应对APP臃肿化
先来看一张图:
图上看到,所有平台上用户花费时间都在减少,除了移动端。观察身边也是如此,回家不开电脑的小伙伴越来越多。手机平板加电视,下班场景全搞定。连那些以前电脑苦手的长辈,现在也都活跃在朋友圈上,无责任转发各种小道消息、心灵鸡汤以及人生真谛。
上次在朋友圈发了一张图,晒同事“中二病”的药,立刻被家里长辈好几通电话,一定要我解释解释什么叫中二病…(对治疗中二感兴趣的同学请自行淘宝搜索)
随着用户时间倾斜到移动设备上,移动App对PC软件的取代作用也随之放大。用户期望App能一站式解决所有需求,不需要再切换平台操作。比如网购,从浏览到下单到支付,需要在一台移动设备上搞定。但随之而来的问题是,一些移动App重走PC软件老路,走向臃肿化。
App的臃肿化,一方面是用户需求使然,另一方面也标志着移动互联网进入下半场。大型App,平台型App开始出现,App的功能不断纵深和外延。然而手机的小屏幕和用户的碎片化使用场景,毕竟不如PC互联网时代的大屏幕,发挥空间有限。照搬PC的大而全的App,很容易遭用户唾弃。
所以,App肿了肿么办?
整合
俗话说要想瘦,先学吃。
现实中,大部分的App还是在不断地添加着新功能。如何更合理地添加功能,使App胖得有节操,是消肿的第一步。
1. 扩充导航
通过扩展菜单或导航,加入新的功能模块,是一个非常有效地添加新功能的模式。
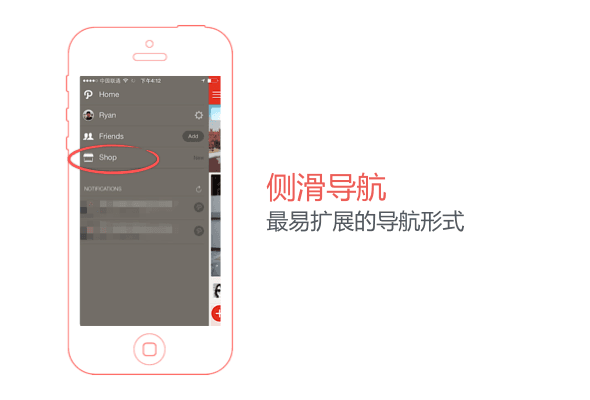
如Path在3.0改版时,增加了了表情商店功能,在侧滑导航中添加一个新项就搞定了!
侧滑导航现在越来越常见,一个重要原因就是因为它充分利用了屏幕的纵向高度,具有良好的扩展性。
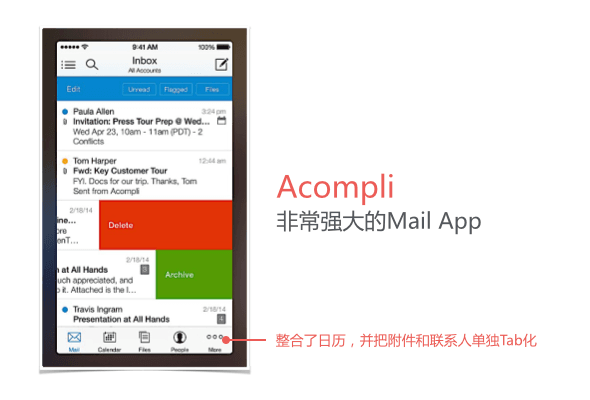
Acompli是一款邮箱App,如果你通过手机收发Exchange邮件的话,那它绝对值得一试。
这里只看它的架构,和系统默认Mail App相比,Acompli用Tab的形式,把日历,文档,联系人都整合到一个App里。尤其是邮件、日程、待办的整合,对于邮箱重度用户来说,不得不说是相当高效的设计。不过即使整合地再合理,Acompli整体感觉还是会稍微偏重,取舍就看个人了。
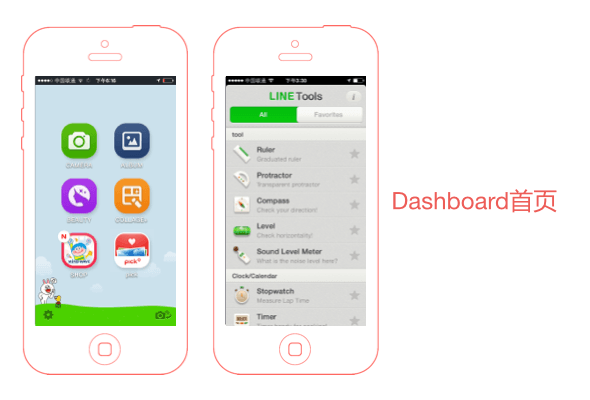
2. Dashboard式的首页
该模式下,更适合有多个独立子功能模块的App。比较典型的案例,照片处理类产品,如美图秀秀,百度魔图,天天P图等。Dashboard模式的优点是扩展性强,缺点是各模块相互分裂。如Line Tools这款App,本身就是各种小工具的集合,相互之间没有关联,就非常适合Dashboard模式。
3. 增加流程分支
在一些线性操作的App中,功能整合很可能发生在支线节点上。如Instagram为了进军微视频领域,而整合的视频功能。在拍照这里给了一个分支入口,进入视频拍摄模式。
插件
解决App臃肿,不得不提的就是插件化设计,试以微信举例。
微信在集成了聊天,交友,社交媒体,生活服务,社交网络,表情平台,游戏商店如此庞杂的功能的情况下,安装包不过30M出头,很大程度上依赖于插件化的设计思想。
1. 界面框架
微信早期就搭了一个非常有利扩展的界面框架。这使得微信那么多版本,不断增加新功能,但每次新版看起来都变化不大,总是熟悉的4个Tab。每个Tab就像一块主板,功能像内存一样插在上面。
2. 外部插件
相比内部插件,外部插件的耦合度更低,但是功能更强大。如微信在聊天窗口中,点击加号>应用,可以将其他应用的内容发送给好友。
3. 功能可配置
微信相当一部分功能可配置,非常灵活,比如漂流瓶功能,不用的话就可以关闭。还有些功能,当你不用到的时候是不可见的,如公众号。功能可配置+无感化,使得微信在这么大的体量下,依然可以保持相对简单。
分拆
插件化是非常好的思路,但并非每个App都如微信这般,要往平台化方向发展。最近很多国外的App拆分,也是应对功能App臃肿的好方法。如foursquare一拆为二,把签到功能单独孵化成Swarm App。Facebook动作就更大了,拆分Messenger,试水Paper,下架Poke。App分拆之后,Facebook不用小心顾忌影响主App,可以大刀阔斧的迭代和试错。Google Drive拆分文档和表格应用,也是一例。
App拆分的好处是,单个App可以更聚焦,拥有更良好的用户体验。
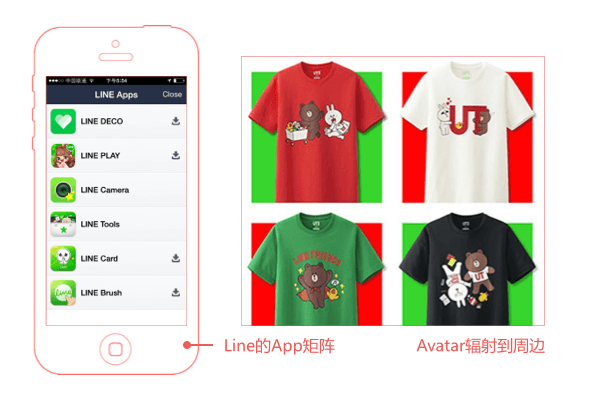
一个更具代表性的例子或许是Line了。基于Line本身的成功,Line公司推出了一系列App,可以称之为App矩阵。各App功能独立,但在品牌上保持了高度的一致性。通过品牌和Avatar带来的强大影响力,App矩阵进一步增强用户黏性,并非常成功地辐射到周边产品。
拉动
我非常欣赏Facebook、Google对App的杀伐决断。
但是App分拆确实也会带来一些问题:新App需要从0开始积累用户。
而通过已有App去拉动新App的量,是最简单直接地方式。
下面来看看拉动有哪些做法。
1. 广告
InstaFood是一款给照片添加美食信息的App。
左下是它的主界面。通过Drawer切换到What’s new界面时,InstaFood会推送一些广告,比如下图这几个妹子自拍,推荐用户下载他家另一款App Selfiegram。
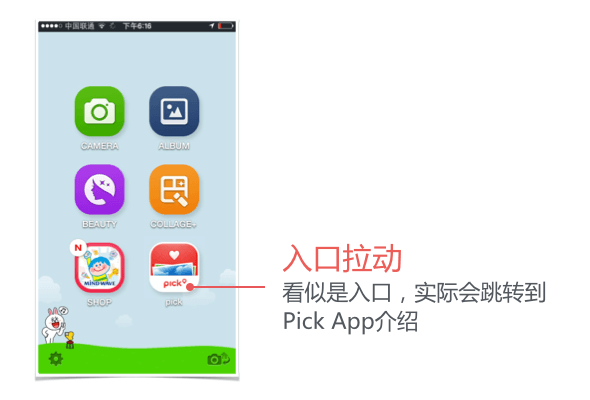
2. 入口
Line Camera的最后一个Icon,Pick。看起来和其他icon类似,是一个功能入口,实际上Pick是Line的另一款独立App。点击这个icon之后,会跳转到Pick的产品介绍页。
3. 产品列表
产品列表模式的应用,更多见于系列App上。如Tapbots这家我很喜欢的公司,他们的设计自成一格,有一批固定粉丝。在App的关于界面,列出了Tapbots的所有产品列表,引导脑残粉去购买其他几款App。
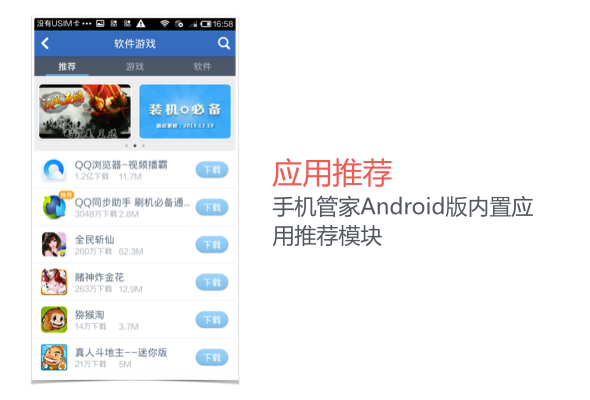
4. 应用推荐
另一类做法更讨巧些,在App中内置应用推荐模块,如手机管家Android版。推荐优质App的同时,当然举贤也不能不避亲,顺便拉动自己公司的其他App:)
打通
App间的拉动,更多见于功能独立的App之间。
对于一些功能耦合度较高的App来说,App间的打通是非常重要的设计点。
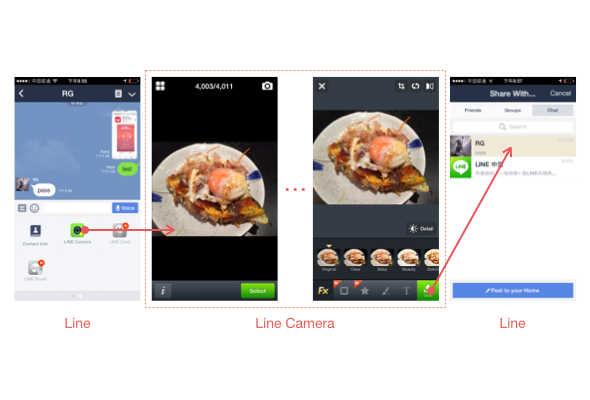
1. 插件式打通
插件式的打通,比如在Line中调起Line Camera,在Line Camera中完成任务后,带着结果返回到Line。调用的只是Line Camera功能的局部,始于拍照界面,终于分享界面,是一个封闭的流程。设计师需要关注的重点是,起点和终点两个体验衔接的地方,以及过程中的分支差异化处理,以保证流程的封闭性。
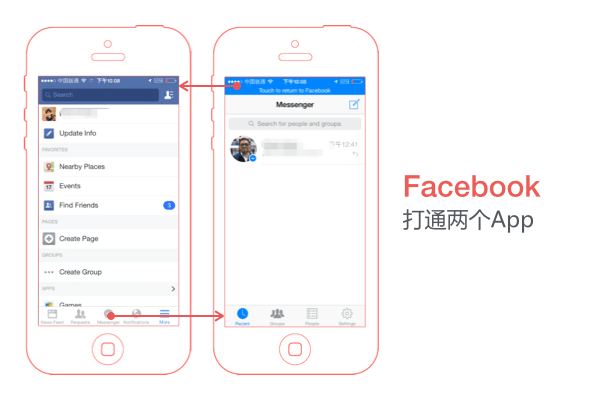
2. App间打通
点击Facebook的Tab bar上的Messenger按钮,就会直接跳转到Messenger App。不同于插件式打通,这里并不是一个封闭流程,Messenger的所有功能可用。而在Messenger App中,全局的头部高亮区域,可以回到Facebook App,体验非常精准而流畅。这里Messenger App头部的全局返回是一个亮点,跨Tab全局一致,在单独打开Messenger App时不可见,不会影响到Messenger单独使用时的体验。
打通的做法目前还不多见。在系统App中,如iOS通讯录,电话,短信,Facetime中也有体现。但随着App分拆变多之后,多个App之间的协同设计,应该引起设计师关注。
结语
移动互联网不是传统互联网的延续,更应视作颠覆。PC时代的庞然大物,不会也不应该出现在移动平台上。
对于增肥中的App,我们需要更有规划地整合新功能。对于过于臃肿的App,通过合理地插件化/分拆,App间的拉动/打通,才能在小而美和功能复杂性之间找到平衡点。