hi,认识一下:我叫前端设计,请不要叫我美工。
想必大家也会遇到这种情况,要做一个项目,产品经理说产品原型图已经画好了,让我们去找一下素材,调一下颜色,看一下像素,把这个原型图整体装饰美化一番,然后就把我们叫做美工。我很不喜欢这种称呼也很反对这种看法,其实像我们这种前端设计师应该成为懂美术和用户体验的产品经理,即时是装饰美化也要注入产品的灵魂和思想在里面。
其实设计师是在改善产品的表征,同时在把更多的产品信息传递给用户,通过不同元素的排列布局把产品的核心价值传递给用户。
设计师应该把自己和产品经理一样当成需求方,而不是执行者。用设计的语言展示产品需求,使老板看起来更直观,让技术不用过多的看产品文档就能明白。只有这样,才能让其他环节对你更加尊重,愿意倾听你对产品的建议。
今天我们就来说说前端设计的那些事儿,为了这期主题讨论我们还特别邀请了群内混迹设计多年的专业人士为我们指点迷津,感谢3群(217321695)的同学们鼎力相助。
一、什么是前端设计
什么是前端设计?我们在开始讨论时就被抛出了这样的问题,经过各位同学的表述我们大致了解了什么是前端设计。
设计就是呈现的过程,前端设计是通过色彩/构图/等元素赋予页面性格和特点,前端也是展现,通过色彩先抓住自己的目标人群,通过设计表现自己。
当然这仅仅是是web前端设计的一部分而已,这被成为-界面设计。WEB前端设计实际上是网页制作 ,经过web1.0进入web2.0之后网站的前端由此发生了翻天覆地的变化,网页不再只是承载单一的文字和图片,它除了设计还要掌握开发技术,如:HTML、CSS和JavaScript等。
Web前端设计主要分为5个步骤:
1.看需求;
2.画草图;
3.设计界面;
4.前端代码编写;
5.兼容性调试。
当然事情并不绝对,除了必要的步骤之外还有一些细节需要去做,设计前与产品经理,视觉分析师,体验师沟通。设计定稿后,就是和后台程序员,测试工程师沟通,并反复调试。
二、扁平化设计vs拟物化
扁平化与拟物化,作为设计师现在必然要知道的两个词,那么他们本身都有什么样的优缺点呢?
1、 什么扁平和拟物设计
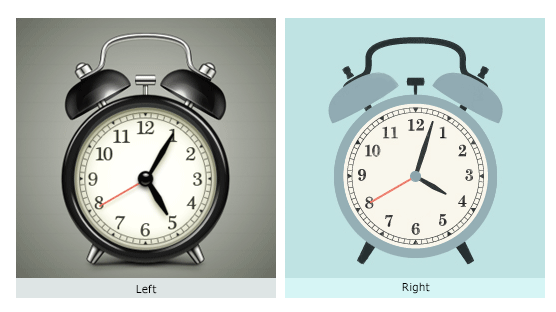
扁平化设计(Flat design)完全属于二次元,这个概念最核心的地方就是放弃一切装饰效果,诸如阴影,透视,纹理,渐变等等能做出 3D 效果的元素一概不用。所有的元素的边界都干净利落,没有任何羽化,渐变,或者阴影。
而拟物化正好相反,
拟物设计(Skeuomorph)正好相反,他需要加入各种元素的效果,通过不同的效果组合达到模拟要呈现物件外观的目的,以使新的外观让人感觉熟悉和亲切。
2、 扁平化与拟物化的优缺点
扁平化设计单独设计起来更容易,突出内容主题,减弱各种渐变、阴影、高光等视觉效果对用户视线的干扰,让用户更加专注于内容本身,并且容易统一设计风格,调整设计方案更加方便。而现在手机平板电脑“横行”的今天,扁平化设计更能支持手势交互,而且它占用系统空间小队较少。
拟物化设计更适合初级人员了来做,这并不表示拟物化设计简单,而正是因为它的复杂所以更适合初级人员来做,可以让设计人员短时间内熟悉各种效果的实现,更好掌握色彩搭配等。并且拟物化设计认知和学习成本低,更能直接的表现出想表现的事物。
相对于它们的优点多多,它们的缺点确是一目了然。拟物化设计更倾向于视觉效果,功能实现很少。扁平化所能承载的信息量太少,会提高用户的学习成本。
三、前端设计应不应该规范?如何规范?
这个问题抛出来就被群友吐槽说:“如果不该规范,那要第二个问题干嘛?”。好吧就当主持人提了一个弱智问题吧…
前端设计当然应该规范,原因是:
1、为了信息加载更快。
2、有利于后期调适和修改
3、有利项目二次开发。
4、有利于项目交接。
那么前端设计应该如何规范呢?
1、最基本的就是代码规范,整齐、简洁的代码规范更方便后期调试和修改,也方便重用。
2、样式素材归类规范,养成好的素材归类习惯,也是设计规范的一种。
四、设计师应该从什么角度去考虑用户体验?
一直以来产品的设计都是在讨好用户,或者说是让用户知道什么是适合他的设计,那么我们要从哪些角度让用户知道这些呢?总体来说大致可以分为两种,一种是视觉上给予用户满足,另一种则是在流程引导上下功夫。
细致说来可以分为以下几点:
1、 符合产品特点的视觉呈现,并把自己代入用户场景和角色设计布局(地铁中右手使用手机等)。
2、 突出的,利于使用的视觉交互体验。
3、 用户对产品功能不清晰的情况下,通过视觉表现合理的引导整个使用的流程。
总结来说就是在视觉上引导和取悦用户,在元素布局上让用户使用方便。
五、前端设计如何成为产品经理?
看到这里的时候各位看官请不要着急喷我,这一问题仅针对想要从设计转行产品的各位同学,如果还是对前端设计很是热爱的同学可以自动忽视,造成不便尽请谅解。
言尽于此,归入正题。
要想转行首先设计师应该把自己和产品经理一样当成需求方,而不是执行者。这点至关重要,设计人员和产品经理最大的不同是思维,因为在做事的时候角色不同,思维模式必然不同,也就是之前说到的需求方和执行者,一个是被动接收信息,一个是主动推送(或者说发起)信息。只有从根本上转变了思维才能开始这场蜕变、
设计师转为产品还是有其优势的,毕竟用设计的语言展示产品需求,使老板看起来更直观,让技术不用过多的看产品文档就能明白。因为前端更多的时间用在页面设计上,对布局这类了解更深,对用户体验要强与在职的部分产品经理。
而短板也很明显,设计师更多在意的是界面方面,而产品跟多的要分析业务流程、商业化、功能逻辑这些。工作是分工很明确,但是转职的时候欠缺的地方也是很明确的,如何转?答案就在欠缺的那一部分。
在不抛弃自己优势的情况下,由表现形式逆推理至业务逻辑,这是我对设计转产品的同学们的一点建议。
特别鸣谢,提纲提供者:唐-PT-成都、小驴-交互-杭州两位同学的精心撰写,以及唐-PT-成都的讨论主持。
另,标注:
此文档为人人都是产品经理社区3群讨论总结,由 喵了咪编辑整理,转载请注明原文链接。
感谢各位童鞋参加讨论(排名不分先后):
师妹-学习-杭州、鑫-设计师-北京、喵了咪-PA-北京、唐-PT-成都、sharon-PM-北京、有关部门-PM-上海、李玄月-PM-杭州、博雅—PM-深圳、香水-UI-沪、兔子-PM-南京、暄颜-产品-杭州、咖啡-设计-上海、妖孽-学习-北京、绝迹-助理-贵阳、DT-PM-北京、骑狼d羊-PM-成都、小湿D-打杂-厦门、keiven-专员-广州、夏阳-UI-深圳、米拉-产品-浙江、待业-pm-深圳、三点-PM-川都、Jesse-学生-上海、大肚熊-PM-常州、zumin-产品-北京、Thik-PM-深圳。
本文链接《 hi,认识一下:我叫前端设计,请不要叫我美工。》
官方微信:woshipm,干货天天推荐,欢迎订阅