web 链接跳转中:打开新页面 VS 刷新当前页
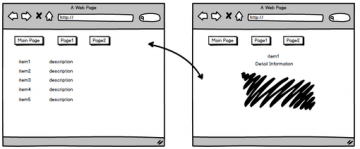
当从一个 web 中通过链接打开新页面时,会有两种不同的方式:
1.刷新当前页面,载入新页面;
2.重新启动一个窗口或标签,打开新页面。
仅从两种模式上来分析,直接刷新当前页面可以节省浏览器与电脑窗口的空间,并且有利于汇集用户焦点,减少过多页面对视觉的干扰。缺点在于覆盖了原页面后,会丢失部分前序页面的信息。
而新打开页面便于用户来回查看前后页面的内容,保证信息完整。但是当浏览器中打开了过多的页面时,这种模式会使用户对当前页面位置的判断变得混乱。
对于交互方式而言,本身没有对错之分,而区分的,只有是否符合用户当前的使用情景。对于这个问题,我打算从两个方面来讨论和分析——导航关系与信息关系。
注明:此问题讨论中,导航关系与逻辑关系对采用何种跳转方式都需要综合判断,以下给出的结论仅表达判断的方向,请勿生搬硬套。
首先,前后页面在导航上属于层级式导航,则适用于刷新当前页面。
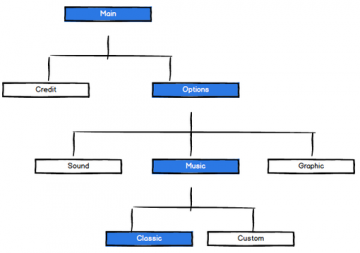
信息结构中常用的导航模式可以分为层级式、扁平式和内容(体验)主导式三大类。其中层级式与内容主导式之间的关系,可以形象地用自动扶梯和升降电梯之间的关系来比喻。
『层级式』与『自动扶梯』
在层级式中,页面与页面之间的前景和后退都是单向的,大部分的跳转都是沿着已经设定好的路径进行,用户往往需要原路返回几步(或者重新开始)才能做出新的选择。这就像商场的自动扶梯,从一楼到顶楼,你必须经过每一层,反之亦然。
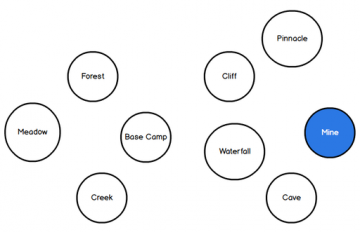
『内容主导式』与『升降电梯』

与层级式对应,内容主导式的导航关系中,允许用户根据内容(体验)需要,跳跃式地进入某些页面或场景。这就像升降电梯一样,你可以任意停留在商场的任何一层,并且做自由的跳转。
回到新页面的打开方式中,由于层级式的导航结构更加线性,则通过浏览器自身的返回(前进)按钮可以较为顺利的实现页面跳转,因此更加适合直接刷新打开的方式。
而在内容主导式导航结构中,因为页面跳转更加自由,仅仅凭借前进后退容易导致用户迷失在导航结构中,此时采用打开新页面的方式较为合适。
其次,前后页面在信息流上的依存关系决定更适合采用何种新建页面的方式。
如果前页面与后页面存在明显的包含关系,如列表与条目详情(贴吧、论坛、新闻列表等),使用打开新页面的方式更有利于用户查看其他条目的内容。
而如果前页面与后页面为线性或平级的关系,则直接刷新会更加简洁。
在信息类的网站中,主要以内容呈现为主要目的,尤其是大量的 UGC 网站,页面信息变化非常频繁,此时直接刷新当前页面,会丢失想当部分的信息。举例而言,在豆瓣小组中,打开新页面将覆盖前页面,则在一个活跃的小组里,你想要重新按照之前的信息来阅读前一个页面,基本是不可能的——当你返回时,页面的信息已经发生了变化。
但是对于信息相对稳定的网站来说,直接刷新的方式更加简洁有效。如在淘宝商铺中打开某一个商品,即便用户返回,也一样能够容易地找到前序页面的信息。
总结:
如果前后页面之间符合层级式导航关系,或者两个页面中有同样的导航控件存在,或者页面的信息流较为稳定,则使用直接刷新当前页来打开新页面的形式较为合适。
如果前后页面之间符合内容主导式导航关系,或者两个页面中至少有一个页面没有导航控件存在,或者页面的信息流较为不稳定,则另起页面打开更为合适。
本文系作者 @窒息红Leon投稿发布,转载请注明来源于人人都是产品经理,并保留本文链接 。
互联网从业者必备微信公众号:woshipm,如果你已经关注了,证明你已经很牛逼了。