 年 12 月 09 日 -- 2010年阅读习惯发展趋势:移动化和社交化
- 2010 年 11 月 17 日 -- 绝对不能用:PC中易宋体黑体的英文部分
- 2010 年 11 月 24 日 -- 网页设计师的新宠,可以触摸的网页原型工具
- 2010 年 12 月 24 日 -- 25佳时尚经典网页导航菜单设计作品欣赏
- 2011 年 07 月 24 日 -- 38组网站常用的按钮设计作品演示和下载