知乎产品体验报告:于知乎,你真的知乎?
对于“知乎”,你真的知乎?一份关于“知乎”的全方位产品体验报告帮你了解知乎。

1、产品概述
1.1 体验环境
体验机型:MI 5
系统版本:6.0.1MXB48T
App版本:4.11.0
体验时间:2016.12.3-2016.12.9
体验人:Grocery
1.2 产品简介
Logo:以代表诚实、信赖、知性的蓝色为底色,以“知”字作为产品标识,特别是对其右侧的“口”做了仿对话框的改动,点明知乎是汇聚智慧的知识交流平台。
Slogan:与世界分享你的知识、经验和见解——清晰易懂的平台功能介绍。
1.3 产品定位
以大学生、办公职场人士为主要对象的中文互联网最大的知识社交平台。
1.4 目标人群
“知乎的生态基于内容输出者、内容获取者以及第三方之间的价值关系。”——by 尼古拉斯 chaos 郭。
这样看来,知乎的用户主要有以下三种类型:
1、内容输出者——内容输出者分为两类。一类是各领域的专家级人物,以互联网领域居多,作为知乎的早期用户,这类专家级人物多是社区、移动互联网领域的CEO或者创始人,还有不少经理、总裁级别的专家。另一类是有相关从业经验但还称不上专家的学习型用户;
2、内容获取者——寻求高质量专业性解答,希望成为某领域专家的小白用户;
3、第三方——有广告、招聘等引流需求的用户。
1.5 产品功能
问答(包括付费语音问答“值乎”)、专栏、知乎书店(知乎周刊、一小时、知乎盐)、在线讨论(圆桌)、话题分享(知乎Live)
2、产品详情
2.1 需求及解决方案
1、问答
(1)需求分析
用户行为:搜索、提问和回答问题,对热门回答进行分享/投票/感谢/收藏/屏蔽/评论(包括拷贝、回复、踩、赞、举报评论等)
基本需求:获得专业解答,通过经验分享打造个人IP,问答双方需要信息反馈和良性互动的渠道
深层需求:主要满足小白用户的求知欲,以及专家和“中产阶级”对尊重和自我实现的需求
(2)关键因素分解
用户体验目标:针对特定问题能在最短时间内获得高质量的解答、能快速针对自己感兴趣或领域相关且有价值的问题作出回答
担忧:搜不到对应的问题、回答质量过低、得不到对方反馈和回应、低端问题(百度知道可以解决的问题)遍布、邀请信息过多等
障碍:用户基数不够大、问题覆盖面不全、不能对用户提问内容作过多限制、对回答质量进行筛选可能加大运营成本
(3)解决方案:
- 在扩大用户基数方面,知乎起初招募圈子精英先玩,然后开放公众注册,通过大V的口碑营销和名人光环效应进行社会化分享推广,用户量多了,问题覆盖面也逐渐扩大;
- 在减少低端问题和重复性问题方面,知乎虽不强行阻拦用户提交重复问题,但对问题进行聚类和重定向;
- 在保证问题和回答质量方面,知乎限制每人每日提问数及回答数,建立用户自筛选、举报和主页推送机制,优化算法,让好的答案排列靠前,对“没有帮助”的回答进行折叠;
- 建立回答邀请模式,同时鼓励用户修改题目以获得更多关注;
- 完善设置,让用户自行选择想接收的信息类型(例如用户可选择只允许自己关注的人给自己发私信)。
2、专栏
(1)需求分析
用户行为:写专栏(有@功能)、对专栏文章进行点赞/赞赏/评论/收藏/分享/关注等
基本需求:让用户可以撰写笔记、发表见解和分享经验(打造个人IP);自动推送特定主体的优质内容,降低搜索成本
深层需求:主要满足专家和“中产阶级”对尊重和自我实现的需求
(2)关键因素分解
用户体验目标:简便快捷地发布文章,能得到读者反馈、能找到感兴趣的话题
担忧:专栏内容支持格式过少编辑麻烦、写完专栏后没人看到没有反馈、找不到有趣的内容、无法保留优质内容
障碍:缺乏技术支持、“马太效应”即用户大多只关注大V、用户行业过于集中、专栏内容不够丰富、用户记性差
(3)解决方案:
- 从优化文字编辑开始,逐步对图片、语音和视频给予技术支持;
- 用户可利用@功能引起大V注意,同时知乎工作人员会定时筛选出普通用户的高质回答,放在首页推荐或知乎周刊中,增加曝光率;
- 邀请各行业的专业人士加入知乎专栏;
- 设置“收藏”和“浏览历史”功能,帮助用户轻松保留和找回优质内容。
3、知乎书店
(1)需求分析(整合价值,为优秀内容输出者提供变现渠道,以下仅考虑内容消费者)
用户行为:购买和下载电子书,进行阅读/书签/分享/点赞/评论
基本需求:找到感兴趣的电子书,阅读方便,能做标记和分享
深层需求:满足用户的求知欲、好奇心,让其获得将碎片时间都利用起来的充实感
(2)关键因素分解
用户体验目标:能找到感兴趣的书目并获得高效流畅的阅读体验
担忧:价格贵、内容不够丰富、篇幅过长、某些场景下使用不方便、买了之后才发现读不下去
障碍:用户对付费阅读有排斥心理;内容仅取自知乎问答和专栏,内容丰富度受限
(3)解决方法:
- 知乎周刊部分免费,收费部分定价多在3元左右,在多数人可承受范围之内;
- 推出“知乎周刊”、“知乎周刊Plus”“一小时”和“知乎盐”三种系列,丰富产品内容,篇幅有长有短;(注:“知乎周刊”多为时事和科技主题、“知乎周刊Plus”为结构化的技能经验合集、“一小时”为各行专业人士对一个问题的见解、“知乎盐”则属于深度行业介绍)
- 提供“试读”,允许用户阅览部分内容后再决定是否购买;
- 阅读体验方面,为用户提供“书签”和“评论”“分享”等实用功能。
4、在线讨论
(1)需求分析
用户行为:提问、回答或邀请参与活动的嘉宾回答,对动态和讨论进行关注/评论/感谢/分享/收藏/举报
基本需求:为用户和各专业领域的优质嘉宾提供和对方交流接触的途径
深层需求:满足用户的社交需求和品牌(主办方)的推广传播需求
(2)关键因素分解
用户体验目标:能与受邀嘉宾及其他用户展开高效有序的讨论和交流
担忧:提出的问题没有得到回答、讨论区变成“水区”、嘉宾都来自同一品牌、观点可能有失客观
障碍:受邀嘉宾参与积极性不高、讨论时用户言论不可预测、需要给予品牌一定的推广空间
(3)解决方法:
- 允许用户提问时邀请到场嘉宾或热门回答者回答问题,同时圆桌期间主持人也会将讨论区中较有价值的热门话题收录至圆桌中,提高曝光率;
- 在防止讨论区变成“水区”方面,主持人会做些引导,用户也可对不良内容进行举报;
- 邀请的嘉宾中包括来自同一领域但不同机构的专业人士。
5、话题分享
(1)需求分析(内容输出变现的新模式,以下同样只考虑内容消费者)
用户行为:赞助参与、赠送给好友、对知乎Live的内容进行赞赏/点赞/感谢/祝贺/鼓掌/收藏/评价/提问等
基本需求:高效专注的学习氛围,能有效地与播主进行实时互动交流
深层需求:满足用户的求知欲、归属感,以及尊重和自我实现的需求
(2)关键因素分解
用户体验目标:清晰、顺畅、反馈及时且无干扰的直播过程,支持多格式内容
担忧:价格贵、直播内容以语音为主不方便保存、主讲的解说容易被刷屏的问题淹没导致查找费力、提交的问题没得到答复、Live质量过低
障碍:技术问题无法支持多格式内容;问题过多主讲忙不过来
(3)解决方法:
- 功能刚起步,先做好语音和图文的分享,后续技术在逐步实现对PPT和小视频等格式的支持;
- 知乎Live最低1元起,高低由用户自选,不定时会有限时特价活动;
- 为用户提供“语音收藏”和“只看主讲”的功能;
- 知乎Live的所有听众可对直播中出现的问题表达“喜欢”,主讲根据问题“喜欢”次数的多少挑重点问题进行回答;
- 每场Live结束时都会邀请参与者进行评分和反馈,据此规范Live的质量。
2.2 产品分析
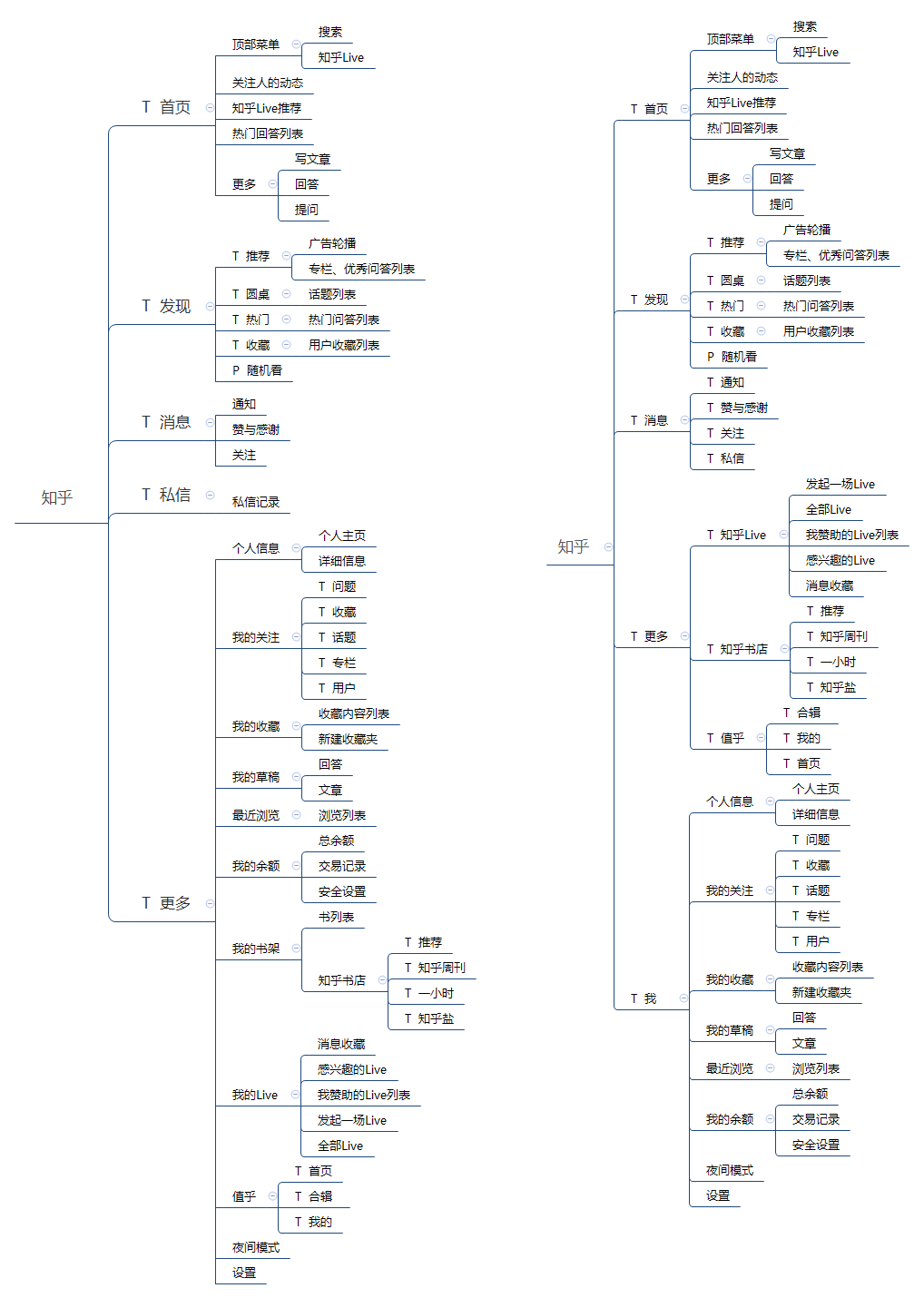
1、功能结构图

以下将从产品结构的清晰度和延展性两方面来评价知乎的功能结构。总体来看(左图),知乎的产品骨架比较清晰,底部共5个标签页:
- “首页”的信息分为三种,顶部标签栏为搜索(重要功能)以及Live(热门子产品)的入口;中间卡片列表部分为内容推荐(包括关注人的动态、优质问答和热门Live);局部信息块为用户活动提供入口(写文章、提问、回答)。
- “发现”是对各类细分内容的推荐。
- “消息”是在用户收到“通知、赞与感谢、关注”时给予用户提醒。
- “私信”方便用户与知友进行交流。
- “更多”的信息也分为三种,上半部分属于用户信息的记录,下半部分为其他子产品提供入口(知乎书店、知乎Live、值乎),最后还有常规设置。
知乎从最初只做问答功能,到现在已成功添加“知乎书店、知乎Live、值乎”等多个子产品,界面结构仍保持清晰简洁,由此可见知乎产品结构的延展性还是很不错的。
关于知乎的产品功能结构,我有以下的一点想法:
相比于在首页有明显入口的“知乎Live”,知乎另外两个子产品“知乎书店”和“值乎”显然藏得较深,从推广付费内容的角度讲,建议将“私信”归到“消息”菜单下,同时将“更多”中与个人记录相关的内容提出来,放在一级菜单“我的”名下,效果如上面右图所示。
撤去“私信”菜单的理由有两个,一,尽管知乎想做的是知识社交,但大部分用户上知乎主要还是为了找答案,最常用的功能是搜索、问答、评论和写文章;二,很多时候在知乎上发“私信”会有去无回(对方觉得陌生人私信是种骚扰,选择屏蔽),且“私信”不配备表情包,实际体验一般。以上两者都会减少用户打开“私信”菜单的频率,因此建议撤去。
2、核心流程分析(注:以下用 粗体标出对应的功能)
(1)提问
首先,对照线下经验,提问是“一对多”的业务流程,其过程大概如下:
找到同伴——我提出一个问题——每个人发表自己的看法(没有见解的会表示支持/反对/做出评论等)——讨论——总结起来得出结论——问题解决
由于app要做的是线上“一对多”的模式,所以区别会在哪呢?
【1】要怎么“召集同伴”:由于互不相识,所以相对比较被动,主动召集只有一种方式:“邀请”,那么这里需要做的就是 推荐一些“可被邀请的人”。由于用户提问时默认面向所有对象,因此知乎定义,只要问题有人回答,就为公众所有。
【2】每个人发表看法阶段:就像线下讨论,总有几个意见领袖,有几个没想法的就对意见领袖的观点表示支持或反对,这里需要做的功能,一是让意见领袖的 回答人人可见,二是允许非意见领袖们 表达赞同、反对、举报等功能。
【3】讨论:参照线下,每人发表观点完毕,会发现存在分歧或有些值得深入探讨的点,这时候要给这群人提供的功能,一是能对每条回答都进行 评论,二是更便捷的沟通方式像 私信。
【4】总结得出结论:提问是为了得到结果,与线下不同,在线提问的对象是所有用户,那么根据“一万个读者就有一万个哈姆雷特”法则,统一结论是困难且非必要的,因此这里只要提供类似投票的功能,如 没有帮助,点赞,让用户自筛选高价值内容即可。
【5】最后问题解决:在现实生活中,找到一个难题的解决方法,你担心日后忘了所以你会找本东西把方法记下来,或者你会想把方法分享给朋友们。那么这里需要提供的,一个就是历史保存功能,像 我的提问,一个是 分享功能。
从以上整个提问的流程来看,由于在线问答不像线下,不是多人实时互动模式,所以也许你还需要一个消息提醒,像 通知,这样就允许你转移精力做别的事同时在第一时间了解问题的动态。
(2)回答
相对于提问,回答是个“多对一”的模式,其流程可以参考学生课上老师的提问:
老师提出问题——学生主动回答/老师点名回答——学生回答问题——老师点评回答,问其他同学意见
【1】老师提出问题:对应地,线上有人提交了一个新问题。
【2】学生主动回答/老师点名回答:
一个是答主主动寻找问题来回答,这时候要给他提供获取途径,像 搜索、推荐功能等。在线下,能引起学生回答兴趣的问题主要有两种,一种是有把握、能回答的问题,另一种是近期比较流行而自己也有点见解的话题。因此针对前一种我们要知道用户擅长的领域,对于后一种,考虑推荐 最新的、 热门的问题。另一个是答主被动受到 邀请,这时要给答主提醒。
【3】学生回答问题:面对课堂上老师的提问,同学举手之前一般会打腹稿,有的可能会做点笔记。应用到线上,也可以给用户提供 草稿的功能。
【4】老师点评同学回答,问其他同学意见:现实场景中,学生答完,老师会感谢同学站出来回答问题,其他同学如果还有想法会站起来补充,如果觉得他的回答很精彩,会用笔记下来,课后还会分享给其他人。这样看来,线上也可以允许用户对答主表达 感谢,收藏或评论答主的回答。
(3)专栏
对应现实中给杂志写专栏的流程,知乎“专栏文章”的发布不需要经过审核,其流程大体如下:
打草稿——修改内容、排版——发布
【1】打草稿:用纸笔写作时草稿笔记不会突然消失,而线上用户如果不注意保存草稿就会丢失。要做到像笔纸一样自动留下草稿的痕迹,此处为用户提供 自动保存的功能,同时让用户可以从随时查看草稿。
【2】修改内容、排版:杂志内容一般注重图文并茂,结构分明,类似的,线上专栏也应给支持用户 上传图片,并能 对图文的段落结构进行修改和排版。
【3】发布:对于给杂志写专栏的作者来说,尽管文章在发布前会有审核,但偶尔出现错别字或信息错漏在所难免,读者反馈问题,杂志社一般会在下一期对问题声明修正。而在线写专栏无需经过审核,问题可能更多,应为作者提供更方便快捷的 修改方式。对于杂志的读者来说,喜欢一个专栏,有人会持续订阅这本杂志,喜欢一篇专栏,有人会把它给剪下来收藏,还会在朋友间进行分享。类似的,我们也可以给用户提供 订阅、收藏、分享的功能。
杂志订阅量高了,作为一种激励,作者的稿费价位也会相应提高。与之不同,在线专栏的发布没有“杂志社”作为中间人,为激励作者,可允许读者用户对优质内容进行评分和评价,因此应该提供 点赞/赞赏/评论的功能。缺少像杂志这样拥有大量受众的载体,知乎上普通用户所写专栏一开始往往关注度低,曝光率不足,为激励用户可以为其提供 @功能,让用户有机会引起大V注意从而借力传播。
总的来说,以上三个流程都具有目的性,刨去用户闲逛知乎的场景需求,以上各部分涉及的功能都能做到与业务需求一一对应,不过少也不冗余。
3、界面体验分析
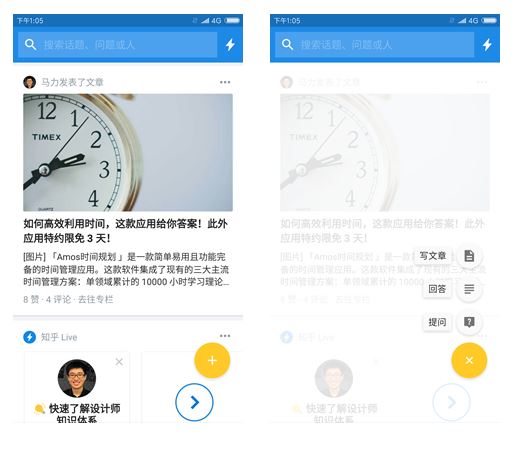
(1)入口

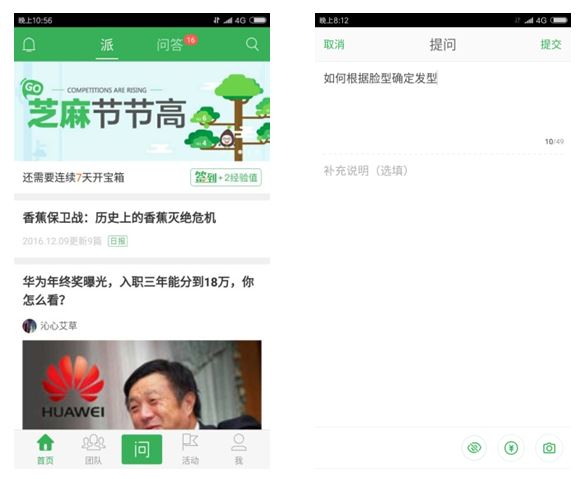
左图为知乎首页,一眼看去有三个局部块特别显眼,一个是顶部搜索框,一个是旁边的闪电符号(用户起初不知道是知乎Live的入口,所以会去探索),以及用互补色突出的,位于右下角的黄色元件。点击黄色元件出现右边界面,该过程,元件旋转的同时,“写文章”“回答”“提问”的图标并列跳出,对应标签向左划出,同时卡片列表区出现白色遮罩层。
此处入口设计的巧妙在于:
【1】采用互补色突出元件,并将元件放置在移动端用户拇指容易触及之处,方便点击,一键找到入口。
【2】点击元件后,动态弹出入口捕捉用户视线,同时弱化背景提高对比度。
【3】受点击的黄色元件发生旋转,明确提示用户所处状态已发生变化。
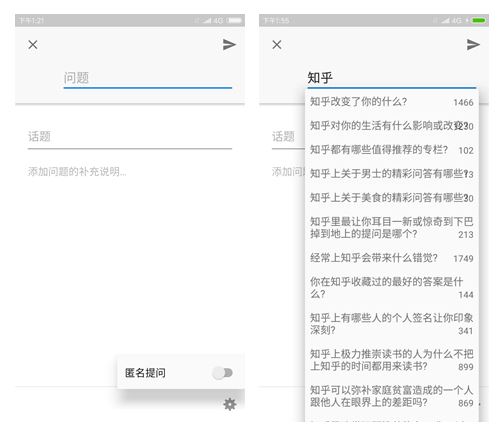
(2)提问

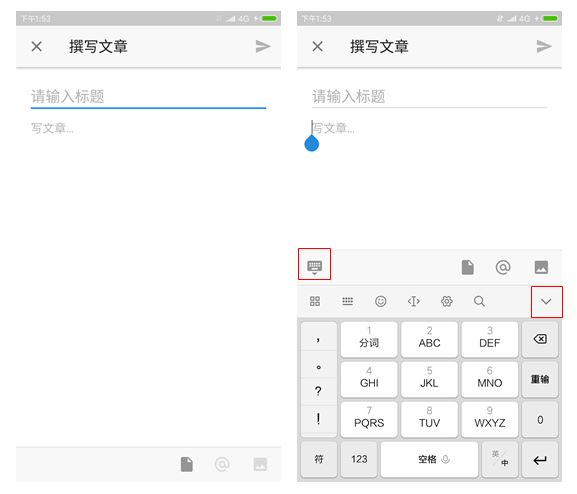
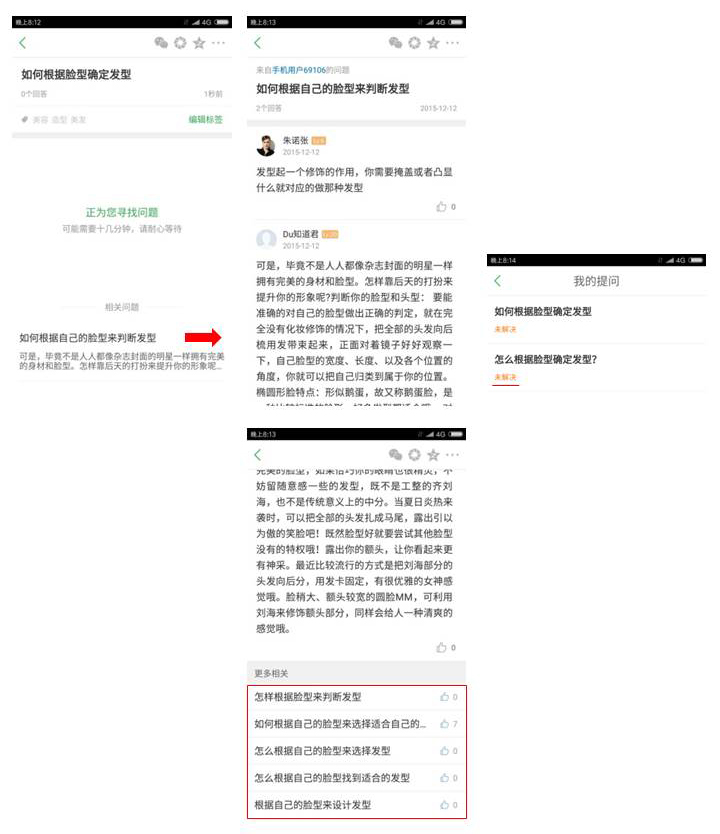
左图由首页黄色元件弹出的“提问”入口而来,为问题撰写页面。灰白搭配的页面风格清爽干净,在这类配色相对单调的背景上,自带阴影的弹出框对弹出内容起到了恰到好处的突出。该页面的元素非常简单:灰色提示文字、水平线、发布/设置/关闭元件,用法也一目了然。右图是在“问题”一栏输入关键字后出现的页面,为减少重复问题产生,该步骤会自动弹出“相关问题”列表,引导用户查看。
此处提问设计的优点在于:
【1】背景干净,能有效突出内容。
【2】结构清晰。页面顶部是编辑“问题”的位置,采用浅灰色背景突出层次,同时通过水平线提醒用户,“问题”和“话题”是必填项,“补充说明”可选填。
【3】为避免页面元素过于单调,采用飞机图形代替“发布”按钮,形象简洁;通过将灰色水平线变为蓝色来提示用户其所在位置。
缺点在于:弹出的“相关问题”列表中,由于排版问题文字有时会与数字重叠,导致用户看不清问题,同时影响美观。建议在重叠的地方对数字另起一行。
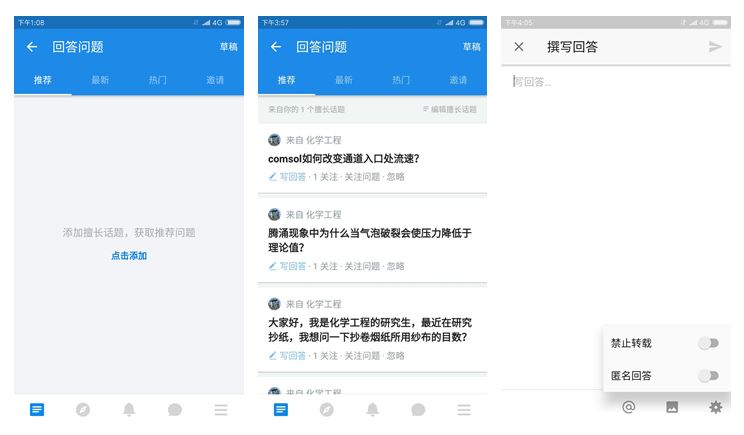
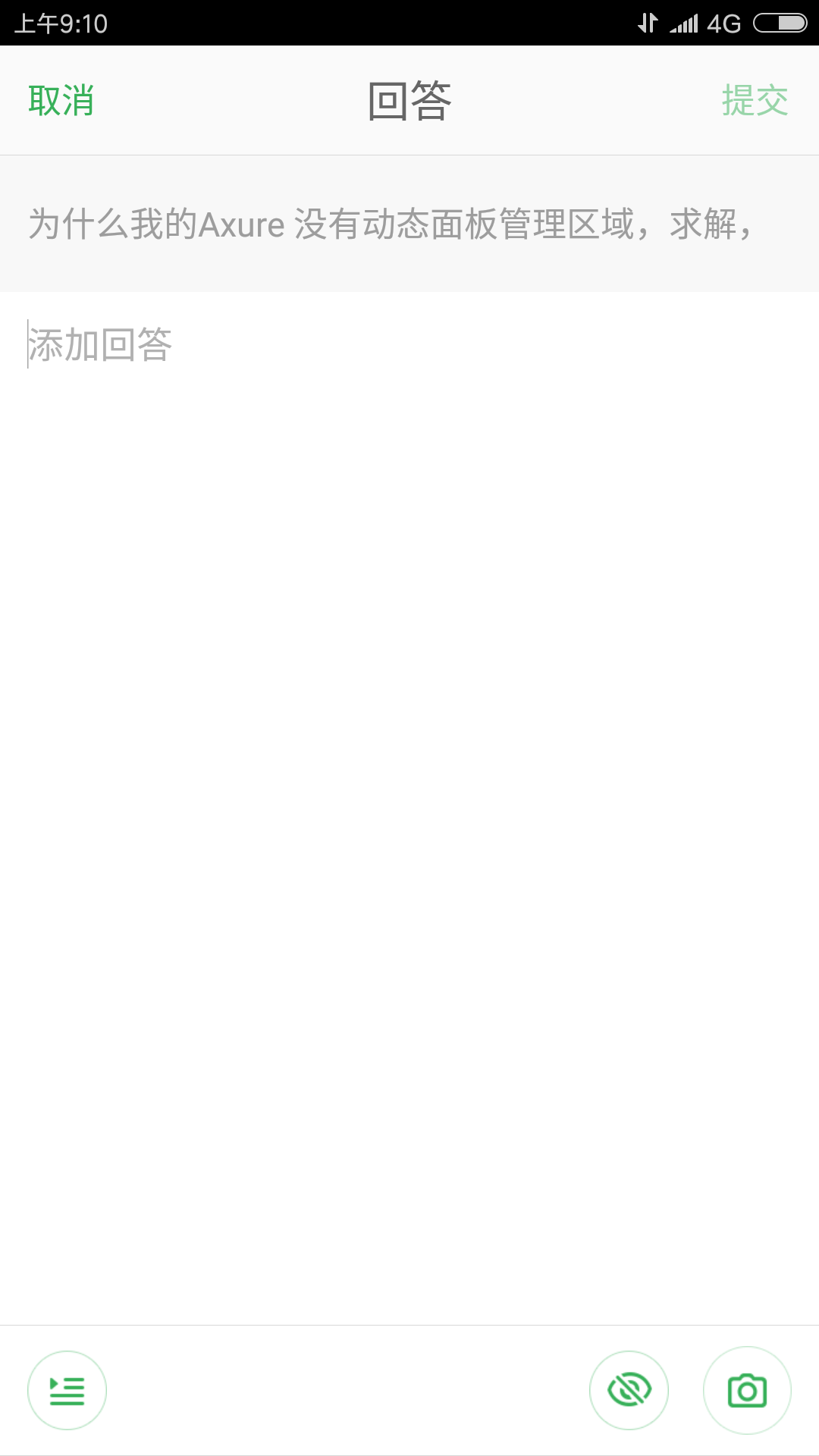
(3)回答

左图由首页黄色元件弹出的“回答”入口而来,据前面核心流程分析,用户回答问题前要先确定擅长的领域。按照提示添加后出现中间页面,“推荐”中出现问题列表,点击“写回答”调转到第三页。前两个页面主题色采用知乎蓝,回答撰写页面采用浅灰/白色,与“提问”处保持一致。相较于“提问”页面,“撰写回答”一页的界面更为简洁,还多了@、上传图片功能以及禁止转载的设置。
此处设计的优点在于:
【1】思路清晰,用户撰写答案前要先确定擅长领域,找对问题。
【2】保持编辑页面风格前后一致,对于查找问题和撰写回答页的主题色,采用蓝色和灰色加以区分。
【3】有效地突出内容。上面前两张图都对重点信息(如“点击添加”、问题的内容和“写回答”)进行加粗或变色处理,以便突出。
需要说明的是,用户在成功提问和回答问题之后,都会默认关注该问题。因此用户有两条途径可查看提问和回答记录,一是:更多——个人主页——我的回答/提问,二是:更多——我的关注——问题。
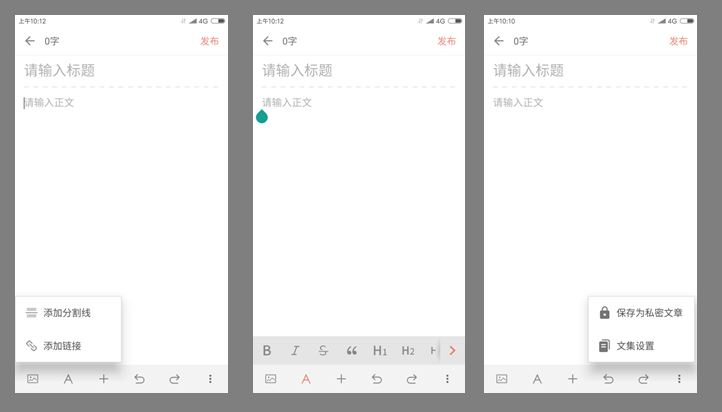
(4)写文章

左图由首页黄色元件弹出的“写文章”入口而来,可以发现“撰写文章”和“撰写回答”不仅风格一致,功能也十分相似。不同点在于“撰写文章”新增了导入草稿的功能,但从写作方便性来看,此页基本不具备排版功能。这会增大作者检查和读者阅读的难度。
此处写文章设计的建议是:
1、左侧键盘收起功能可去掉。目前主流输入法如讯飞、百度、搜狗等都自带该功能,如上图最右侧红框所示。
2、在技术允许的情况下,在界面底部可扩展一些基础的排版功能,如撤销键/字号/加粗/项目符号(尽管只有极少数用户会用app打长文,但不同字号的标题能帮助缕清文章的结构,这对中短文来说也同样重要)
3、 竞品分析
3.1 市场现状
1、行业分析
据易观数据今年12月2日发布的《中国知识付费行业发展白皮书2016》,近年来我国居民人均可支配收入快速增长,消费结构发生变化,人们对于“内容”和“知识”的付费意愿和消费逐渐发生改变,从不愿付费变得对于显著高质量、服务更好的类似产品愿意付费;同时随着移动互联网和移动支付的普及,人们的消费方式也发生了根本性的变化;人们获取信息的方式也从漫无目的地接受变为主动获取知识,信息的选择行为更为成熟。这些基础条件日渐成熟,推动知识付费行业成为新风口。
知识付费不同于出行和外卖行业“高频+刚需”的应用场景,知识交易的频率相对低且个性化程度高。但基于认知盈余分享的供给需求、用户对专业化和垂直化等优质内容的认知渴求,以及为有一技之长的个体提供闲置时间和知识技能的分享平台,知识付费行业仍存在巨大的潜在市场。
2、产品数据
2016年4月20日,ALEXA排名显示,zhihu.com成为中国第29大网站,此时距离2014年8月知乎在ALEXA中国区的排名143,仅仅过去20个月。而2016年12月8日,zhihu.com在ALEXA的排名已经晋升到23位。在移动端,根据appannie知乎iOS版本中国区排名显示,其在社交类app中国区下载量排名最近一年基本稳定在10到15位之间。知乎创始人兼CEO周源在2016年10月28日广州“知乎品牌开放日”上提到,截止至2016年9月,知乎已经拥有6000万注册用户,平均日活跃用户达1600万,人均访问时长达40分钟。目前,知乎已成为国内知识型社交的代表型产品。
3.2 竞品选择
本次选择百度知道(7.4.1版本)和简书作竞品分析对象,主要依据有两个:
- 本次竞品分析目的是对比功能流程,寻找优化方向;
- 知乎的老对手果壳目前只做了一个资讯类app,针对知乎的“问答”和“写文章”功能,分别选择同类典型产品“百度知道”和“简书”作对比分析。
3.3 竞品对比

1、功能体验分析
(1)提问(知乎VS百度知道)
相对于知乎,百度知道的“提问”入口直接放在一级菜单,同时只需用户编辑题目(标签与补充内容可不填)即可提交,该过程无需用户判断提交的问题是否有重复,问题生成后会自动生成标签,最快1s内可完成该流程。在功能支持方面,两者都支持图片和匿名,但与知乎邀请制不同,百度知道采用悬赏的方式来激励用户回答问题。从亲身体验的角度看,我觉得后者是相对高效的,试过在知乎提了一个问题,邀请了15人回答,晾了一个月没有答复,而今天百度知道给我的反馈是1分钟。可见,相比知乎,百度知道在提问便捷度和反馈速度方面略胜一筹。

但百度知道对“提问”过程的简省也带来了信息冗余的问题。用户只有在成功提交问题后才能看到“已有答案”的相关问题,假如用户重复提交一样的问题,那他就会有两条同样的提问记录。此外,百度知道的信息同步还不及时,问题得到解答时应同步更新提问记录的状态。

具体到“提问”页面,百度知道采用虚线对“题目”和“补充说明”进行分隔,同时“提交”和“取消”按钮彼此对称,逻辑清晰,整体风格也清爽干净。
(2)回答(知乎VS百度知道)
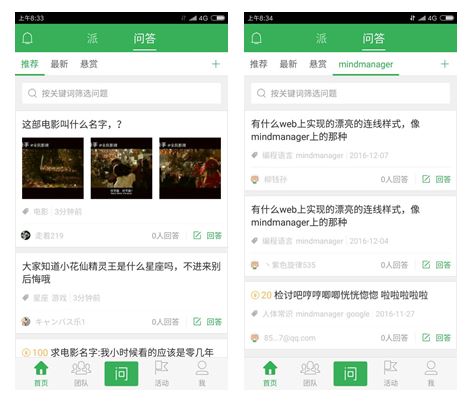
由于百度知道将“问答”入口放在首页的顶部二级菜单中,因此知乎需要点击两次才到达的页面在百度知道一步即达。进入“问答”页后,用户会看到默认有“推荐”“最新”“悬赏”三个tab的二级菜单。与知乎让用户根据自身擅长领域来选择问题不同,百度知道是让用户选择感兴趣的问题,它不强制要求用户提交感兴趣的标签,但用户提交之后会扩展二级菜单,如图所示,这样给用户推荐问题会更加灵活且有更好的针对性。此外,百度知道还为用户提供“未答问题搜索框”,方便快捷。

从答案呈现方面看,尽管百度知道也允许用户点赞,但并没有像知乎一样采用点赞筛选机制,也不会对没有帮助的答案进行折叠。用户上知乎app搜问题只会得到一个最高质量的解答,而百度知道默认呈现所有答案,对用户来说,后者的选择更多但耗时也多。因此知乎会显得更高效和专业。
具体到回答撰写页面,百度知道直接罗列所有支持功能,不提供“禁止转载”也不能自动保存,但会默认呈现题目,解决用户不想放弃作答又想看回题目的需求。(题目包含问题过多怕疏漏/答案太长怕跑题..)

此外,从结构层次来看,百度知道把“提问”放在一级菜单、“回答”放在首页的二级菜单,而知乎直接将两者置于一处,显然层次更为清晰;从社交体验上讲,相比百度知道,知乎允许其他用户在答主的回答下展开讨论,也允许答主在撰写答案时@其他用户,用户互动渠道更多。
(3)写文章(知乎VS简书)
简书“写文章”的入口在一级菜单中,尽管简书提供字数统计和比知乎强大得多的排版编辑功能,其界面风格仍能保持简洁。从个人体验来讲,明显简书“写文章”更为人性化。希望知乎日后能对“写文章”的体验再做一些改进。

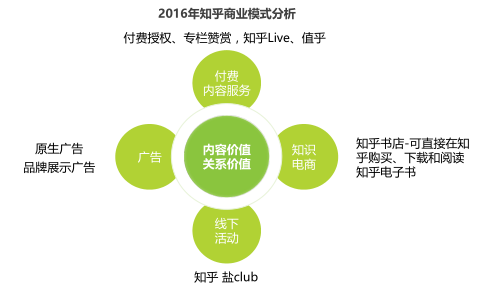
4、 商业模式

知乎自今年4月起先后推出了值乎、原生广告、知乎Live、知乎书店,并支持了付费授权和专栏赞赏功能,商业化加速,知乎正谋求从内容社区升级为服务平台。当前知乎的商业变现仍是以广告和付费内容服务为主。
5、 总结
总体来看,多年来知乎一直紧紧围绕自身的产品定位,通过有效的用户管理和激励机制、用户自筛选和主页推送机制打造高质量和专业化的知识社区氛围。其产品的功能流程逻辑清晰,结构层次简单清楚,界面简单自然。但在提高“问答”的有效互动频率和“写文章”的体验方面还有可优化的空间。
在变现路上,如今的知乎已成功打造商业闭环,当用户在知乎书店读完一本电子书后,不仅能通过社区问答进一步就书中内容进行拓展讨论,更可以浏览作者的专栏文章,或者参与作者的知乎Live,通过“值乎”进行一对一的个性化咨询。也许在未来,知乎还可以考虑切入专业招聘领域。
参考资料:
1.艾瑞咨询《2016年中国移动社交行业系列研究报告-产品篇》
2.艾瑞咨询《中国知识付费行业发展白皮书2016-V5》
本文由 @Janet 原创发布于人人都是产品经理。未经许可,禁止转载。