Google智能电视设计规范
本文由江南大学设计学院研究卢孩翻译,查看原文 《Google TV Design Patterns》
这是为运行在Google TV 上的Android应用程序所作的用户界面开发准则。虽然运行在手机和Google TV上的安卓应用程序几乎没有不同,但在用户界面上,两者还是有区别。

电视的观看环境通常被描述为“10英尺环境”,电视屏幕也被描述为“10英尺的用户界面”。当你为10英尺环境创建应用程序时,请记住以下基础概念:
从传统上意义来说,10英尺环境适合消费内容
- 10英尺环境是娱乐环境,不是工作环境。
- 10英尺环境通常是一个社会环境,不是单用户环境。
10 英尺用户界面的观看体验是电脑和电视的结合
- 电视屏幕兼有电脑和电视的特点。
- 显示分辨率类似电脑,但受到电视特点的影响。
- 在TV屏幕上的色彩是不同的。
电视设备拥有高品质的声音
- 电视设备通常连接到最好的音响系统。
- 不像电脑,用户期望电视设备发音,并且希望不会被打扰。
10 英尺用户界面需要简单和可见的导航
- 建立从左到右、从上到下的导航。
- 降低对鼠标的要求。
- 提供可视反馈。
基于内容区域的用户界面模式,最适合于10英尺用户界面
- 区域本身与设备类型无关。
- 不同的设备类型有特定的区域安排。
- 许多不同的用户界面可以基于区域的概念。
1.十英尺的环境
当你为十英尺环境创建Android应用程序时,你应该牢记一些基本理念。这些基本理念将“十英尺环境”与电脑和移动设备区别开来。
最基本的理念是,在传统意义上,电视设备是用来展示消费性内容的。在很长的一段历史中,电视都作为一种被动接收广播信息的系统。Google TV 将电视从广播系统变为双向交互系统,这对许多观众来说是一个巨大的改变。对老年观众,特别是认为自己是“电脑盲”的人来说,这一改变就有些棘手了。另一方面,与互联网一同成长的年轻观众对这一改变就没有那么大反应,甚至渴望着接触它。
电视在本质上是被动接受,这通常被称为“后仰”体验。即使是愿意与电视互动的观众也不愿意互动得太多。他们想后仰靠在沙发上并享受着互动过程,而不是像用电脑或手机一样要高度集中注意力。
另外,Google TV 旨在提升传统的电视观看体验的目标——可以更轻松,可以一起观看和分享的体验。从这个更传统的方法开始,你能够将你的应用程序与电视屏幕上展示的其他系统区别开。
2.电视显示
当你设计你的应用程序时,牢记Google TV 的显示在根本上是与电脑或移动设备不同的。除开它的尺寸大小因素,电视显示出的信息总量比电脑或移动设备的要少。你应该提供更少的UI,可能需要自动化处理某些任务,而不是要求用户去互动。
以下是一些UI设计准则:
- 使用手机作为UI模型。现代电视的尺寸具有欺骗性。尽管现代电视的屏幕对角线通常大于40英寸,成比例地,观众坐在电视前比坐在电脑显示屏前要远。观众感受到的是,电视屏幕尺寸比电脑显示器要小。当你在设计UI时,你可以使用手机作为 “模型”来模拟这种体验。
- 在页面上的元素之间应该留出更多的空白空间,避免屏幕上杂乱的外观。要做到这一点,需要综合使用更大的外边距和内边距。这对“触屏”UI也同样是一个好建议。
- 电视总是横屏的。在电视上,水平方向的可用空间比垂直方向上的可用空间要多。将屏幕上的导航控件水平放置,为内容部分节省下垂直空间。
2.1 高清显示分辨率
电视屏幕在根本上与电脑显示器与移动设备屏幕不同。显示器和移动设备屏幕直接使用(大体上)可寻址的像素。相较之下,电视使用的是落后十年的显示图像的模拟方式。了解这一不同点,再与Google TV 协同合作是非常重要的。
2.1.1 电脑和移动设备的显示分辨率
电脑显示器有一个最大的显示分辨率,这个分辨率通常小于或等于显卡分辨率。显卡决定最大分辨率,显示器决定像素密度(每英寸的像素数量)。移动设备的分辨率和像素密度往往是固定的。
因为对电脑的显示分辨率很简单,根据用户的偏好设置,电脑操作系统能自动处理分辨率和像素密度的问题。
Android系统使用同一套应用程序来运行多种移动设备。为了做到这一点,Android系统根据设备屏幕大小和像素密度来按比例缩放UI。此外,你可以提供可替换的UI资源,为不同设备准备最好的UI体验。
2.1.2 电视显示分辨率
电视(即使是最现代化的那些电脑)有基于扫描线的显示分辨率。Google TV 支持3种扫描线值的高清电视:720p,1080i和1080p,这代表720逐行扫描线,1080隔行扫描线和1080逐行扫描线(Android将后两者视作等同)。720值意味着电视可以在屏幕的垂直方向上“寻址”720条不同的线;1080值则意味着电视可以在垂直方向上“寻址”1080条线。
水平分辨率由电视的长宽比来决定。目前几乎所有的电视都使用16:9的长宽比(16个水平像素对应9个垂直像素),所以1080的电视机的分辨率是1920 x 1080。
这些线有多高,每条线之间的“宽”是多少?也就是说电视的实际像素密度是多少?这取决于不同的制造商,但是Android将这些数值抽象显示为与密度无关的像素单位(缩写 dp)。
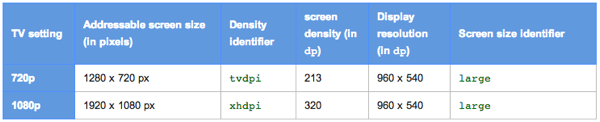
Google TV Android 应用程序得益于Android的缩放技术。总之,你应该为1080p的规格来设计UI,允许Android系统将你的UI缩小到720p的规格,因为缩小图形的效果通常要优于放大的效果。为了得到最好的图片缩放效果,如果可能的话,给他们提供9-patch格式的图片。Android为Google TV 提供的缩放设置如下表所示。
注释:
- 可寻址的屏幕尺寸是可见的像素数目。
- 密度定义是Android 根据dp来定义的。在 “设计与开发”一章中的“可选资源”一节中有相关描述。要了解更多关于可选资源的信息,可以阅读“ Android开发准则”中的“ 支持多种屏幕”一章。
- 确定当前显示器的屏幕尺寸和分辨率,使用“ 显示单位”中的dpi与屏幕分辨率。
2.1.3 过扫描
另一个难题是过扫描。由于历史原因,电视制造商必须在正常屏幕尺寸的外侧预留出空白边,能够被电路寻址,但是不被用来显示电视信号。这些空白区域就是过扫描区域(或者就简称为“过扫描”)。Android应用程序不能在过扫描区域显示。
不幸地是,过扫描也因为制造商的不同而不同。所以围绕你的UI的空白边也多种多样。如果你为一部有显示过扫描的电视设计UI,你也许在不经意间将过扫描区域当作UI和电视边框之间的空白边使用了。如果之后你在一部几乎没有过扫描的电视上运行你的应用程序,UI将几乎没有空白边,这些元素可能很难识别。
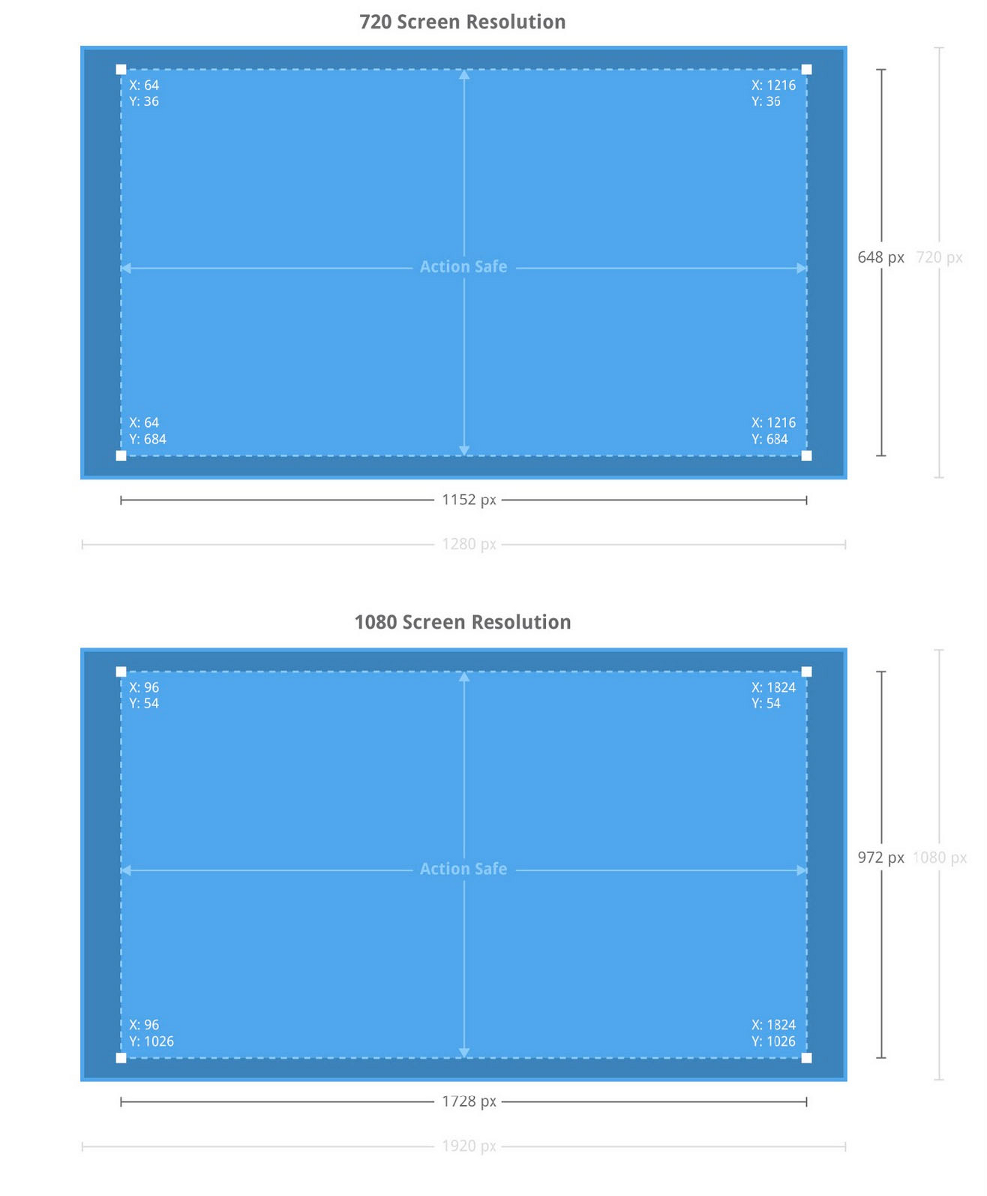
为了处理这个问题,为你的UI提供额外的10%的空白边,并使用一个非绝对定位的布局。如图1所示。
图1 屏幕分辨率和尺寸
2.2 色彩
与电脑显示器相比,电视屏幕有更高的对比度和饱和度。考虑到这点,在使用纯色的时候要考虑一下准则:
- 谨慎地使用纯白色(#FFFFFF)。纯白色在电视屏幕上会引起振动或图像重影。用#F1F1F1(hex)或者240/240/240(RGB)来代替使用纯白色。
- 避免使用明亮的白色系,红色系和橙色系,因为这些颜色在电视上显示会特别严重的失真。
- 了解不同的电视显示模式,包括标准、锐利、电影/剧场,游戏等等。确保你的应用能适应这些全部的电视模式。
- 避免使用大面积的色彩渐变,因为它们可能会导致色带。
- 如果可能,在低质量的显示器上测试你的应用程序。这些设备可能有较差的伽马值和颜色设置。
2.3 文本
对电视来说,避免纤细字体或者有过宽、过窄笔画的字体。使用简单无衬线字体并选用抗锯齿功能来增加易读性。目前,Google TV只支持Droid Serif 字体族,但是你可以使用嵌入字体来创建一个更个性化的外观。然而,牢记嵌入字体会拖慢系统运行。
以下是一些提高文本易读性的方法:
- 每个段落限制90个单词。
- 将长句改为几个短句,让用户可以快速浏览。
- 在每行保持5-7个单词,不要少于3个单词,也不要多于12个单词。
- 在电视上,在深色背景上的浅色文字比在浅色背景上的深色文字更容易阅读。
- 使用Android的标准字体尺寸。例如,标准的小字体字号为14sp,在1080p的屏幕上,这相当于28点的字号。
- 为屏幕文本设置比印刷文本更大的行间距。
3.声音和UI
使用Google TV的电视往往连接着最好的家用扬声系统。不像在电脑上那样,在电视上,声音不被认为是干扰因素,所以设法在你的UI中使用声音。牢记以下几点:
- 使用适宜起居室环境的声音。
- 默认一个低的初始值。
- 假设你的用户在使用你的应用时,他们将会观看电视或听音乐。提供一个简单的方式将你的应用静音。不要完全依赖音频信号来完成交互,而要适量使用。
- Android 有声音焦点的概念,允许应用程序排外地请求音频的播放。所以,如果你的应用程序中的主要功能依赖于声音(如媒体播放器),你应该请求排外的声音焦点。如果应用程序在后台播放媒体,你应该建立一个声音焦点改变监听器,并且尊重其他应用程序对声音焦点的请求。更多的信息可以 在这里可以找到。
4.导航设计
Google TV 设备通常包含一个键盘和用来控制光标的定位设备。许多用户在观看电视时,将会把这些设备放在手边。这两种方式可能会组合在一个单独的物理设备里,这个设备还可能包含鼠标。键盘显然是用来输入文本的。指示设备是导航板(D-pad)的一个变体,观众可以用来定位光标或者焦距在某个UI元素上。在键盘或指示设备(或两者兼有)上的附加按钮也许会提供更多的传统遥控功能,如控制开关、回放等等。
如果有鼠标的话,可以通过鼠标在屏幕控制鼠标,点击鼠标下的UI按钮。再次提醒,在传统上,电视是一种广播系统而不是对话系统。用户也许不会有使用方向导航键或者鼠标的经验。即使是有经验的电脑用户也会发现在电视上使用鼠标的困难。
以下是几条在Google TV 的应用中的设计UI 导航的准则:
- 用方向键导航而不是鼠标导航。用户可能对使用电视遥控器的这种导航方式更加熟悉。
- 如果你选择使用鼠标导航,要为鼠标提供超大的选择界面。将可点击的按钮做得大大的,这样用户可以更容易地将光标定位在它们上面。
- 避免复杂或者静谧的鼠标导航。不要使用拖放和下拉菜单。这些在电视环境中很难控制。
- 为导航提供高度明显的UI反馈。当光标转移到选项界面上,展开或高亮显示导航。使用过渡和移动,为继续或倒退操作提供视觉提示。例如,如果用户选择一项操作后,一个新的页面从右侧滑入,用户也许凭直觉明白,按下方向键盘的左键将会返回到前一页。
你的目标是提供一个导航机制,用户可以通过它很快地知道自己将要去到哪里。
再次提醒各位,电视既不是电脑也不是移动设备。没有触屏,它的鼠标(如果有的话)很难控制。为了模拟用户在使用TV导航时的思维模式,尝试在不使用鼠标的情况下,在运行Android应用的模拟器中使用导航。界面有多直观?做些什么能让它们表现得更好?
4.1 方向键导航
方向键控制器将运动限制在上、下、左、右。使用方向键中间的Enter或OK键触发光标所在的操作。
用户需要方向导航键快速简单的交互。牢记用户是在一定距离之外导航,也许还可能是在黑暗中!
当你为方向键导航进行设计时,遵循以下准则:
- 确保方向箭头按钮可以导航至屏幕上所有可见的控件。
- 如果你使用某个方向键来滚动一个列表,确保用户能选择在列表中的某个元素,而且某个元素被选择后,这个列表仍然能够滚动。
- 如果有多个项目在应用程序中被选择,确保用户能清楚得知道自己现在选择的是哪一项。
- 确保在你的应用程序的任何可以使用方向键盘的UI项目中,提供了全部的“选中”、“聚焦”和“选中并聚集”的状态
了解更多关于方向键导航的信息,请阅读“Google TV Android开发准则”中的“ UI 控件准则”一章。
4.2 鼠标导航
在电视屏幕上,鼠标移动的是一个小而远的光标箭头。因为鼠标控制器本身是触板或轨迹球而不是传统有滑球的鼠标,所以鼠标控制是比较困难的。帮助你的用户使用鼠标:
- 放大每一个光标可以访问的UI控件(比如链接或按钮),并在控件周围留出足够的空白。
- 增加一个“hover”状态,当光标经过控件的时候,这个控件外观会发生变化。
- 使用箭头指示让用户知道在屏幕外有可访问的内容。使用箭头作为控件,点击后转到页面外。
4.3 导航帮助
对大多数的用户来说,十英尺环境里的导航是新鲜的。使用帮助按钮或操作栏按钮触发对话框,给他们提供文本帮助。内容覆盖以下这些:
- 方向导航键:它们可以切换页面吗?他们能打开上下文或导航菜单吗?
- 返回按钮:它能返回前一页吗?可以撤销上一个动作吗?它可以关闭一个弹出窗口吗?
- 媒体按键:按下播放/暂停键会如何?按下快进/快退呢?
- 其它按键:是取消或关闭弹出窗口的按键吗?例如,ESC键能关闭一个弹出窗口吗?
你也许希望在用户第一次使用你的应用时,自动显示帮助对话框。
4.4 垂直滚动
垂直页面滚动对于桌面浏览器来说是基本的,这种方式在电视中可能就不是那么好用了。滚动可能生涩缓慢,重要的信息可能被隐藏在屏幕之外。因为用户不理解这种滚动是可以持续的。
相反的,使用水平布局,并且提供页面间的视觉过渡。如果要使用垂直滚动,将其范围限制在页面中的细节区域。保持左侧导航栏固定。除此之外,保持上下文易于理解,这将会更好得易于用户理解。
4.5 类别导航
将类别(你将会放进菜单或标签中的项目)放在屏幕的左侧。在电视上,水平方向的空间比较充裕,但垂直方向上则是有限的。在屏幕上尽量一直保持类别选择,为此你也许不得不去减少类别的数目。如果你要将手机应用移到电视上,考虑重新设计或者至少测试复杂嵌套的、有许多子目录的导航。
4.6 选择
在电视屏幕上,不容易将光标定位在选项上,为了帮助用户做选择,遵循以下准则:
- 当光标停留在控件上时(即hover状态),高亮显示选择的控件。
- 确保可选的控件足够大,并为文本标签留出足够的额外空白边。
- 不要使用传统的小控件,例如在窗口角落使用“关闭”按钮。这样既可能很难发现,又可能很不容易选择,甚至两者兼有。
- 避免使用鼠标关闭弹出窗口,举个例子,用户点击窗口之外的地方,PC应用程序就会关闭。这种方式在十英尺环境中是不明显的。相反的,为关闭对话框提供一个清楚明确的控件,并确保方向键盘能访问到它。
- 不需要用户选择首要控件来激活它,而是要让首要或默认的控件处在激活状态(聚焦其上),并且高亮显示。
- 如果窗口或对话框的一部分需要滚动,那么自动聚焦其上,或者允许它在没有聚焦的时候可以滚动。让用户在滚动元素之前先点击它是强人所难的做法。
4.7 上下文、选择和焦点
应用程序的通行状态包括上下文、选择和焦点。上下文通常是一套分类,而选择是用户已经选中的分类。焦点是在光标下的控件或元素。这些控件或元素都应该有与众不同的高亮状态,而且高亮的机制在整个应用程序中应该保持一致。
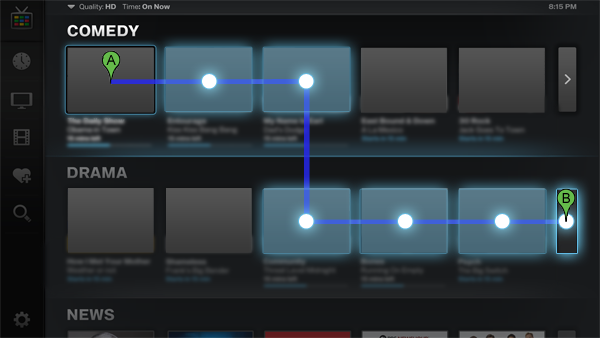
举个例子,如果是一个都是影片的屏幕上,应用程序提供一行显示不同类别的上下文标签。例如“全部电影”、“最新发行”、“流行”、“编辑推荐”等等。如果用户选择了其中的一个标签,“选中”状态应该在视觉上与正在变动的“聚焦”状态不同,以此来指出当前屏幕导航所在的位置。如图2所示:
图2 选择与焦点
对Google TV应用程序来说,方向键聚焦状态等同与鼠标hover状态。这是用户理解应用程序状态的主要方式,它可以帮助用户预测出如何移动焦点或进行选择。
4.8 焦点与焦点预期
就像踩着石头跨过小溪一样,用户考虑如何在那些可以接受聚焦的UI元素间移动,并避开那些不能聚焦的。用与众不同的视觉特征来帮助用户,像在可以聚焦的元素上加上轮廓。区别可聚焦和不可聚焦元素,可以帮助用户了解你的UI。将元素用网格形式排列是帮助用户的另一个方式(如图3)。

图3 UI导航的网格模式
对于方向键盘的上、下、左、右控制方式来说,网格是最显而易见的映射。如果不使用网格,元素可能会倾斜,在不同基线上,或在不同的垂直中心线上。这会强迫用户从上到下、从左到右重复切换,或者会让用户感到困惑,不知道如何去移动焦点。
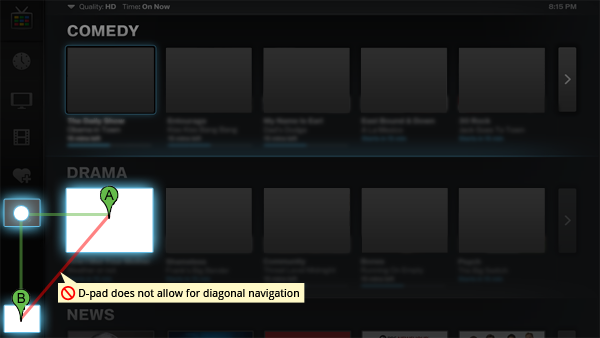
某些元素,像可滚动列表,可能会与网格排列相矛盾(见图4),在这种情况下,你应该尽可能将默认状态下的焦点放在离网格近的地方。
图4 可滚动排列与网格布局
4.9 视觉指示
为界面中可选择、可导航的项目添加指示或高亮状态,是一个好做法。这种做可以启示用户。期望用户探索界面,自己摸索什么是可选择,什么是不可选择的做法是不可取的。假设UI是直觉上就可以知道的想法也同样不可接受。应该仔细标注、解析UI来获得用户的认可与忠诚。
4.10 过渡
应用程序中使用过渡能启发用户,但也可能会把他们搞糊涂。确保过渡能够传达某种含义,而不仅仅是提供视觉愉悦。以下是一些准则:
- 避免重载整个页面,因为这会引起最强烈的延迟感受。
- 对于只影响一个片段的任何操作,过渡应该处于这个片段内。
- 确保进度信息是有意义和明确的,动画图像应该能指示出完成了多少进度,还有多少工作未完成。
- 不要为网格中的每一个元素显示loading动画。在网格中的12个项目都在加载动画,杂乱的界面会让用户难以浏览。
5.用户界面设计
当你设计用户界面,牢记以下准则:
- 保持设计的一致性。
- 保持元素行为的一致性。
- 保持所有重要的操作和选项可见,包括搜索、设置、返回等等。在十英尺环境中,不可见的元素容易被记住,即便它们是在屏幕以外或者在遥控器上。
5.1 跨设备的UI
你有一个移动设备上的应用程序,并且你想将它转移到10英尺环境中。如何将1英尺的UI 转换为10英尺的UI?记住,最重要的是,更大未必是更好的。平板比智能手机好,电脑比平板好,但是电视要比电脑好吗?
图5 屏幕尺寸比较
你可能认为42”屏幕是最强大的,但是情况并非如此。智能手机通常比电视有更强的处理能力。电视中的高清视频和音频是预先渲染的,所以电视所需要的只是与广播源中的高宽带连接。换句话说,大多数电视的信息处理工作是由广播源完成的,而不是电视本身。
考虑到这点,
© 推荐 for 互联网的那点事. | 猛击下载: iPhone客户端 猛击下载: Android客户端