可视化格式模型( Visual formatting model)再学习
“理论不懂就实践,实践不会就学理论”,非常赞同bluedavy的这句话。实践过程中经常会遇到某个属性的使用,浏览器渲染效果与预期效果不符,虽然通过死记硬背能避免或巧妙应用这种效果,但总感心虚发慌、毫无自信,因为不知晓背后的原理。这时就不要再用“就是这样的”的借口来搪塞自己,我们需要重新认识它。
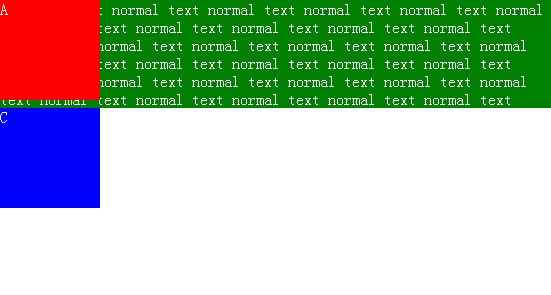
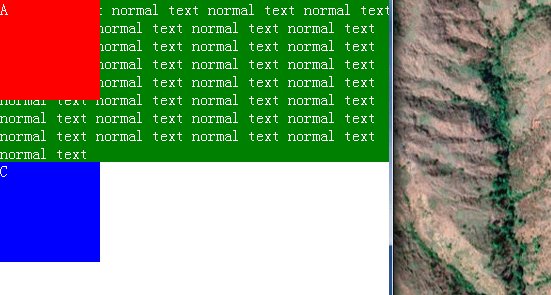
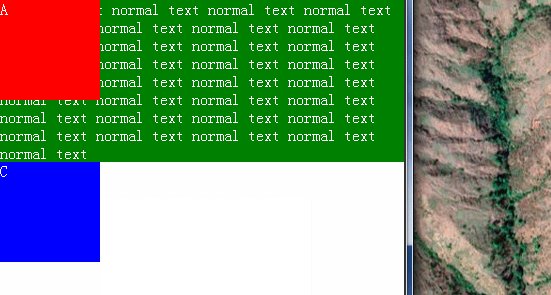
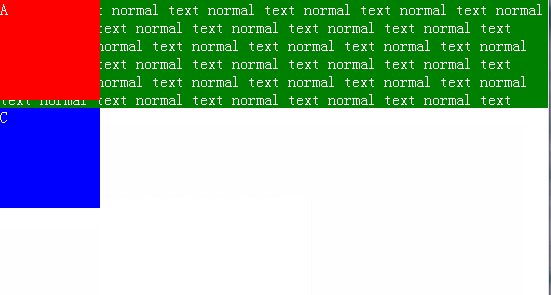
场景: DEMO
- 元素A,C绝对定位,不设置top,bottom值;
- 元素B处于常规流中;
问题:为什么元素C的位置受元素B的影响,跟随在元素B的下方?

为了解决这个问题,我重新学习了CSS 2.1规范中的 9 Visual formatting model和 10 Visual formatting model details。
这两章讲解了可视化格式模型:用户代理在视觉媒体上如何处理文档树。在可视化格式模型中,文档树中的每个元素根据框模型(box modal)生成0或多个框。这些框的布局由以下因素决定:
- 框尺寸和类型
- 定位方案(常规流、浮动和绝对定位)
- 文档树中元素之间的关系
- 外部信息(比如viewport尺寸、图像的固有尺寸等)
9.1.2 Containing blocks(包含块)
CSS 2.1中,许多框的位置和尺寸的计算是相对于一个矩形框的边缘,这个矩形框称为 包含块。通常情况下,生成框是后代框的包含块(generated boxes act as containing blocks for descendant boxes;),称之为一个框为其后代创建了包含块。短语“一个框的包含块”指的是“这个框存在其中的包含块”,而非它生成的框。
每个框会相对于其包含块赋予位置,但它并不囿于包含块,可能会溢出(overflow)。包含块的尺寸计算细节在第10章有详细介绍。
9.2 Controlling box generation(控制框生成)
本节描述了CSS 2.1中可生成的框类型。一个框的类型部分地影响其在可视化格式模型中的行为。
9.2.1 Block-level elements and block boxes
处在块格式化环境(BFC,block formatting context)中的框称之为 块级框(block-level box)。每个块级元素生成一个包含后代框和生成的内容的主体块级框,同时这个框与定位方案密切相关。有些块级元素除了生成主体框外,还会生成一个附加框,如’list-item’元素。附加框相对于主体框定位。
表框(table boxes)和替换元素(replaced elements)外,块级框同时也是 块容器框(block container box)。块容器框要么仅包含块级框,要么建立一个行内格式化环境(IFC,inline formatting context),即仅包含行内级框。并非所有的块容器框都是块级框:非替换行内块(inline blocks)和非替换表格单元格都是块容器,但不是块级框。既是块级框也是块容器的框称为 块框(block box)。
“块级框”、“块容器框”和“块框”这三个术语有时被简称为 块(block)。
9.2.3 Run-in boxes(插入型框)
CSS Level 3的 CSS basic box model中定义。
run-in框的行为如下:
- 如果run-in框包含一个块框,那么run-in框变为块框。
- 如果run-in框的后继兄弟元素为块框(非浮动,非绝对定位),那么run-in框变为该块框的第一个行内框。run-in不能插入本身为run-in的块中,也不能插入块中已有run-in的块中。
- 否则,run-in框变为块框。
浏览器支持:IE8+,chrome(不支持,难道是太鸡肋?)

9.3.2 Box offsets: ‘top’, ‘right’, ‘bottom’, ‘left’
- (绝对、固定)定位元素会生成一个定位框(positioned box),根据top,right,bottom,left布局。
- 初始值为 auto,非0。(文章开头的问题中未设置四值,等同设置为auto √)
- 对于绝对定位元素,四值指定的是元素margin边与包含块的边之间的偏移量。对于相对定位元素,四值指定的是相对于自身框边的偏移量。
9.6 Absolute positioning
- 从常规流中完全抽离,对其后继兄弟元素无影响。
- 固定定位是绝对定位的特例,它的包含块是viewport。
9.7 Relationships between ‘display’, ‘position’, and ‘float’
这三个属性影响了框的生成和布局,相互影响如下:
- 如果’display’值为’none’,同时不设置’position’和’float’,那么该元素不生成框。
- 否则,如果’positon’值为’absolute’或’fixed’,即框为绝对定位,’float’的计算值为’none’,并且’display’根据下表设置。那么该框的位置由’top’,’right’,’bottom’,’left’和框的包含块决定。
- 否则,如果’float’的值不为’none’,那么该框会浮动,’display’根据下表设置。
- 否则,如果该元素为根元素,’display’根据下表设置。
- 否则,剩余的’display’属性值与指定值相同。
| 指定值 | 计算值 |
|---|---|
| inline-table | table |
| inline, table-row-group, table-column, table-column-group, table-header-group, table-footer-group, table-row, table-cell, table-caption, inline-block | block |
| others | same as specified |
10.6 Calculating heights and margins(高度和margin值计算)
10.6.4 Absolutely positioned, non-replaced elements(绝对定位的非替换元素)
静态位置(static position),粗略地讲是指一个元素在常规流中的位置。精确地讲,一个元素的静态top值,是指包含块顶部边沿与该元素的假想框的顶部margin边沿之间的距离。 假想框是指如果该元素的’position’值为’static’,以及’float’值为’non’且’clear’值为’none’时,该元素的第一个框。
对于绝对定位的元素,垂直尺寸的使用值必须满足下面约束:
‘top’ + ‘margin-top’ + ‘border-top-width’ + ‘padding-top’ + ‘height’ + ‘padding-bottom’ + ‘border-bottom-width’ + ‘margin-bottom’ + ‘bottom’ = height of containing block
如果’top’,’bottom’,’height’值均为auto,那么’top’值为元素的静态位置。(这也就回答了文章开头的问题 √)
如果三个值均不为auto,那么:
- 如果’margin-top’和’margin-bottom’值均为’auto’,那么假定margin-top和margin-bottom两值相等,然后再解上面方程式。(可以利用这点实现垂直居中的效果, 查看DEMO √)
- 如果’margin-top’和’margin-bottom’值中其一为’auto’,解上面方程式获取该margin值。
- 如果数值超过限制,忽略’bottom’值,解方程式获取该值。
否则,从以下六种规则中挑选适用情况:
- ‘top’和’height’为’auto’,’bottom’不为’auto’,那么’height’基于其内容根据 10.6.7规则计算,’margin-top’值设为’auto’,’margin-bottom’值设为0,解方程式得’top’值。
- ‘top’和’bottom’为’auto’,’height’不为’auto’,那么设置’top’值为其静态位置,’margin-top’值设为’auto’,’margin-bottom’值设为0,解方程式得’bottom’值。
- ‘bottom’和’height’为’auto’,’top’不为’auto’,那么’height’基于其内容根据 10.6.7规则计算,’margin-top’值设为’auto’,’margin-bottom’值设为0,解方程式得’bottom’值。
- ‘top’值为’auto’,’bottom’和’height’不为’auto’,那么’margin-top’值设为’auto’,’margin-bottom’值设为0,解方程式得’top’值。
- ‘height’值为’auto’,’bottom’和’top’不为’auto’,那么’margin-top’值设为’auto’,’margin-bottom’值设为0,解方程式得’height’值。
- ‘bottom’值为’auto’,’height’和’top’不为’auto’,那么’margin-top’值设为’auto’,’margin-bottom’值设为0,解方程式得’bottom’值。